ブログを簡単におしゃれなデザインに変えてくれるWordpressテーマの「SWELL」
もちろん、独自の目次を表示してくれる機能もあります。
特に、デザインを変更できるテーマは他のテーマにはあまり用意されていない機能で、ブログを作るのが楽しくなります。
しかし、SWELLの目次をクリックしても開閉することはできないのですよね。
SWELLのフォーラムでも同じような要望をお持ちの方もいらっしゃいました。
フォーラムでのやり取りの結果、「後日、目次を開閉するカスタマイズ記事を書いてくださる」か「いずれプラグインで機能を提供するかもしれない」ということになりました。
 おと
おとSWELLの目次を開閉させようと思った理由
目次だけでスクロールしなければならないような記事は個人的に読む気が失せてしまうからです。
みなさんも経験があると思うのですが、調べものをしていて、見出しが多すぎて目次がとても長い記事がヒットしたことありませんか?
SEOを気にしてなのか、見出しを増やして、その中にキーワードを入れようなんて考えている記事がいまだにあります。
確かにクエリによっては長文でないと検索上位に上がらないというものもありますし、すべての見出しに同じキーワードを無理やり詰め込んでいる方法で順位が上がるジャンルがあることも事実です。



個人的には長すぎる目次を不快に思っていて、自分が記事を書いたとき、訪問者を不快にさせたくないなと思っています。
そこで、どうしても見出しが増えてしまうような記事を書いても不快に思われにくいように、目次を閉じておいて、目次を読みたいと思った方がクリックして開くことができるようにしておくのがユーザービリティ的には良いのではないかと思っています。
SWELLの目次を開閉させる2つの方法
- SWELLをカスタマイズする
- 別の目次プラグインを使用する
SWELLをカスタマイズして目次の開閉を行う方法はひとつではありませんから、当サイトでのカスタマイズ方法は例のひとつでしかありません。
後からもお伝えしますが、デメリットもあります。
特に、SWELL自体の仕様変更があった場合には、修正が必要となることがあります。
対して、別のプラグインを使用する場合、簡単ではありますが、インストールするプラグインが増えることになりますから、他のプラグインとの相性やブログの動作にも影響が出るかもしれません。
それぞれの方法について見ていきたいと思います。
jQueryとCSSでカスタマイズしてSWELLの目次を開閉させる方法
当ブログの目次で使用しているカスタマイズ方法をお伝えします。
- SWELLの目次デザインをそのまま使用することができること
- SWELLの設定画面にコードを貼り付けるだけ
- 目次開閉のためにjQueryを読み込まなけれならない
- 記事が下書き状態では動かない(公開後に動作する)
- SWELL側で目次のHTMLに変更があった場合は修正が必要



スキルのある方ならもっと効果的なカスタマイズをされるでしょう。
SWELLの機能で目次を作成しておく


SWELLで目次を作成するのは簡単です。
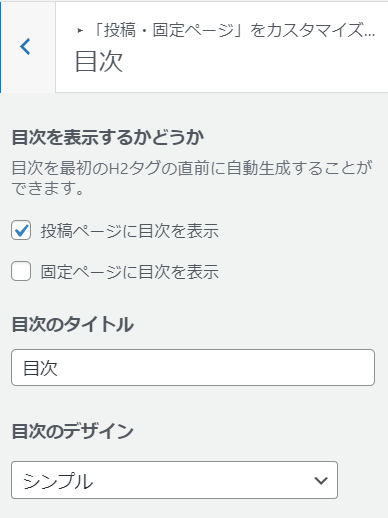
外観–カスタマイズと進み、投稿・固定ページ–目次から、次の項目を設定しておきます。
- 目次を表示する場所
- 目次タイトル
- 目次デザイン
- 目次のリストタグ
- 疑似要素のカラー
- 見出しの階層と数



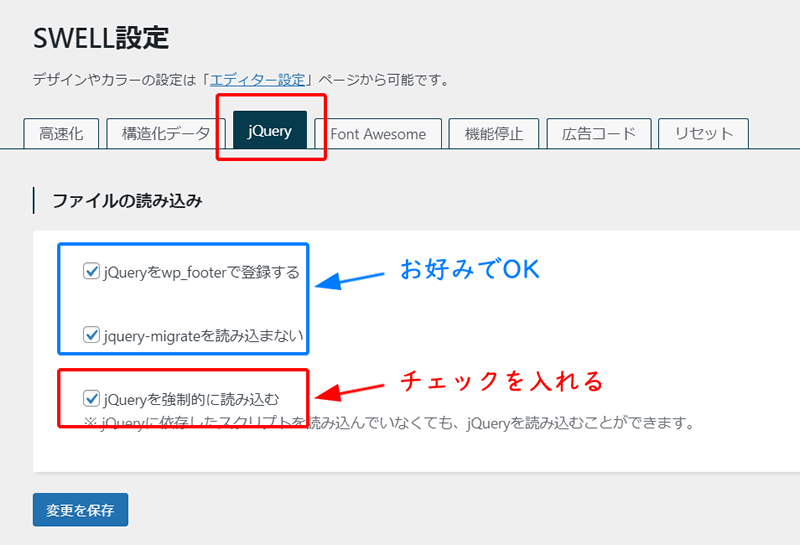
jQueryを読み込ませる


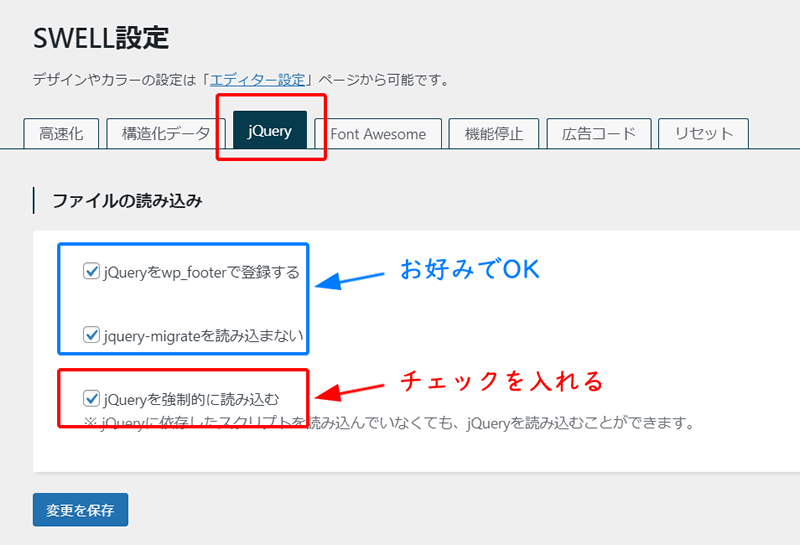
SWELL設定–jQueryタブを開き、「jQueryを強制的に読み込む」にチェックを入れます。
これにより、Wordpressに標準で組み込まれているjQueryを読み込むことができます。
Javascriptのコードを読み込ませる


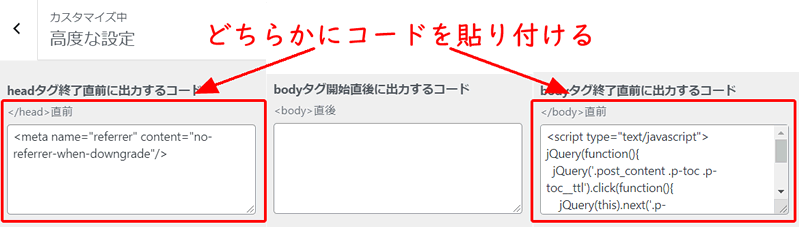
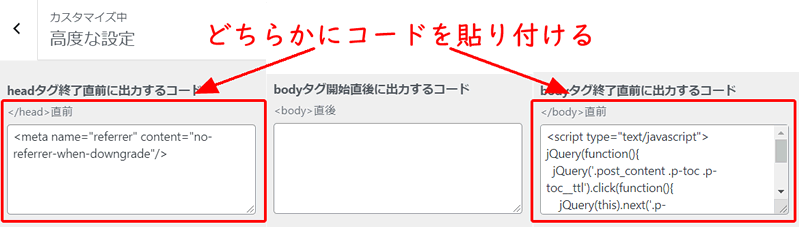
外観–カスタマイズと進み、高度な設定画面にある「headタグ終了直前に出力するコード」または「bodyタグ終了直前に出力するコード」の欄に以下のコードを貼り付けます。
<script type="text/javascript">
jQuery(function(){
jQuery('.post_content .p-toc .p-toc__ttl').click(function(){
jQuery(this).next('.p-toc__list').slideToggle();
jQuery(this).toggleClass("open");
});
});
</script>通常、jQueryを記述するときには「$(document).ready」などと書きますが、動作しませんでした。
これはWordpressに同封されているjQueryを使用した場合に、他のライブラリとバッティングしないように「$」を「jQuery」と記述する必要があるそうです。
詳しくは「WordPressで自作のjQueryスクリプトを実行する方法」で解説されているのを参考にしてください。
CSSを追加する


目次の開閉に必要なCSSを記述していきます。
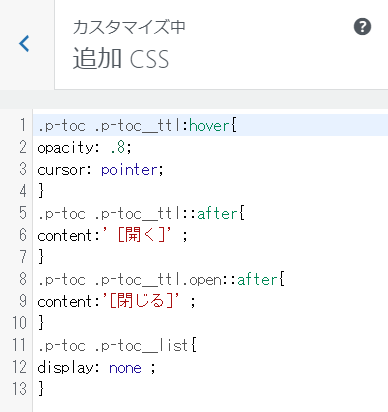
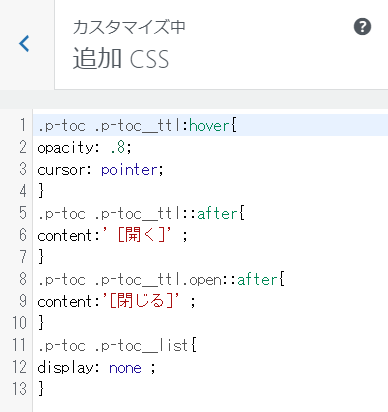
外観–カスタマイズと進み、追加 CSSの欄に以下のCSSを貼り付けます。
.p-toc .p-toc__ttl:hover{
opacity: .8;
cursor: pointer;
}
.p-toc .p-toc__ttl::after{
content:' [開く]' ;
font-size:80%;
}
.p-toc .p-toc__ttl.open::after{
content:'[閉じる]' ;
}
.p-toc .p-toc__list{
display: none ;
}上記のCSSは当ブログの例ですので、お好きなようにカスタマイズしてください。
参考までに、SWELLの目次のHTML構造を下に記述しておきます。(バージョン2.5.0.9時点)
<div class="p-toc -double">
<span class="p-toc__ttl open">目次</span>
<ol class="p-toc__list is-style-index" style="display: block;">
<li><a href="#index_id0" class="p-toc__link">見出し1</a></li>
<li><a href="#index_id1" class="p-toc__link">見出し2</a></li>
<li><a href="#index_id2" class="p-toc__link">見出し3</a></li>
</ol>
</div>「公開」状態の記事の目次をクリックして開閉動作を確認する
実際に表示されている目次をクリックして、目次が開閉することを確認してください。



プラグインを使ってSWELLの目次を開閉させる方法
カスタマイズするのは少し怖いという方は、SWELLの目次機能を停止して、他のプラグインを使用してみてはいかがでしょうか。
WordPressで目次を表示させる有名なプラグインに「Table of Contents Plus」というものがあります。
- JavaScriptやPHPの知識は不要
- プラグインをインストールするだけでSWELLよりも詳細な設定が可能
- 目次デザインをカスタマイズするにはCSSの知識が必要
- インストールするプラグインの数が増える
Table of Contents Plusを使った目次開閉手順を紹介しておきます。
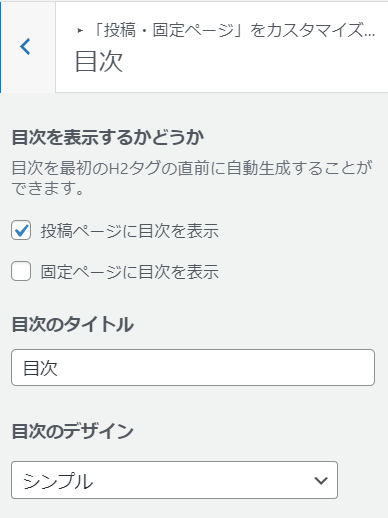
SWELL純正の目次を非表示に設定する


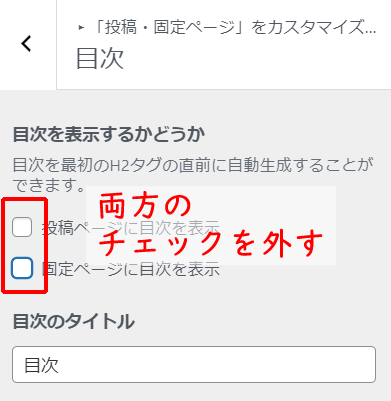
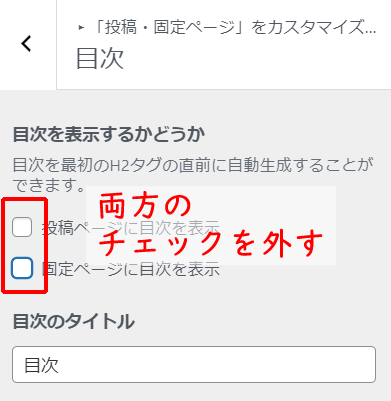
外観–カスタマイズの、投稿・固定ページ–目次へと進み、「目次を表示するかどうか」の欄にあるチェックを2つとも外しておきます。
Table of Contents Plusのインストール


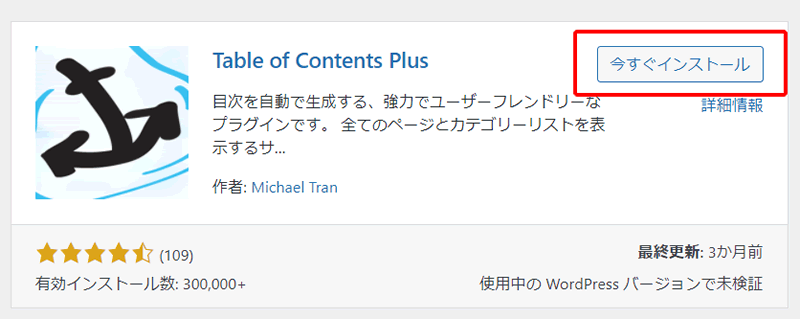
プラグイン–新規追加から「Table of Contents Plus」を検索してインストールして有効化します。
※ 他の一般的なプラグインと同様ですので、詳しいインストール方法は省略します。
Table of Contents Plusの設定


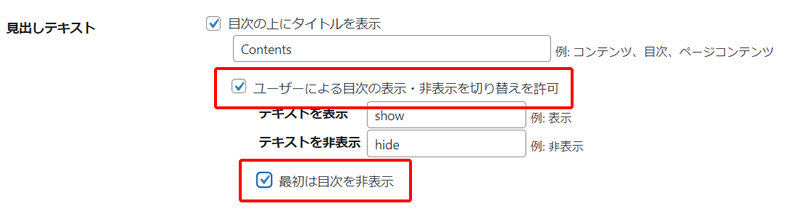
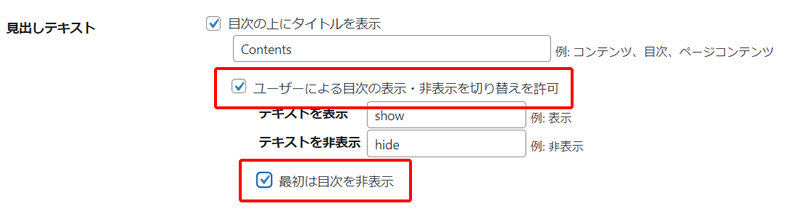
設定–TOC+をクリックして、設定画面を開きます。
「ユーザーによる目次の表示・非表示を切り替えを許可」の欄にチェックを入れれば、目次の開閉はOKです。
さらに、「最初は目次を非表示」の欄にチェックを入れれば、初期値を閉じた状態にすることもできます。
目次の表示を確認する


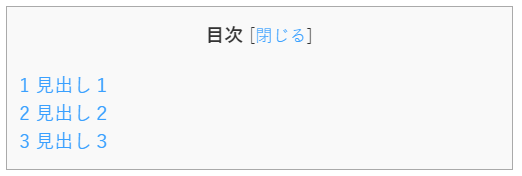
記事を確認して、目次の表示と、開閉するかどうかを確認します。
Table of Contents Plusの目次は、高機能ではありますが、デザイン的にはほとんど手を加えられていない状態です。
いくつかの有料テーマでは、目次機能はこの「Table of Contents Plus」を使用して、デザイン部分のCSSだけを組み込んだものも多いですね。
CSSでデザインを整える
「Table of Contents Plus」のHTMLの構造は以下のようになっています。
<div id="toc_container" class="no_bullets">
<p class="toc_title">目次 <span class="toc_toggle">[<a href="#">閉じる</a>]</span></p>
<ul class="toc_list">
<li><a href="#i"><span class="toc_number toc_depth_1">1</span> 見出し1</a></li>
<li><a href="#i-2"><span class="toc_number toc_depth_1">2</span> 見出し2</a></li>
<li><a href="#i-3"><span class="toc_number toc_depth_1">3</span> 見出し3</a></li>
</ul>
</div>上の構造を見ながら、CSSでデザインをカスタマイズしてください。
まとめ
SWELLで目次を開閉する方法を2つ紹介しました。
それぞれメリット・デメリットがありました。
SWELL公式のプラグインがリリースされればデメリットはないかと思いますが、開発者さんの認識では大きな改修点とは認識されていないようなので、目次開閉機能のリリースは当分先になりそうです。
それまでの間、自力で目次を開閉させたいというのであれば、JavaScriptの知識がある方ならSWELLのデザインを壊さずに開閉ができるでしょう。
プログラムの知識がなくても、CSSでカスタマイズすることができるのなら、「Table of Contents Plus」の目次をカスタマイズされるのはアリかと思います。
地味に、Table of Contents PlusはHTMLサイトマップを作成する機能もありますから、サイトマップも欲しいという方は初めからSWELLの目次機能をOFFにしても良いかもしれません。
当ブログでは、jQueryを使ったプラグインを使用していなかったので、今回の目次開閉カスタマイズのためだけにjQueryを読み込むという非効率なことをしていますが、フッターでの読み込みとしているため、ページの表示速度にはほとんど影響は出ていません。
もし、そのあたりが気になるという方は、別の方法で目次の開閉を実装されているカスタマイズを参照してみてください。
「https://sorairolog.com/swell_toc_custom/」で紹介されている方法なら、functions.phpをカスタマイズして実装されているので、jQueryを読み込む必要がないようになっています。
(参考になりました。)