タイトルだけ見ると、DIVERがあまり良くないテーマに感じるかもしれません。
DIVERは多くの機能を持った優れた有料テーマであることは間違いありません。
あくまでもWordpress初心者の方にはおすすめできないテーマであるということです。
ここでは、DIVERが初心者には向いていない点についてお伝えしていきますが、それを理解したうえで購入されるというのであれば、初心者の方でも問題はありません。
WordPressテーマ「DIVER」とは

2017年3月に発売されたWordpressの有料テーマで、今も人気のロングセラーテーマです。
販売元が今まで積み上げてきたWeb制作の知識を詰め込んで開発し、ユーザーの実績やノウハウを吸収しながらアップデートを重ねています。
そのため、DIVER公式サイトでは「常に進化していくWordpressテーマだから完成予定は未定です。」と記載されています。
そのため購入後は、追加料金なしでずっと更新してくれるテーマとなっています。
 おと
おとDIVERの商品情報
| 発売日 | 2017年3月23日 |
|---|---|
| 販売価格 | 17,980円 (税込) |
| 公式サイト | https://tan-taka.com/diver/ |
| 納品物 | Diver本体 Diver専用子テーマ Diver初期設定・利用ガイド(PDF) |
| 販売者 | 高木貴人 |
| 支払方法 | クレジットカード (分割払い可) 銀行振込 (前払い) コンビニ決済 (前払い) BitCash ちょコムeマネー |
DIVERを初心者におすすめできない4つの理由
初めにもお伝えしたとおり、DIVERは高機能であるため中上級のアフィリエイターから人気で、私としてもそれは同意見です。
ただ、Wordpress初心者が雑記ブログを運営するというのであれば、次のような理由からおすすめはしません。
- 設定項目が多く専門的な部分もあるから
- 表示速度がそれほど速くないから
- Gutenbergに一部しか対応していないから
- デザインが古くカスタマイズにはCSSの知識が必須だから
ひとつずつ説明させてください。
1.設定項目が多く専門的な部分もあるから


DIVERが多機能なことはすでにお伝えしてきました。
そうなると当然、設定する項目も多くなります。
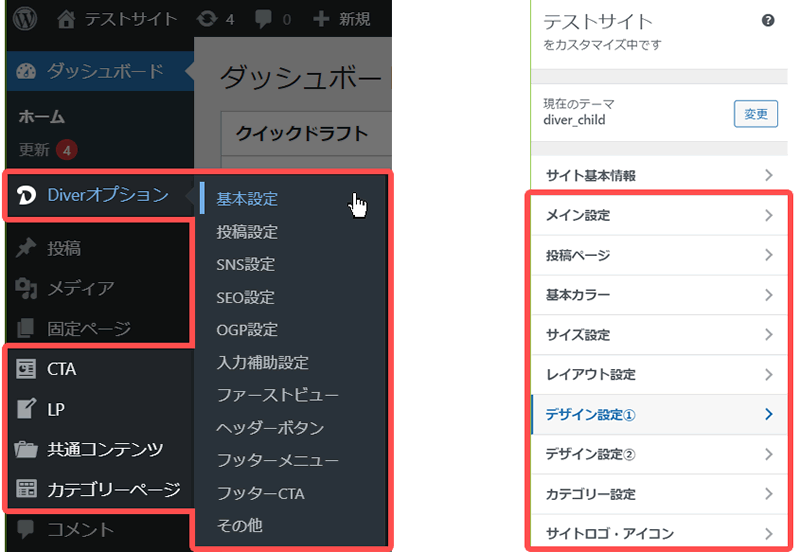
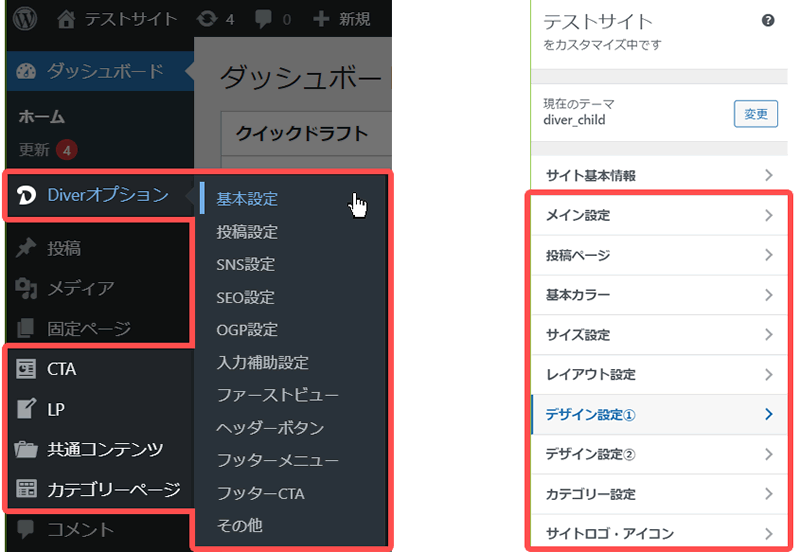
上の画像のように、Wordpress内にあるDIVER独自のメニューと、一般的なテーマのカスタマイズで使用する外観–カスタマイズ画面の2つの画面から設定します。
新規ブログの立ち上げや、テーマ変更時には多くの設定が必要になってきます。
ブログ内の色設定などは比較的簡単ですが、機能的な部分はDIVERの場合、多機能なため設定場所を探すのもひと苦労でしょう。
特に、DIVERはトップページのレイアウトの自由度が高く記事を投稿していない時点では、Wordpress初心者だとわけがわからなくなるかもしれません。





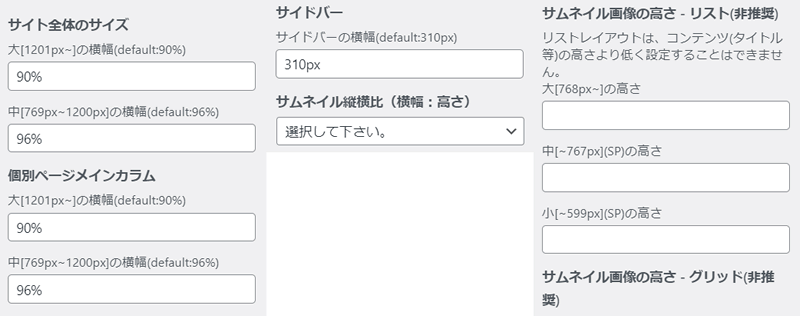
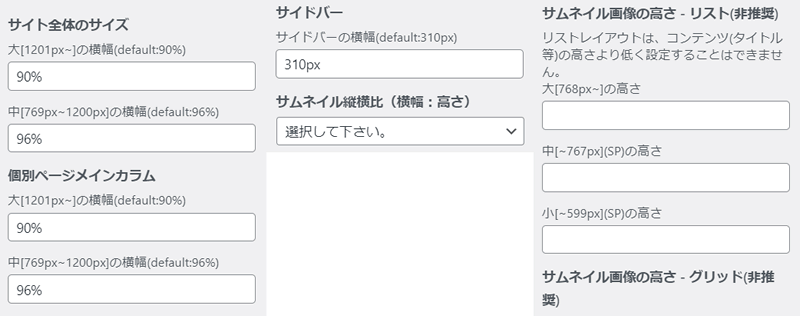
また、機能だけでなく、設定の自由度も非常に高いです。
上の画像は、サイズに関する設定画面ですが、パーセントで指定したり、ピクセルで指定したり、スマホやPCの表示ごとに設定ができるようになっています。
ブログ初心者の方が、そこまでサイズに関してこだわりは無いにしても、具体的な数値で指定するというのは悩みのタネになってしまうでしょう。
人間は選択肢が多くなると、決定ができなくなりやすいです。
大中小くらいの区分けなら、初心者でも判断しやすいのですが、DIVERではより知識が必要になっています。
2.表示速度高速化機能がないから


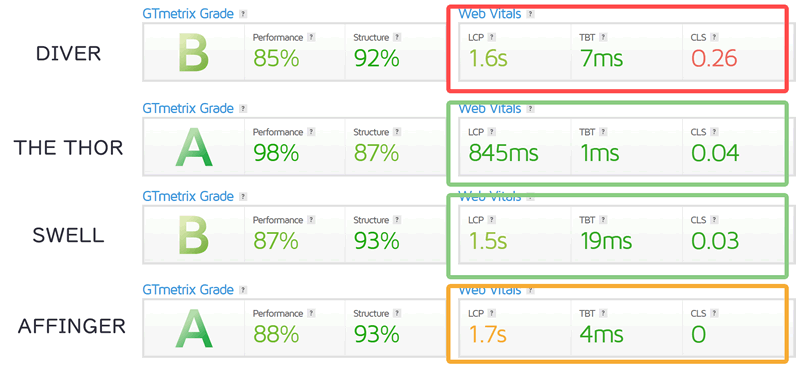
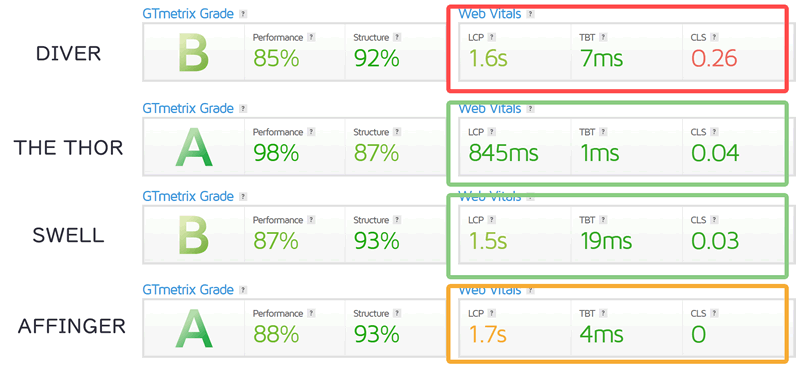
上の画像は、DIVERとライバルとなる有料テーマの表示速度を比較してみました。
具体的には、当サイトのコピーを作成し、テーマを変更してトップページをある程度似た状態にして比較しています。
DIVERは高機能なせいもあって、ライバルテーマと比較するとページの表示速度は若干遅い傾向にあります。
最近のGoogleは「ユーザーエクスペリエンス」を重視していて、スマホなどのモバイル端末での表示速度を気にしています。
上の画像の緑色で囲っているテーマは、ユーザーエクスペリエンスが優れているとされますが、残念ながらDIVERは赤字の項目がありますから、このままでは問題があります。
そこで、特にDIVERではサイトの高速化対策が必要というお話になってきます。
実は先ほどライバルに挙げた有料テーマには、サイトを高速化するための機能が備わっていますが、DIVERにはサイトを高速化する機能は組み込まれていません。
高速化機能の例
- 画像の非同期読み込み機能
- CSSやJavaScriptの最適化機能
- Gzip圧縮機能
- ブラウザキャッシュ機能
- 次世代フォーマット形式での画像配信機能
DIVERの場合、サイトの高速化は、自分でプログラムを書くか、プラグインを使うことになります。
これは、プラグインにも優秀なものが多くあり、あえてテーマに組み込む必要性がないと考えたのかもしれません。
ただ、WordPress初心者の方がゼロから高速化について調べるのは負担が大きいと思います。
ブログ初心者が、一般的なブログを作成するのであれば、使わない機能が多いテーマよりも、迷わず安心に設定できるテーマを買った方が、スムーズに記事の投稿にはいれます。



3.Gutenbergに一部しか対応していないから


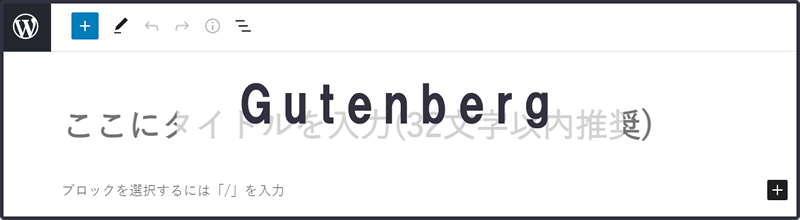
Gutenberg(グーテンベルク)とは、Wordpress5.0から搭載されたブロックエディタのことで、今後はこのGutenberg(グーテンベルク)が標準になり、旧来からのクラシックエディタが使えなくなると言われています。(厳密には今後も、クラシックエディタを使えるようにするプラグインはあると思います。)
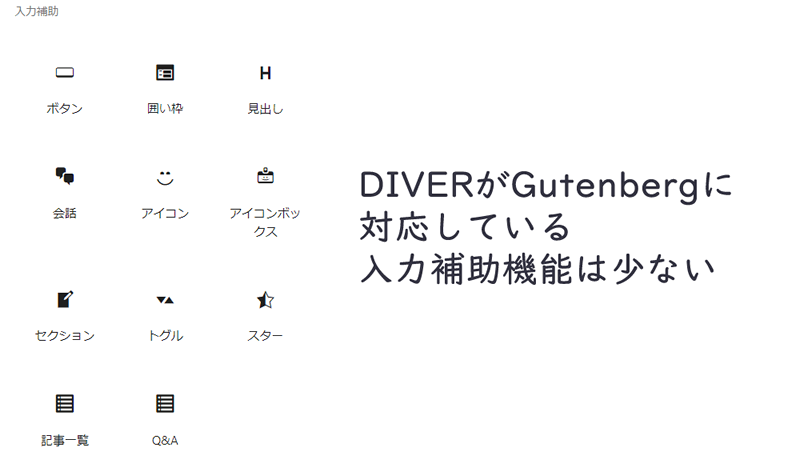
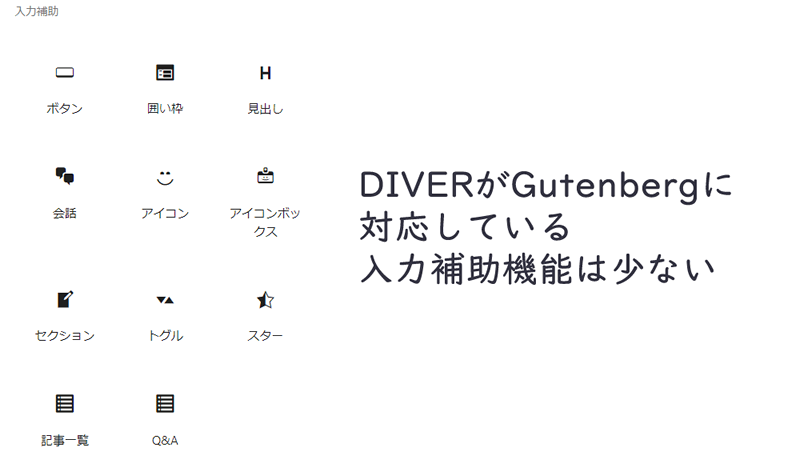
DIVERはこのGutenbergには一部対応しかしていません。


これは、本来DIVERで使える記事への入力機能のほんの一部に過ぎません。(今後も継続的に対応機能を増やしていくらしい)
対応していないから悪いということではありませんが、今からWordpressをマスターしていこうとする人は、間違いなくGutenberg(グーテンベルク)の使い方をマスターすべきです。
今後は、Gutenbergでないとテーマの機能を100%使えないというケースが増えていきます。
私のように、旧来からのクラシックエディタの中でも、テキストエディタを使ってHTMLを編集しながら使っている人間であっても、Gutenbergを使えるようにならないといけないという危機感は持っていますから。
4.デザインが古くカスタマイズにはCSSの知識が必須だから
良くも悪くもDIVERはロングセラーのテーマで、購入後は永久更新できるのがメリットですが、デザイン面で少し古くなってしまっているように感じています。(デザインのことなので、かなり主観的な感想になってしまいます)
無料更新とはいえ、すでに購入して使用しているユーザーもいる以上、機能追加はできてもデザインの大幅変更をするようなアップデートはできません。
もちろん、レイアウトの自由度は高いので、ユーザーが読みやすいよう工夫されています。
CSSを自在に扱える方は、DIVERのデザインをカスタマイズして最新のトレンドデザインにするのも良いでしょう。
しかし、初心者の方がCSSをカスタマイズして大幅なデザイン変更をすることは難しいでしょう。
それならば、最近のデザイン性を取り入れたテーマの購入を検討した方が効率的だと思います。



WordPressテーマ「DIVER」の機能
ここまで、DIVERは初心者におすすめできないとお伝えしてきましたが、その理由を理解したうえで、DIVERを使いたいとお考えの方に、DIVERの機能について簡単にまとめておきます。
デメリットよりもメリットが大きいとお考えになるのなら、初心者の方も満足できるテーマだと考えています。
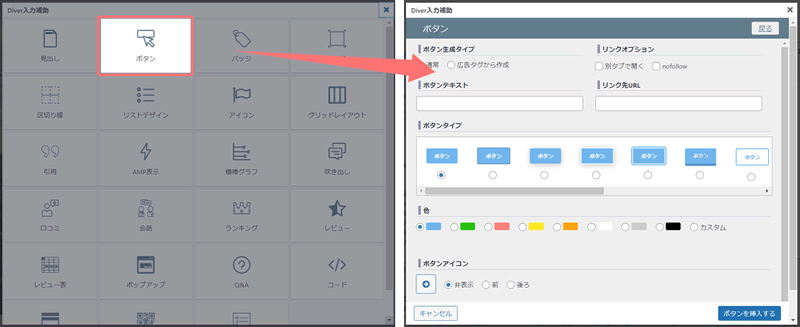
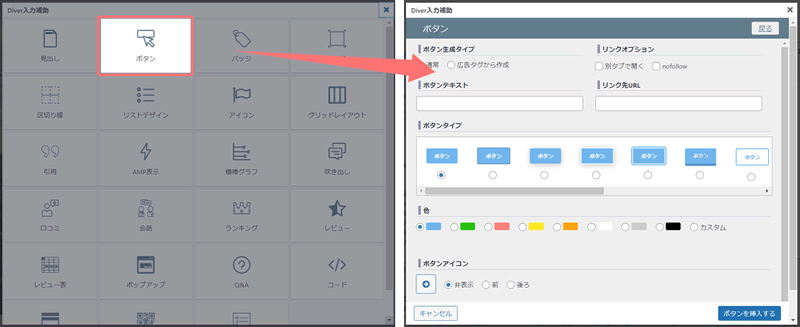
入力補助機能が使いやすい


先ほどDIVERはWordpressの新ブロックエディタであるGutenbergに一部しか対応していないとお伝えしました。
しかし、実はDIVERには、Gutenbergに似たような、視覚的に確認しながら記事の装飾ができる機能が以前からありました。
上の画像のように、投稿画面から入力補助画面を呼び出して、装飾したいパーツを選んでいくだけで、記事内にボックスやボタンを配置することができます。
この入力補助機能は強力で、Gutenbergが登場する前なら、初心者の方にもDIVERをおすすめしていたと思います。
以前からWordPressをお使いの方で、Gutenbergを使うつもりがないという人なら、DIVERの入力機能はとても便利に感じるはずです。
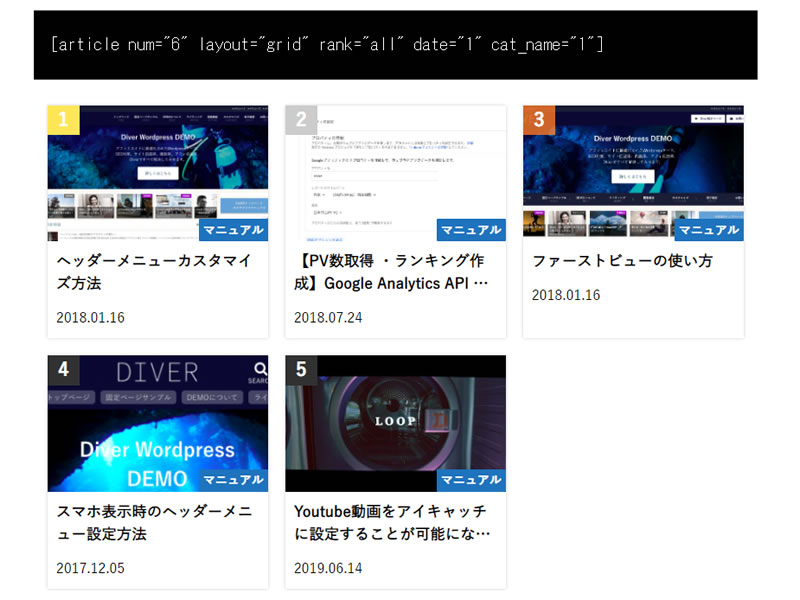
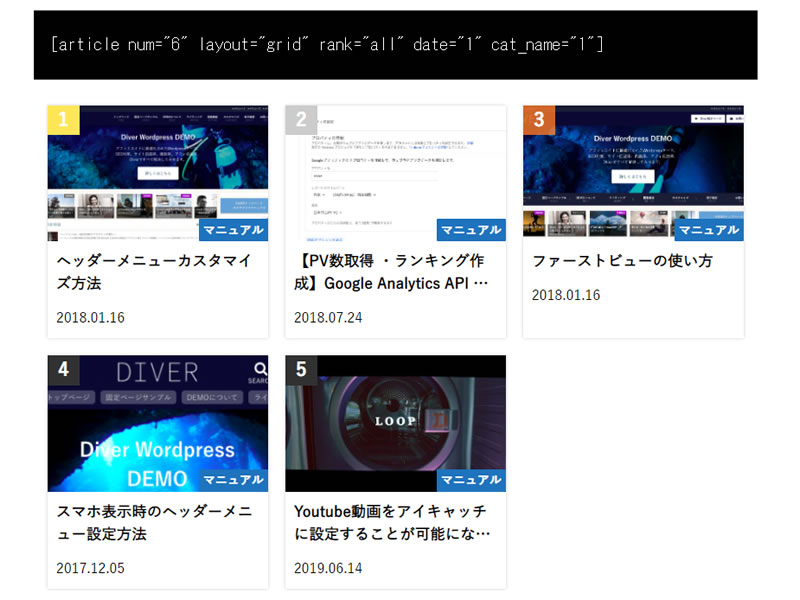
便利なショートコードが用意されている


転載元:DIVERデモサイト
ショートコードとは、記事内に短いコードを記入するだけで、あらかじめ登録しておいた内容を表示するWordpressの機能のことです。
上の画像の例では、記事内やウィジェット欄に黒枠内のコードを書いて投稿記事ランキングを呼び出しています。(デザインの選択も可能)
DIVERでは、便利なショートコードを準備してくれているので、記事内やウィジェット内に下記のようなコンテンツを簡単に呼び出すことができます。
- 記事一覧(DIVERのデザインのもの)
- 会話ふきだし
- 横棒グラフ
- レビュー用の星マーク
- リンクカード
[star score="3" size=""](3)
[star score="2.5" size=""](2.5)例えば、上のコードを記入すれば下の画像のような星マークを表示できるので、商品レビュー記事などを書いたときに評価を視覚的に表現できます。


他にも、用意されているショートコードはあります。詳しくは「DIVERで使えるショートコード」を確認してください。



トップページやアイキャッチに動画挿入ができる


トップページに動画を設定できるテーマは他にもありますが、DIVERの場合はトップページに限りません。
下層のページにおいても同じ動画を表示することも可能です。
また、表示できる動画は、「動画ファイルをアップロード」するか、「Youtube動画を指定する」2つの方法に対応しています。
コーポレートサイトなどで利用すれば、会社や商品のブランディングに効果絶大でしょう。
さらに他のテーマと違うのは、アイキャッチの部分にも動画が設定できる点です。(Youtube動画に限る)
最近は、Youtubeチャンネルとブログを結んでアクセスを総合的に収益を上げている方も多いです。
Youtubeチャンネルをお持ちの方なら、ブログからYoutubeへアクセスを流すこともできますし、ブログ記事の内容を理解してもらいやすくなります。
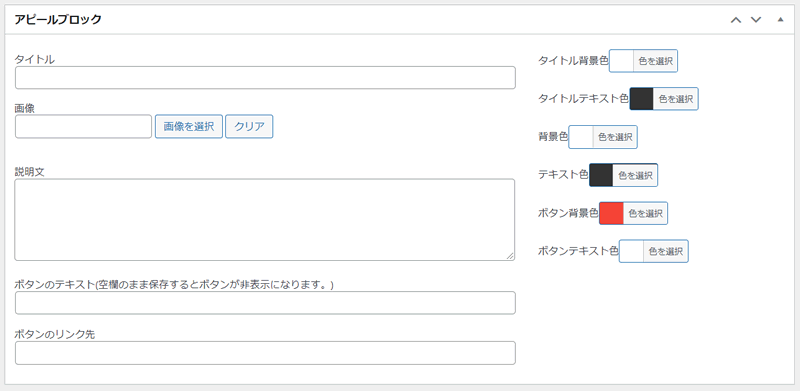
記事ごとにサイドバーの表示を変更できる


DIVERでは、記事ごとにサイドバーの表示を工夫することができます。
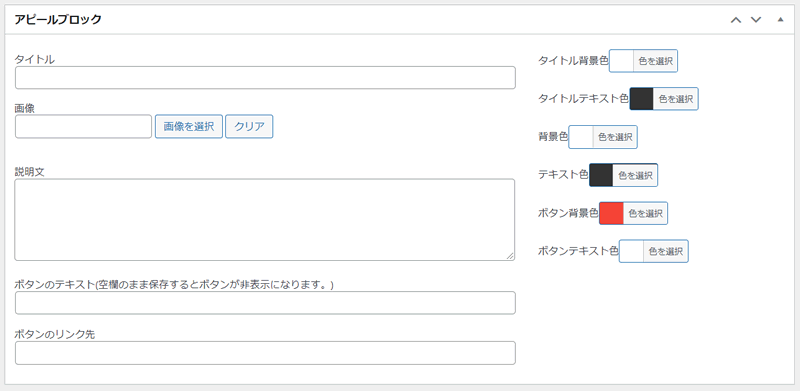
上の画像は、DIVER独自のアピールボックスという機能の設定画面ですが、こちらを設定すれば記事ごとにバナー広告や画像、ボタンを表示することができるようになります。
そのため、記事内容に合わせた広告やサービス紹介へと誘導することができるようになっています。
他にも、サイドバーへ表示したいコンテンツを独自に作成できる機能もあります。


逆に、記事によってはサイドバーを非表示にして、記事内容を熟読してほしいこともありますよね。
そんなときは、記事単位でサイドバーを非表示にする機能を使えば、LPのように使うこともできますよ。



他のテーマも追随して同じような機能があるものも増えています。
目次やカエレバ・ヨメレバの独自デザインが設定されている


Wordpressを使用している方なら、記事に目次を付けることができる「Table of Contents Plus」というプラグインをご存じだと思います。
非常に便利なプラグインではありますが、デフォルトの目次デザインはお世辞にもオシャレとは言い難いものです。
私もWordpress初心者のとき、なんとか目次をオシャレにできないものかとCSSをいじっていたのを思い出します。


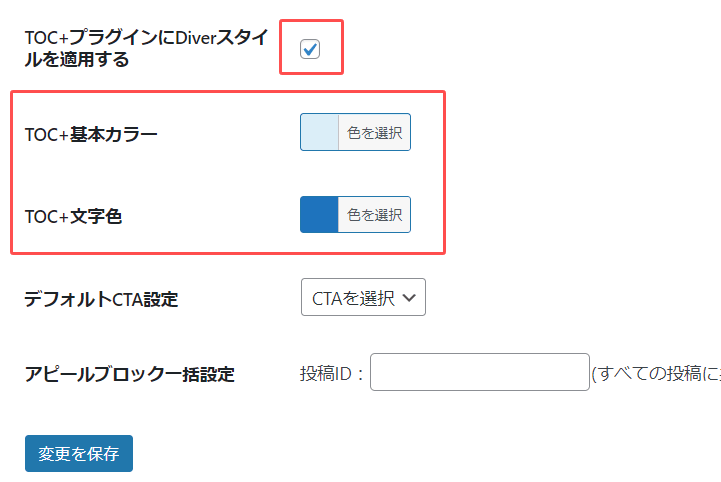
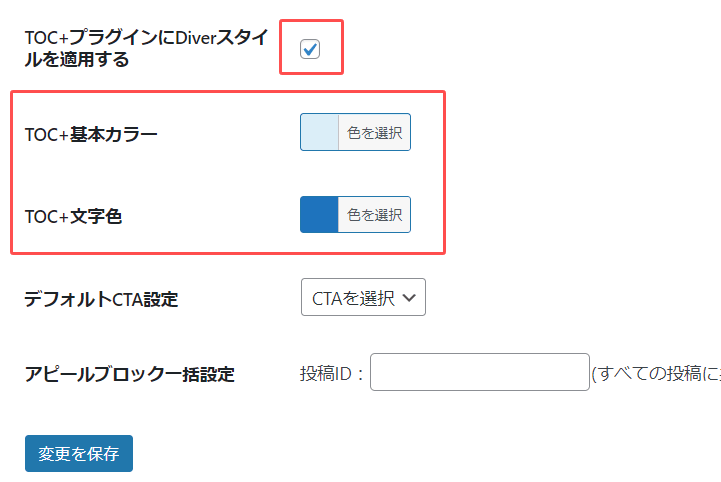
DIVERなら、設定画面からこのTable of Contents Plusの目次を独自デザインに変更することができます。
もちろん、色を指定することもできるので、簡単に自分好みの目次にカスタマイズできます。


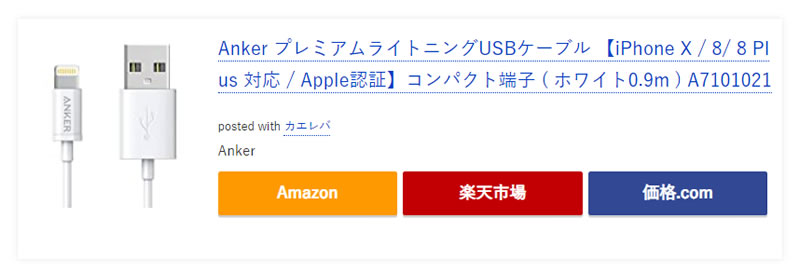
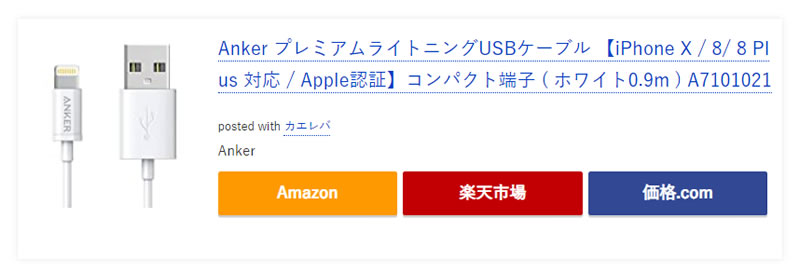
転載元:DIVERデモサイト
また、ブログ運営をされている方で、「カエレバ」というサービスを使って、アマゾンや楽天へのリンクを挿入したいと考える方も多いと思います。
通常は、デザインを整えるためにCSSをカスタマイズする必要がありますが、DIVERではわざわざCSSを編集しなくても、独自のデザインを適用することができます。



購入後のサポートが手厚い
DIVERの購入後サポートの評判が良いことは有名です。
| サポート期間 | 無制限 |
|---|---|
| サポート回数 | 無制限 |
| サポート方法 | 原則メールのみ(別の方法でサポートを希望する場合は要相談) |
DIVER公式サイトでも、「満足度100%を目指して、手取り足取りサポートいたします。」と宣言されています。
私達「Diver」開発チームは、ご利用いただいたお客様全員に満足していただきたいと思い開発をしております。しかし、お客様は十人十色であり、デザインの好みやこだわりのポイントなどが少しづつ違うため、100%満足とまでは言えませんでした。
そこで私達一同は、無料で相談出来る場を設けることによって一人ひとりのこだわりや好みに合わせて調整させていただくことを決めました。
なぜこんなことをするのかというと、お客様の声が「Diver」をより強化して成長させてくれると考えたからです。ほんとに些細な事でも構いませんので、お気軽にご意見やご要望をお聞かせください。
例えば、THE THORでは「テーマのインストールが完了するまで専任のスタッフ徹底的にサポート」となっています。
対してDIVERはというと、「独自でカスタマイズしたいことまでサポート」してくれると明記されています。



まとめ
WordPressテーマ「DIVER」を初心者にはおすすめできないというテーマでお伝えしてきました。
ただ、DIVERの機能性を紹介したときには、逆に初心者におすすめできる機能もあって矛盾していると感じられた方もいらっしゃるかもしれません。
「多機能であること」と「簡単に使える」というのは、トレードオフの関係性でもあります。
WordPressはこれから「Gutenberg」を標準のエディタにすることが決まっていますから、Gutenbergに対応していないテーマを初心者にもおすすめと紹介しているサイトを見ると本当に残念でしかたありません。
まともな人なら、これからWordpressを始める人に旧来のクラシックエディタを使ったテーマを薦めるはずがありませんよ。
DIVERは徐々にGutenbergに対応していっていますから、もし、DIVERを使いたいという初心者の方は、待てるのならばDIVERがGutenbergに完全対応したときに購入してみてはいかがでしょうか。
「いや、すぐにテーマを購入する必要があるんだ!」という方には、当サイトで使用している「SWELL
SWELLは、コンテンツの配置の自由度という点ではDIVERに及ばないにしても、Gutenbergに完全対応し、ブロガーからも評判が良いため初心者の方でも情報を集めやすいテーマです。




