手軽に導入できて、ウェブサイトをおしゃれにできる”Googleフォント”。
しかし、ページの読み込み速度を遅くしてしまう原因にもなってしまいます。
ウェブサイトの表示速度の重要性はどんどん増していますから、何のためにGoogleフォントを使うのか明確にしないといけません。
で、ページの読み込み速度を優先すると決めたにも関わらず、使用しているテーマに組み込まれていて、Googleフォントの削除方法がわからないという方もいるでしょう。
実は初心者でも簡単にGoogleフォントを読み込ませない方法があります。
ここでは、Autoptimizeというプラグインを使って設定手順を解説します。
Autoptimizeとは
Autoptimizeの機能概要
- JavaScript最適化
- CSS最適化
- HTML最適化
- 画像最適化
- 画像遅延読込
- Googleフォント読み込み設定
- WordPress絵文字最適化
- Javascript遅延読込
- Youtube動画最適化
Autoptimizeはウェブサイトを構成する「Javascript」「CSS」「HTML」「画像」を最適化してくれるプラグインです。
具体的には、いろんな場所に分かれているファイルをくっつけて読み込み回数を減らしたり、読み込むタイミングを遅らせてページの表示を速くしたりですね。
その中に、今回の目的である「Googleフォントを削除する」機能も含まれています。
AutoptimizeでGoogleフォントを削除する設定方法
この記事では、Googleフォントを削除することが目的なので、基本的にファイルや画像の最適化に関する設定にいついては扱いません。
- ① お使いのテーマのCSS遅延読込を無効にする
-
最近の有料テーマには、テーマ内にCSSの読み込みタイミングを設定できるものがあります。
当サイトで使用している「SWELL
」や「THE THOR」など、他にもあると思います。
今回、AutoptimizeでGoogleフォントを削除するためには、事前に「遅延読み込み」や「非同期読み込み」などの名前の機能をOFFにしておく必要があります。
他の同様のプラグインでCSSファイルを最適化したり、遅延読み込みしている場合も同様に、機能をOFFにするか、Autoptimizeに機能を集約しておきましょう。
 おとつまり、同じような機能をダブらせてしまうと、正常に動作しない可能性があるということです。
おとつまり、同じような機能をダブらせてしまうと、正常に動作しない可能性があるということです。 - ② AutoptimizeのCSS最適化機能を有効にする
-


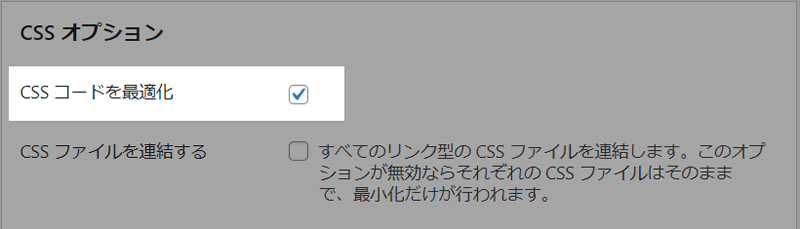
必ずAutoptimizeで、CSS最適化機能を使用する必要があります。Autoptimizeの設定画面の「JS、CSS&HTML」タブの「CSS オプション」と書かれたブロックがあります。
その中の「CSS コードを最適化」という項目にチェックを入れて、ページ最下部の「変更の保存とキャッシュの削除」ボタンをクリックします。
- ③ Googleフォント削除を設定する
-


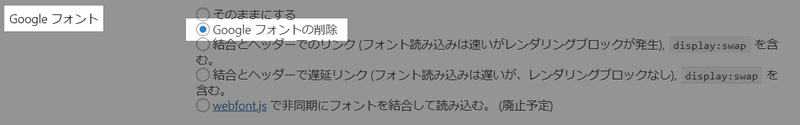
つづいて、「追加」タブへ移動しましょう。「追加の自動最適化」というブロックの中に、「Google フォント」という項目がありますので、「Google フォントの削除」を選択して、ページ最下部の「変更を保存」ボタンをクリックします。
- ④ WordPressの絵文字を削除する
-


こちらはついでの作業になります。WordPressには独自の絵文字を表示することができますが、あまり利用されている印象はありませんし、私も使ったことがありません。
もし、あなたも絵文字を使う予定がないのなら、こちらのCSSファイルの読み込みも止めておく方が、ページを少しでも軽くできます。
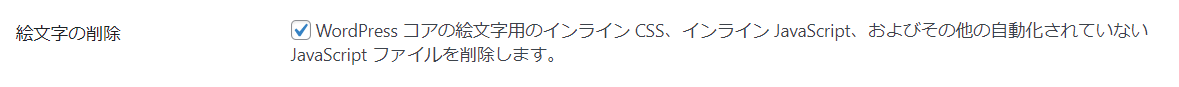
先ほどの「Google フォント」の項目のひとつ下に、「絵文字の削除」という項目がありますので、チェックを入れて「変更を保存」して、設定は完了です。
Googleフォントを読み込んでいないかの確認方法
- ① HTMLを直接確認する
-
少しでもHTMLがわかる方なら、対象のページを開いて、Googleフォント用のCSSを読み込んでいないか確認してみてください。
読み込んでいる場合は、下記のような記述があるはずです。<link href=”https://fonts.googleapis.com/css?family=Noto+Sans+JP:400,700&display=swap” rel=”stylesheet”>
や
<link rel=”stylesheet” href=”https://fonts.googleapis.com/css?family=Fjalla+One”>一行ずつ確認していくのは現実的ではないですから、HTMLのソースの中から、「https://fonts.googleapis.com/css」という文字列を検索してヒットしなければ読み込みされていません。
- ② PageSpeed Insightsで確認する
-
Googleが提供している「PageSpeed Insights」という、ウェブサイトのダメ出しをしてくれるツールがあります。
このスコアを改善したいということで、当ページを探した方もいるかと思いますので、多くの方がご存じかと思います。
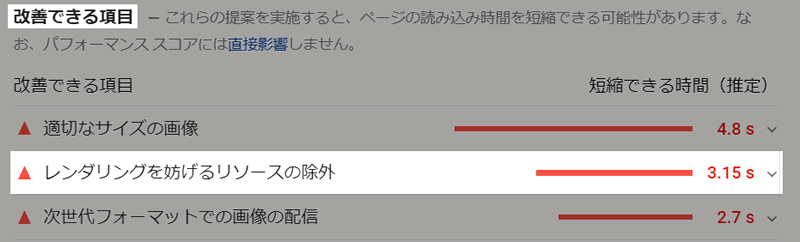
こちらで対象のサイトを分析した結果画面に、下の画像のように「改善できる項目」が案内されます。


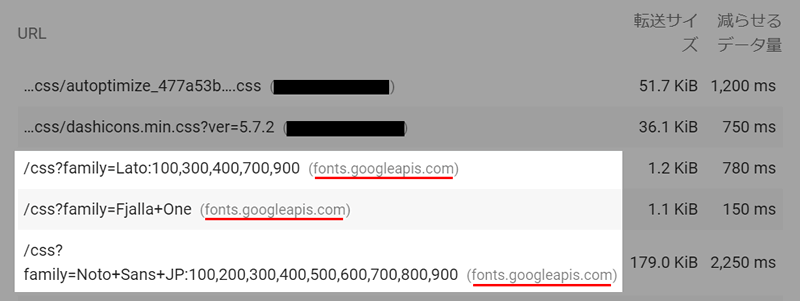
その「レンダリングを妨げるリソースの除外」をクリックすると、下の画像のように詳細が表示されます。


上の赤線のように、「fonts.googleapis.com」のものがあれば、GoogleフォントのCSSを読み込んでいるということになります。Autoptimizeでの設定後、改めてPageSpeed Insightsでサイトを調査すると、「fonts.googleapis.com」のものがなくなっているはずです。


 Autoptimize設定後も表示される場合は、設定を再確認するか、テーマや他のプラグインと機能が重複していないか確認してください。
Autoptimize設定後も表示される場合は、設定を再確認するか、テーマや他のプラグインと機能が重複していないか確認してください。
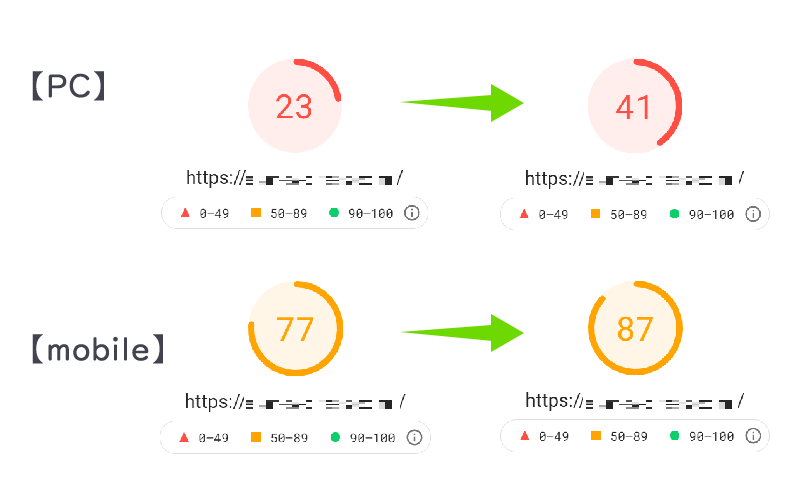
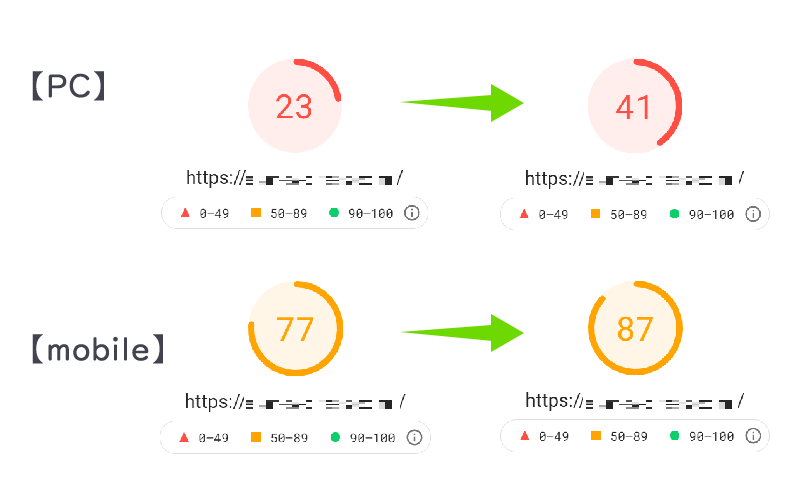
Googleフォント削除の効果
上の画像は、実際に私が運営しているウェブサイトで、Googleフォントを読み込ませないよう設定したときの改善結果です。


【PC表示】77 → 87
Googleフォントの削除だけの改善結果です。
思っていたよりも大きく改善しているのがわかりますね。
ちなみに、このサイトで使用しているテーマは「THE THOR」です。
※ テーマによって読み込んでいるGoogleフォント用CSSの数や種類は違いますし、使用しているプラグインも違いますので、効果の大きさは人によって違います。
まとめ
人によって効果は様々ですが、プラグインを入れて数か所チェックを入れるだけでこれだけの結果が出るということですから、PageSpeed Insightsでのスコアが悪いという人は改善方法のひとつとして検討してみてはいかがでしょうか。
ただ、Googleが提供しているサービスを利用していて、Googleの提供しているツールで改善を求められるというのは腑に落ちないですよね。
他にも、Googleアナリティクス用のコードや、Googleが配布しているjqueryなども改善の提案に入っていますよ。
今回検証したサイトも、当サイトも実際にブラウザから表示したとき、それほど不便を感じる遅さではないと思うのですが、スコアはひどいです。
オシャレなサイトにしたいとか、人と違うデザインにしたいと思うのは、愛着を持ってサイト運営しているということなんですが、ページ速度のためにデザイン性や機能性を落とさなければいけないとは世知辛い世の中です。