ブログやサイトの高速化が重要ということで、あなたもいろいろな方法で高速化をしていることと思います。
今回は、Wordpressプラグイン「Autoptimize」を使って高速化対策をします。
Autoptimizeとは
ブログを表示するためのコードを軽量化することで、ブログ訪問者がダウンロードするデータ量を減らすことができるのでブログの表示速度を改善することができます。
PageSpeed Insightsなどでブログを評価したときに「CSSを縮小する」、「HTMLを縮小する」などの提案がされたときの対処法がこれにあたります。
具体的なコードの軽量方法は、無駄な改行を失くしたり、同種のファイルを結合してまとめてしまうという方法です。
Autoptimizeのインストール
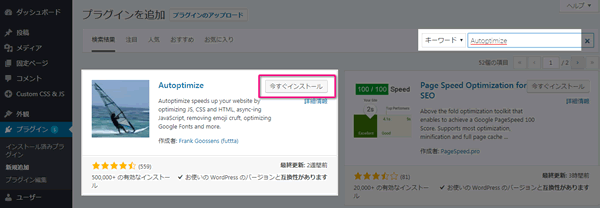
他のプラグインと同様、ダッシュボードのメニューから[プラグイン]-[新規追加]をクリックして、Autoptimizeと入力して検索します。
[今すぐインストール]をクリックして、続けて[有効化]をクリックします。

Autoptimizeの設定
メニューの[設定]-[Autoptimize]をクリックします。

軽量化するファイルの種類を指定する
私を含めて知識の無い人は、「HTML」「CSS」「JavaScript」の中から最適化したいファイルの種類にチェックを入れるだけで良いと思います。
高度な設定
知識のある人は、もう少し詳細な設定をすることができます。
その他、基本設定をしたあとブログのレイアウトやデザインが崩れた場合には、高度な設定を変更することで、正しいデザインに戻ることがあります。

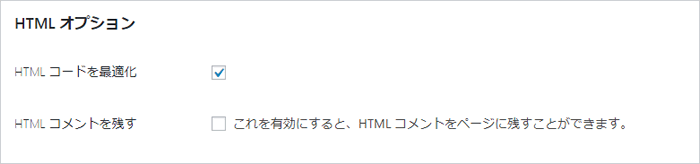
- HTMLオプション
これは読んだままです。コード内のコメントを削除するかしないかです。
個人的には、コメントを残しても、既に他の部分の改行が削除されているので、ソースコードがかなり読みにくくなってしまっているので、コメントを残したところであまり意味をなさないと思います。

- <head> 内へ JavaScript を強制
JavaScriptを強制的に<head> 内に移すことでJavaScriptを読み込むタイミングを早く読み込むようにします。これによって、正常に動作しなくなる場合があります。
- インラインの JS を連結
HTMLで呼び出されているJavaScriptを抜き出して管理するようです。(すみません。正しく理解していません。) - Autoptimize からスクリプトを除外
最適化するJavaScriptから除外するスクリプトを指定します。使用しているテーマやプラグインの中にはjqueryなどのJavaScriptライブラリーを使用しているものが少なくありません。
最適化することにより、これらのライブラリーを利用しているプラグインなどが正常に動作しなくなる可能性があるので、JavaScriptライブラリーは除外する方が良いと思います。(jqueryなどはデフォルトで除外されています)

- データを生成:画像をURI化
正しく理解できていませんので、他の上級者の情報を参照してください。(URLはURIの一部という解釈まではわかったのですが…) - インラインの CSS を連結
HTML内に直接書かれたCSSコードを集約させるようです。 - CSS のインライン化と遅延
すいません。何を言っているのか理解できません。 - すべての CSS をインライン化
すべてのCSSをHTML内に記載して、外部ファイルの読込みをなくします。注意に記載されているとおり、すべてのサイトにとって有益とは言えないようです。
- AutoptimizeからCSSを除外
最適化から除外するCSSを指定します。
CSSを最適化することで、デザインが崩れた場合は、ここで除外してブログの表示をチェックしましょう。

- CDN のベース URL
CDNサービスを利用して、キャッシュをしている場合に使用します。
※ CDNサービスのうち、「Cloudflare」を使用している場合には設定は不要なようです。 - 連結されたスクリプト/CSSを静的ファイルとして保存
デフォルトでチェックが入っています。問題が起きた場合にだけチェックを外すようにしましょう。 - ログイン中のユーザーも最適化しますか ?
デフォルトでチェックが入っていますが、どちらでも問題はないかと思います。

その他の設定
- 絵文字を削除
- 静的リソースからクエリー文字列を削除
- Google Fonts
その他これらの設定がありますが、運営しているブログによって設定する必要があります。
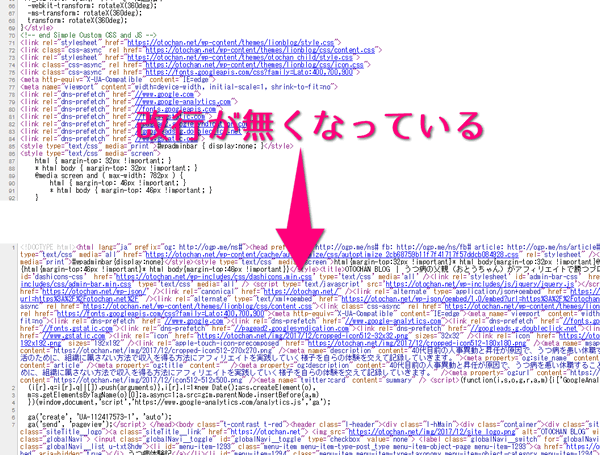
設定前後の変化
設定前後のソースコードを見ると、無駄な改行が無くなっていることが確認できます。

当ブログのトップページのHTMLファイルの容量が「51KB⇒42KB」(約18%削減)することができました。
最近では、ブログの表示速度を上げるためにさまざまな対策がされているので、このAutoptimizeでのコードの軽量化の効果は大きくはないかもしれませんが、簡単にできる対策ですから行うことをおすすめします。
もし、ブログのデザインが崩れたり、JavaScriptの動作がおかしいときは、使用を停止して他の方法を試すようにしましょう。

