PageSpeed Insightsなどで画像の読み込みが遅いから、軽量化した方が良いと注意を受け、画像の次世代フォーマットでの配信を検討している人も多いでしょう。
ここでは、「WebP Express」というプラグインを使って、Wordpressで作成したウェブサイト上の画像をWebP形式で配信するための設定方法をお伝えしたいと思います。
 おと
おとWebP(ウェッピー)とは
![]()
![]()
ひとことで言うと、「次世代の画像フォーマットのうち、現在のところ最も有力なファイル」です。
ウェブサイトの表示速度の重要性は年々あがってきていて、検索順位にも影響を与えるほどになってきました。
画像を軽くするために、次世代フォーマットと呼ばれるファイル形式がいくつか開発されました。
そのうちのひとつが、WebP(ウェッピー)です。
WebPは、Googleが開発した圧縮率の高いファイル形式で、透過画像も扱える仕様になっています。
また、主要なブラウザに対応しているという点で、次世代フォーマットの中でも利用度の高いファイル形式となっています。



今後は「AVIF」という形式が注目される可能性が高いです。
WebP Expressとは?


WebP Express(WordPress.orgプラグインページ)
「WebP Express」は、ウェブサイトの画像をWebP形式に変換し、対応するブラウザにはWebP形式で、非対応ブラウザには元の画像(jpegやpng)を表示させてくれるプラグインです。
EWWW Image Optimizerなど、画像の軽量化やリサイズなどの機能を併せ持ったプラグインもありますが、「WebP Express」はWebP配信に特化したプラグインです。
機能の概要をまとめると次のようになります。
- .htaccessによる制御ができる
- <picture>タグによる制御も可能
- /uploadsや/themeディレクトリのほか、サイト全体を対象にできる
- jpeg形式とpng形式に対応
- ブラウザキャッシュに対応
- 画像圧縮率の変更
- メタデータ保存の可否設定
- HTMLをWebP画像のURLへ動的に変更可能
- 既存画像の一括変換
- アップロード時に自動変換



WebP ExpressでリダイレクトしてWebP配信する設定方法
ほぼ、デフォルトのままの設定でも、多くの方はWebP配信は完了すると思いますが、少し手を加えておく箇所もあります。
ただ、機能が豊富なため、WebP配信の知識が充分でないと、すべての設定項目について正しくお伝えできません。
そのため、ここからの説明は参考程度としていただき、あなたの環境に合わせてWebP Expressの設定を変えてみてください。
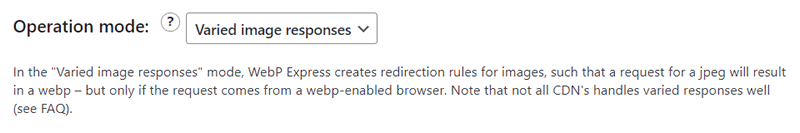
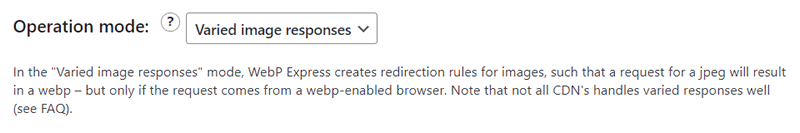
Operation mode


動作モードのことですね。
ブラウザによる対応をする範囲やファイル形式などを設定するため、あなたのサイトの環境などを考慮して、どういう動作をさせたいかを聞いています。
ここでの回答によって、以降の設定項目が変化します。
| varied image responses | 一般的な設定で、.htaccessによるリダイレクトを使います。 |
|---|---|
| CDN friendly | CDNを利用して画像を読み込んでいるサイトが対象になります。 |
| No conversion | .htaccessによる制御をしない場合です。 これを選んでも、後から出てくる<picture>タグを利用してWebP配信することは可能です。 |
| Tweaked | すべての設定を手動で細かく設定できます。かなりの上級者のみが利用するかと思います。 |
一般的なユーザーの多くは、「varied image responses」を選択することになると思います。
「No conversion」を選んだ場合でも、後の「Alter HTML」の設定で<picture>タグを使ってWebP配信自体は可能です。(ただし、画像の圧縮比率や保存場などの設定はできなくなります。)
.htaccessがうまく動いてくれないという方は、この方法を試してみてください。



以降は、varied image responsesを選んだ場合の設定について書いていきます。
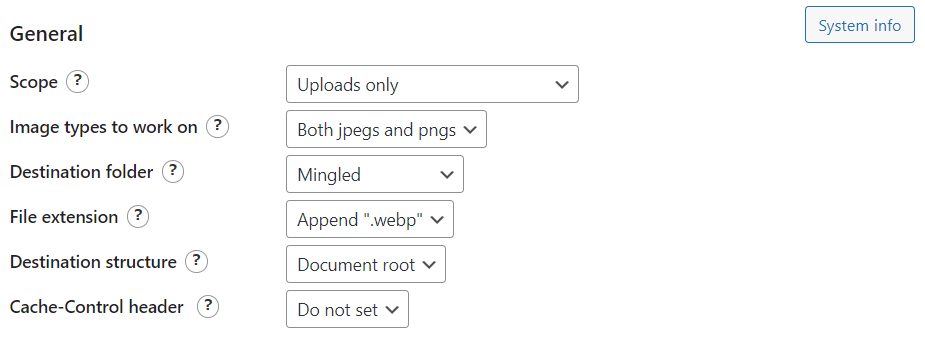
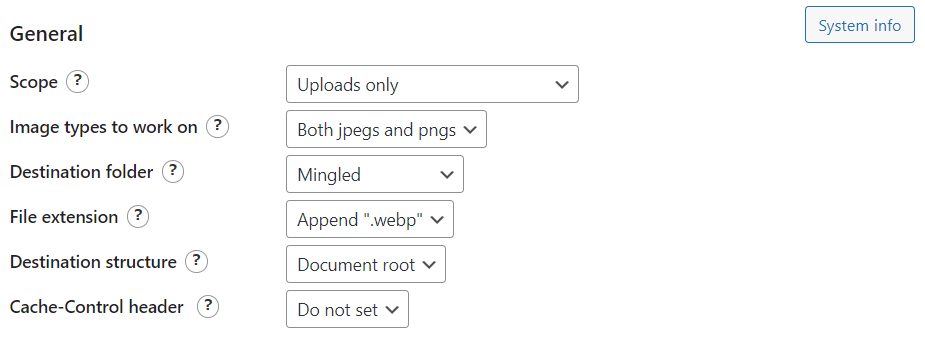
General


全般設定といったところです。
| Scope | WebP配信する対象のフォルダの指定。 アップロードフォルダだけなのか、テーマ内の画像も含むのかなど。 |
|---|---|
| Image types to work on | WebP変換する画像形式。 Jpegだけなのか、pngだけなのか、両方なのか。 ※ WebP Expressはgif未対応です |
| Destination folder | 変換したWebPファイルの保存場所をどこにするのか。 WordPressデフォルトの/uploadsフォルダ内にするか、/wp-content/webp-express/webp-imagesという別のフォルダに保存するか選びます。 |
| File extension | WebP変換した画像ファイルの拡張子の付け方。 元の拡張子を消して、.webpとするか、元の拡張子の後ろに.webpを付けたすのか。 |
| Destination structure | すみません。よくわかりませんでしたが、画像の保存場所のパスが変わるみたいです。 |
| Cache-Control header | .htaccessに書き出すためのWebPファイルのブラウザキャッシュ設定 |
WebP変換する対象のフォルダですが、テーマフォルダまで含むと、お使いのテーマによって正しく動作するかわかりませんので、まずはuploadsフォルダだけにして試してから、様子をみてはどうでしょうか。
次に、対象とするファイル形式ですが、特に理由がなければ「Both jpegs and png」(jpegとpng)を選んでおけば良いと思います。
変換したWebPファイルの保存場所ですが、どちらでも問題はありません。(「in separate folder」(別フォルダ)、「mingled」(同じフォルダ))
/uploadsを指定した場合、今までの投稿画像と同じフォルダにWebP画像が一緒に保存され、別フォルダを選ぶと/wp-content/webp-express/webp-images/uploadsというフォルダにWebP画像だけが保存されます。
続いて、WebP変換した画像ファイルの拡張子の付け方ですが、こちらは先ほどの保存場所設定で「mingled(同じフォルダ)」を選んだ場合に選択が可能となります。
仮に、「abc.jpeg」というファイルをWebPへ変換したとき、「abc.jpeg.webp」とするか「abc.webp」とするかのお話ですが、これはファイル名の重複を避けるため「abc.jpeg.webp」となるよう「Append “.webp”」を選択した方がトラブルは少ないと思います。
最後の「Cache-Control header」についてですが、他の画像についてもブラウザキャッシュを使用している方は多いと思います。
WebP形式についてもキャッシュするとき、.htaccessに書き出すため、キャッシュする期間などを指定します。



| Scope | Uploads only(uploadsフォルダのみ) |
|---|---|
| Image types to work on | Both jpegs and pngs(jpegとpng) |
| Destination folder | In separate folder(別フォルダ) |
| File extension | – |
| Destination structure | Image roots |
| Cache-Control header | Set、Private、One week |
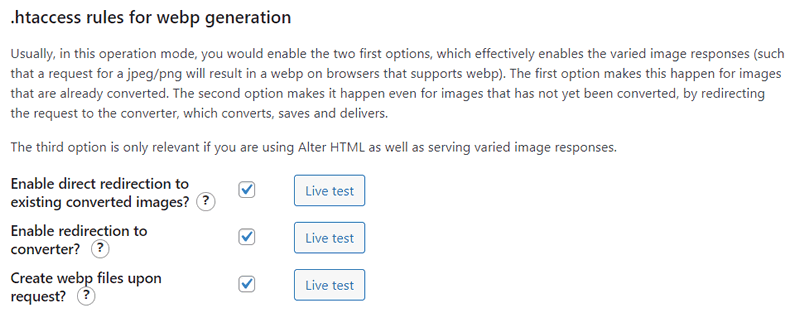
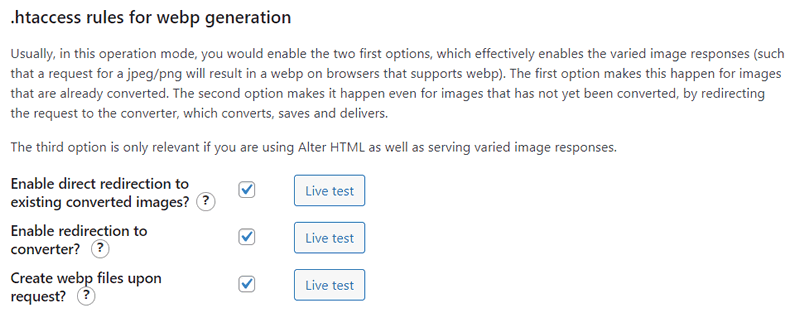
.htaccess rules for webp generation


WebP生成用.htaccessルール作成をします。
設定できる項目は以下の3つで、複数選択が可能です。
| Enable direct redirection to existing converted images? | 既に存在しているWebP画像へリダイレクトさせるかどうか |
|---|---|
| Enable redirection to converter? | 変換されたWebPがないファイルの場合、コンバーターで変換・保存・配信させるかどうか |
| Create webp files upon request? | よくわかりません。 |
既に変換されたWebPがあればそのURLへリダイレクトさせ、変換されたWebPが無い場合には、即時で変換して保存してから配信するという一般的な動作をさせるには、1番目と2番目をチェックすれば良いです。
3つ目ですが、2番目とどういった違いがあるのかよくわかりませんが、設定画面に、「Alter HTMLを使用していて、さまざまな画像応答を提供している場合にのみ関係します。」と書かれていますので、不要かもしれませんがチェックを入れておけば不都合はなさそうです。



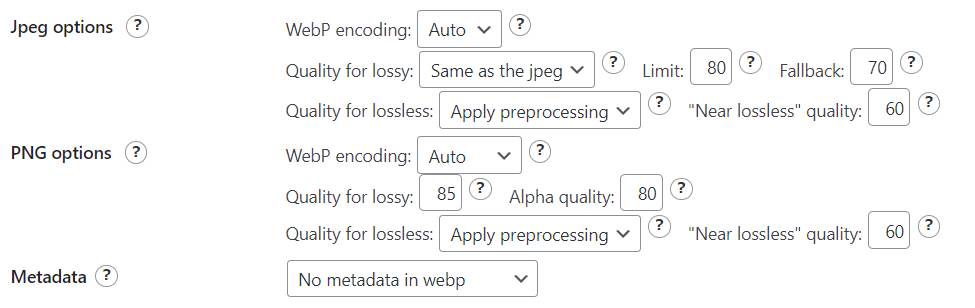
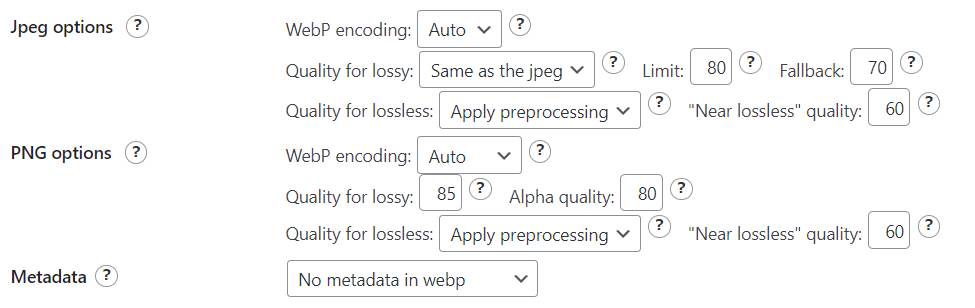
Conversion


「Jpeg options」と「PNG options」は、それぞれの画像変換時のエンコード方法や、画像の品質の指定ができます。
画質にこだわりのある方は設定してみてください。
メタデータについては、元画像が持っていたメタデータを変換したWebPへ引き継ぐかどうかを指定します。





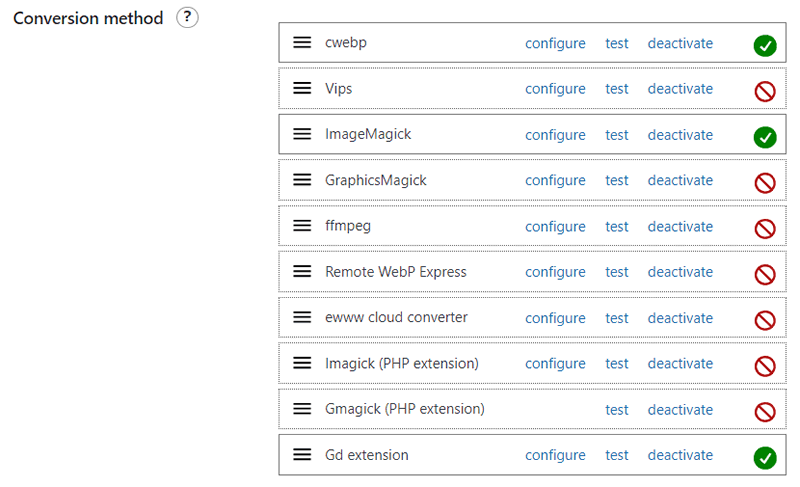
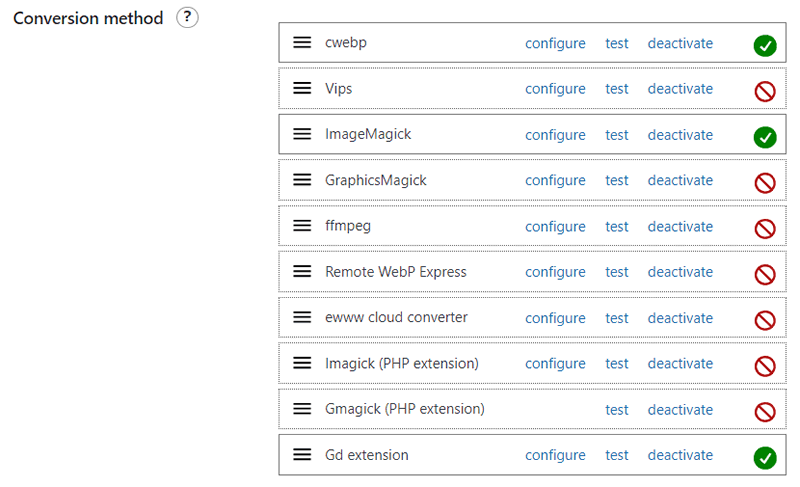
つづいて変換方法というか、使用する変換エンジンの方がイメージしやすいですかね。
どの方式でWebPを作成するかという設定で、あなたのサーバー環境などの状況から利用できるエンジンが緑色でチェックされています。
緑色のチェックが複数ある場合は、上から順に変換を試していき、エラーがでた場合は次のエンジンを利用するといった方法で変換されます。





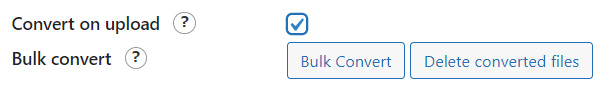
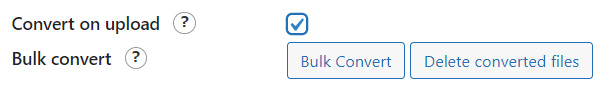
| Convert on upload | 新しく画像をアップロードしたときWebPファイルを作成するかどうか |
|---|---|
| Bulk convert | 既存の画像ファイルを一括してWebPに変換したり、以前一括して作成したWebPを一括削除する機能 |
「Convert on upload」については、今後Wordpressで記事に画像を挿入したタイミングで自動でWebP作成しておけば楽かなと思いますので、チェックを入れておくのが良いと思います。
続いて、既存画像の一括WebP変換ですが、してもしなくても正直どちらでも良いと思います。
ここまでの設定で、WebPが作成されていない画像であっても、アクセスがあったタイミングでWebPを変換・保存・配信されるようになっているからです。
一括変換は画像ファイル数にもよりますが、時間がかかります。(画像の多いサイトでも30分程度かな)
他の多くのプラグインでは、一括変換が必要ですが、WebP Expressでは一括変換する必要がないというのはメリットとのひとつですね。



引き続き設定してみてください。
WebP ExpressでHTMLを変更してWebP配信する設定方法
ここからはHTMLを変更する設定になります。
「ここまで、.htaccessを使ってリダイレクトしてきたのだから、HTMLに手を加える必要はないのでは?」と疑問に感じる方もいらっしゃると思います。
他のプラグインでは、「.htaccessかそれ以外の方法」とどちららを選択させるものがほとんどですが、WebP Expressではどちらも設定することができます。



しかし、WebP Expressの設定画面には、.htaccessによるリダイレクトを有効にしている場合でも、HTMLの変更することをおすすめすると書かれています。
HTMLで対応できない場合に、リダイレクトで対応するという考え方のようです。
Alter HTML


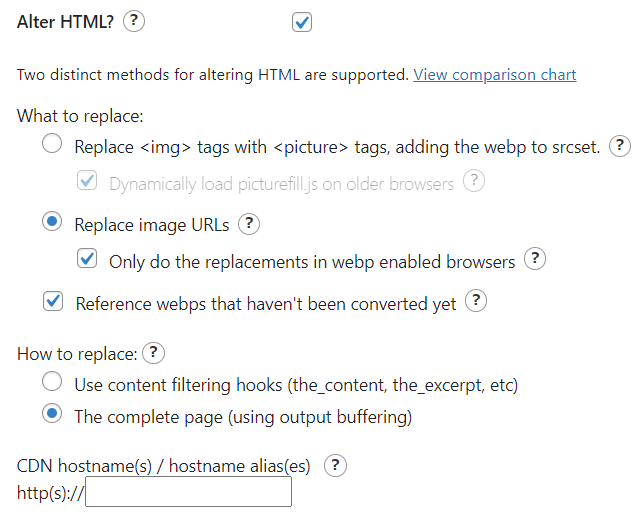
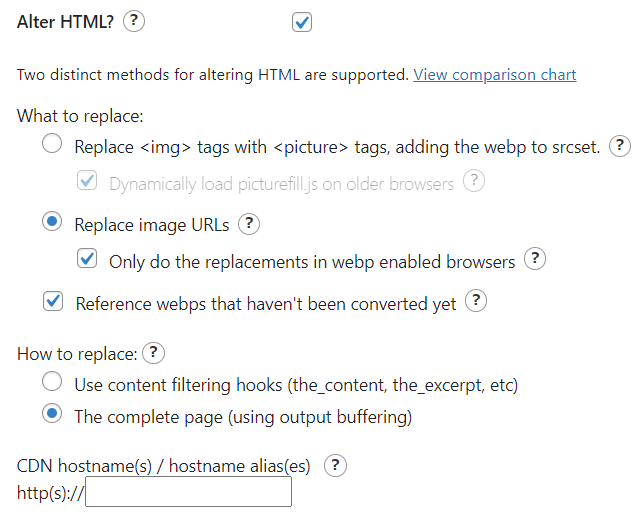
| What to replace | どういう形式でHTMLを変更するのかを選択します。 <picture>タグを使用する方法と画像URLを直接書き換える方法の2つがあります。 |
|---|---|
| How to replace | 変更を加えたHTMLをどうやって読み込ませるか選択します。 WordPressのフックを使って部分ごとに読み込ませるのか、ページ全体をバッファしてから読み込ませる方法の2つがあります。 |
「What to replace」については、「Replace image URLs」(画像のURLを置き換える)をおすすめします。
デフォルトでは、<picture>タグを使用する方法が選択されていますが、この設定の場合、お使いのテーマやプラグインで遅延読込を行っていると、最初に読み込んだ部分しかWebP配信されておらず、ページをスクロールした先の画像はあjpegやpngなどオリジナル画像のまま配信されていました。
このため、すでにWebP画像があるものについては画像のURLを直接WebPファイルに置き換えることで遅延読込にも対応できるようにしたかったからです。
「Replace image URLs」を選択したあとは、チェック項目2つともにチェックを入れることで、WebP対応のブラウザでだけURLを置換させ、さらにまだ作成されていないWebPファイルであっても対応できるようにしています。(前提として、先のリダイレクト設定の「.htaccess rules for webp generation」の3つ目の項目にチェックを入れている必要があります)
最後に、「How to replace」の項目ですが、こちらは上の「Use content filtering hooks」を選んだ方が処理が速いのですが、使用しているテーマによってはWebP配信されないことがあります。
その場合は、下の「The complete page」を選択することになります。



「How to replace」の項目は、「The complete page」を選択しました。
WebP Expressの設定は以上になります。お疲れさまでした。
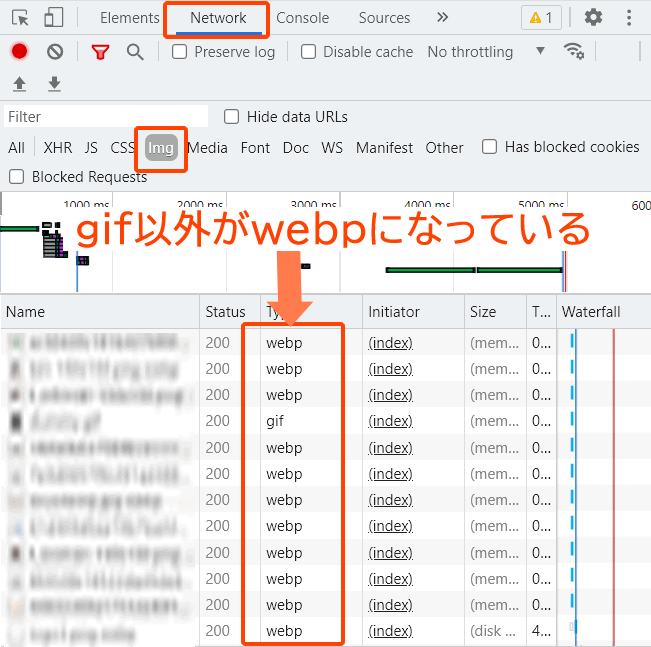
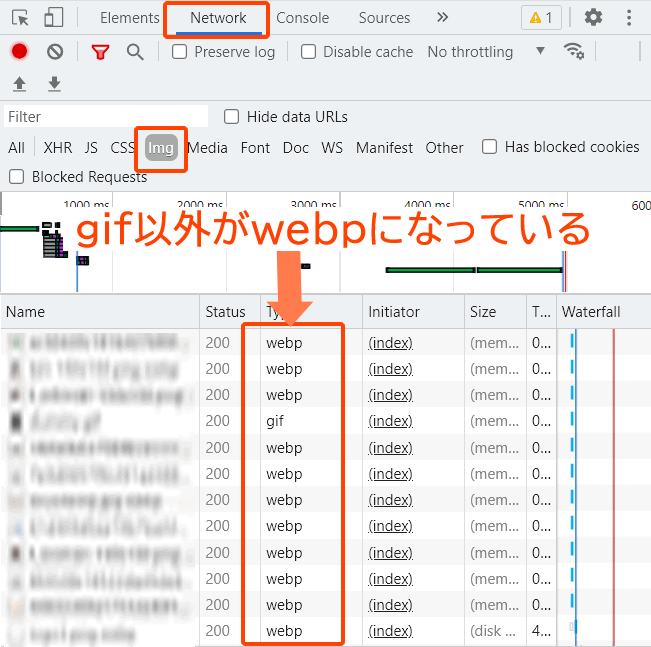
WebP変換・配信できているかの確認方法


実際にWebP対応が完了したかは、Chromeの開発者ツールを使って確認します。
- Chromeで確認したいページへアクセスします。
- ページの画像以外の部分で、[右クリック]-[検証]または[F12]をクリックします。
- 開発者ツールが出現します。
- 開発者ツールの上段[Network]をクリックします。
- その下の段の[img]をクリックします。
- 画像一覧の[Type]の項目を確認して、「webp」となっていることを確認します。



WebP ExpressでのWebP配信をやめる方法
WebP形式で配信する必要性がなくなったり、別のプラグインを使ってWebP対応するとなったとき、WebP Expressの停止方法について箇条書きでまとめておきます。
- WebP Expressを無効化することでWebP配信は停止します。.htaccessファイルは残っているが、記述は削除されている。
- WebPファイルの保存先を/uploadsの場合、WebP ExpressをアンインストールしてもWebPファイルが残ったままになる。
一括削除したい場合は、アンインストール前に設定画面から一括削除しておく必要がある。 - WebPファイルの保存先を「別のフォルダ」を選択した場合は、WebP ExpressをアンインストールするとWebPファイルはすべて削除される。
- WebP Expressをアンインストールしても、/wp-content/uploads内に機能していない.htaccessファイルが残される。悪影響はない。
まとめ
画像の次世代フォーマットWebP(ウェッピー)に対応するためWordpressプラグインの「WebP Express」を使って設定してきました。
WebP変換・配信専用のプラグインで、デフォルト設定でもとりあえずWebP配信できてしまうので、初心者の方は対応しやすいと思いました。
反面、実は設定項目が多いため、しっかりと機能を見定めて設定するとなると、ある程度の知識が必要だと感じました。
そのぶん、.htaccessによるリダイレクトとHTMLの変更による対応を併用することができたり、その他細やかな設定ができるので、多くの方の使用環境に対応できると思います。
今回ご紹介している設定ですが、私はエンジニアでもありませんので、技術的な解説とはなっておらず、誤りを含んでいる部分もあるかもしれませんので、参考程度にしていただければと思います。
もっとも良いと思ったのは、事前にWebPファイルを一括作成しておかなくても良いところです。
WebPファイルがなくても、アクセスがあったときに作成してくれる便利さがありますよね。
残念な点は、「説明がわかりにくい」ことと、「gif」に対応していない点です。
gifはアニメーションがあるものもありますから、その対応などが必要になってくるので省略されたのかもしれません。



ただ、私の環境では正常にWebP配信することはできませんでした。

