Contact form7の問い合わせフォームを利用されているブログは多いと思います。
しかし、迷惑メールを受信することも多く、簡単にスパムボット対策できないかと検討されている方もいらっしゃるかと思います。
ここでは、プラグイン「Invisible reCaptcha」を使って、Googleが提供している「reCAPTCHA v3」をContact form7で表示する方法についてお伝えしていきます。
 おと
おとプラグイン「Invisible reCaptcha」でできること


「Invisible reCaptcha for WordPress」は、フォーム内にGoogleが提供するreCAPTCHA v3を導入するためのプラグインです。
reCAPTCHA v3を導入することで、「スクレイピング」や「いたずら投稿」などからブログを守ってくれます。


captchav3の例
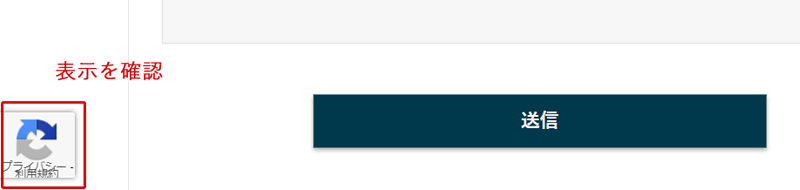
簡単に言うと、あなたのブログのフォームがあるページに、上のようなマークが表示されて、それがスパムボットから守ってくれるということになります。
多くのフォームに設置できる
Invisible reCaptchaは、Wordpressで使用する多くのフォームに対応しています。
- WordPress本体の各種フォーム
- WooCommerceの各種フォーム
- UltraCommunityのログイン・登録フォーム
- BuddyPressの登録フォーム
- 問い合わせフォームプラグイン
WooCommerceやUltraCommunity、BuddyPressはECサイトやSNSの大型プラグインですから、今回はWordpress固有のものや問い合わせフォームについてお伝えしていきます。
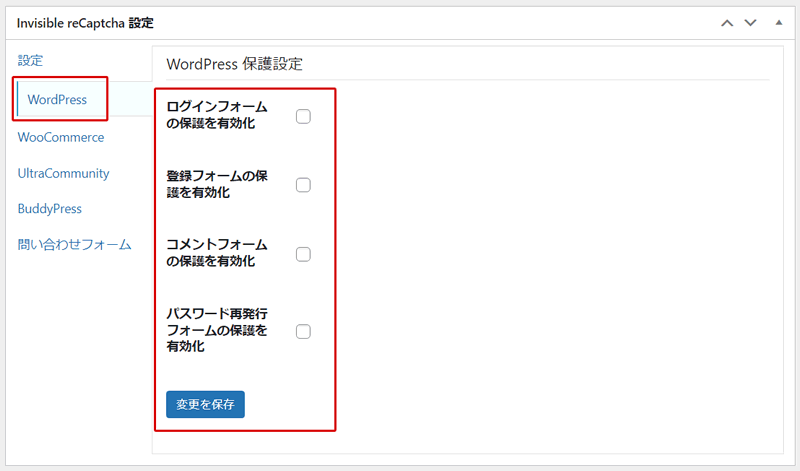
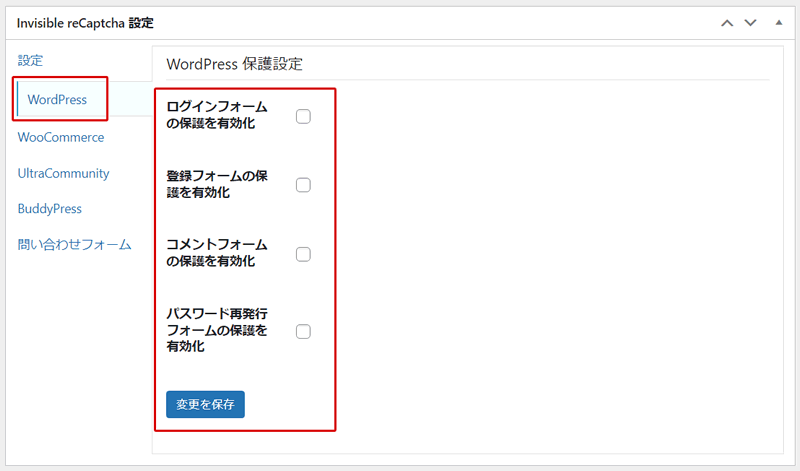
- ログインフォーム
- 登録フォーム
- コメントフォーム
- パスワード再発行フォーム
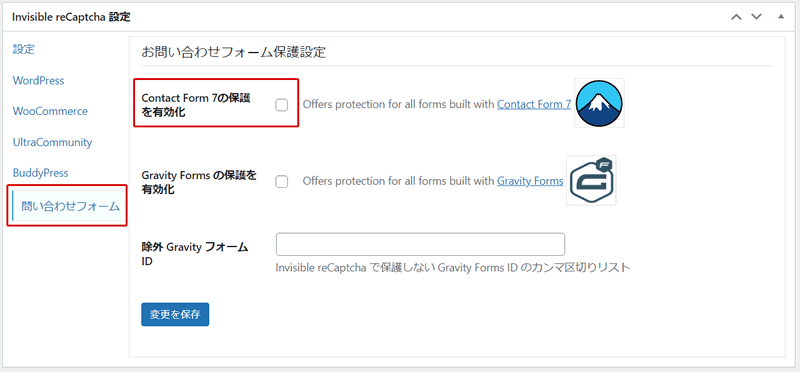
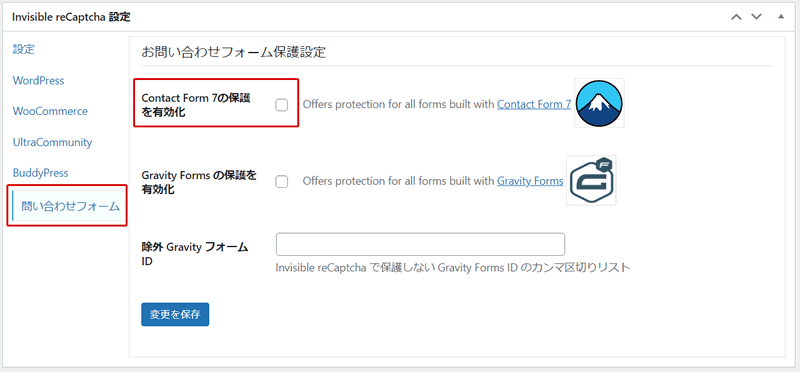
- Contact Form 7のメール送信フォーム
- Gravity Formsのメール送信フォーム
今回、Contact Form 7で作成したメール送信フォームでの使用方法についてお伝えしますが、他にも設定画面からチェックを入れるだけでreCAPTCHA v3を設置することができます。
reCAPTCHA v3ロゴの表示場所を選択できる
私が、reCAPTCHA v3導入にInvisible reCaptchaを選んだ大きな理由に、reCAPTCHA v3アイコンの設置場所を選択できるという点があります。
多くのreCAPTCHA v3導入プラグインでは、アイコンの表示場所が右下になっているものが多いです。
しかし、使用しているWordpressテーマでは右下に、ページトップへ戻るボタンが表示されています。
そのため、ページトップへ戻るボタンとreCAPTCHA v3アイコンが重なってしまい、見た目でもユーザービリティでも悪くなってしまいます。
しかし、Invisible reCaptchaでは、reCAPTCHA v3アイコンの位置を「右下」または「左下」から選択できるようになっています。
さらに、CSSでアイコンをカスタマイズすることもできますので、カスタマイズ上級者の方にとっても非常に使いやすいプラグインだと思います。
Contact form7に自動で設置できる
WordPressテーマの中には、簡易な問い合わせフォームを実装しているものもありますが、機能に満足できずにContact form7をインストールしている方も多いと思います。
私自身も、有料テーマであるTHE THORで運営しているブログがありますが、テーマに実装されている問い合わせフォームを使用していたら、迷惑メールが1日に何通も届くという状況です。
Contact form7単独の機能でも、迷惑メールを減らせる機能があるので、おすすめのプラグインです。
さらに、今記事で紹介している「Invisible reCaptcha」は、Contact form7で作成された問い合わせフォームに自動でreCAPTCHA v3を設置してくれるところが優れています。



reCAPTCHA v3キーの入手方法
reCAPTCHA v3を導入するには、事前に「サイトキー」と「シークレットキー」の2つのキーを入手しておく必要があります。
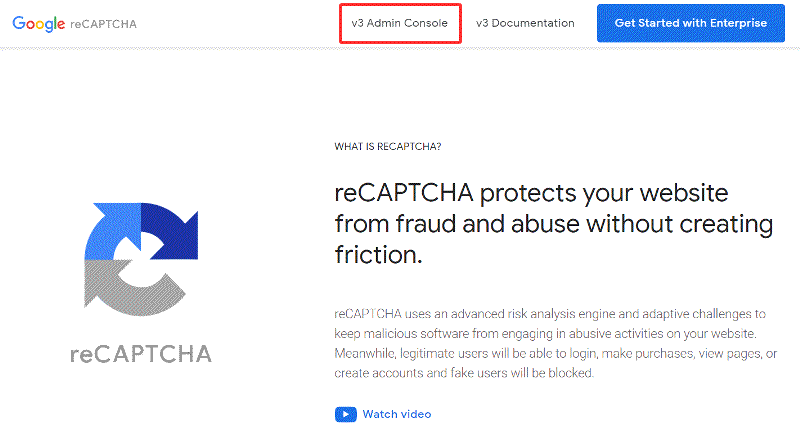
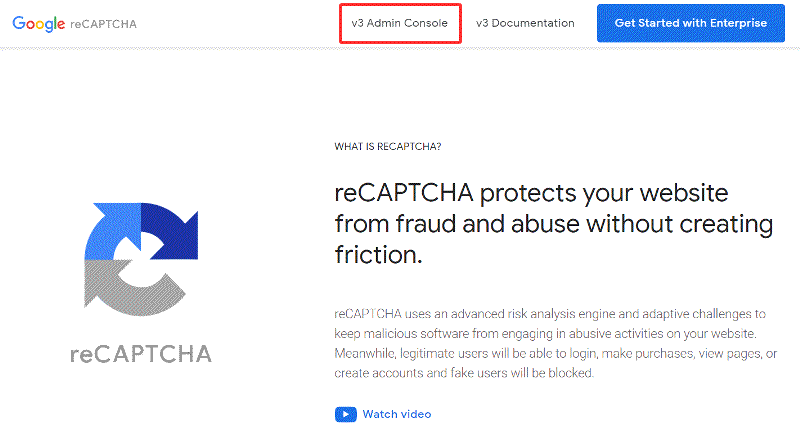
ブラウザから「Google reCAPTCHA」へアクセスし、「v3 Admin Console」をクリックします。


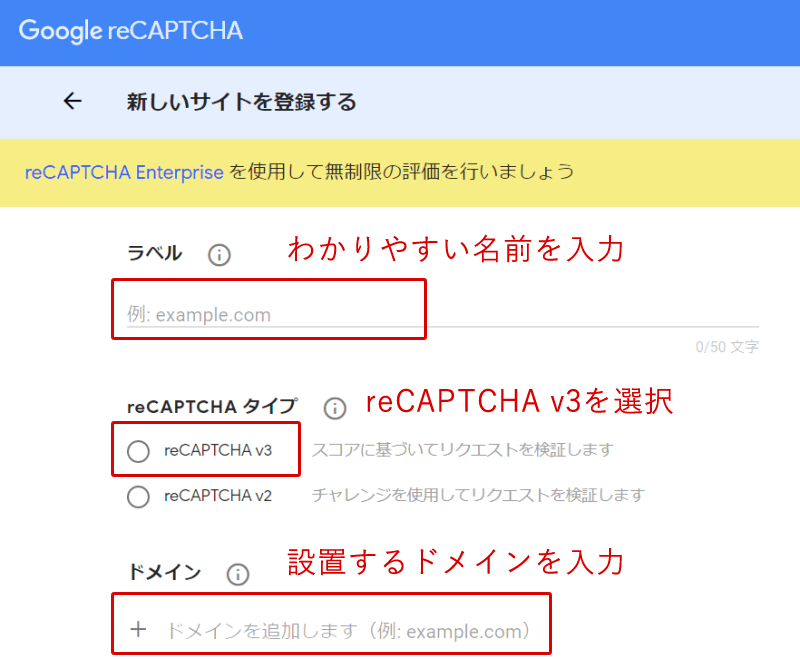
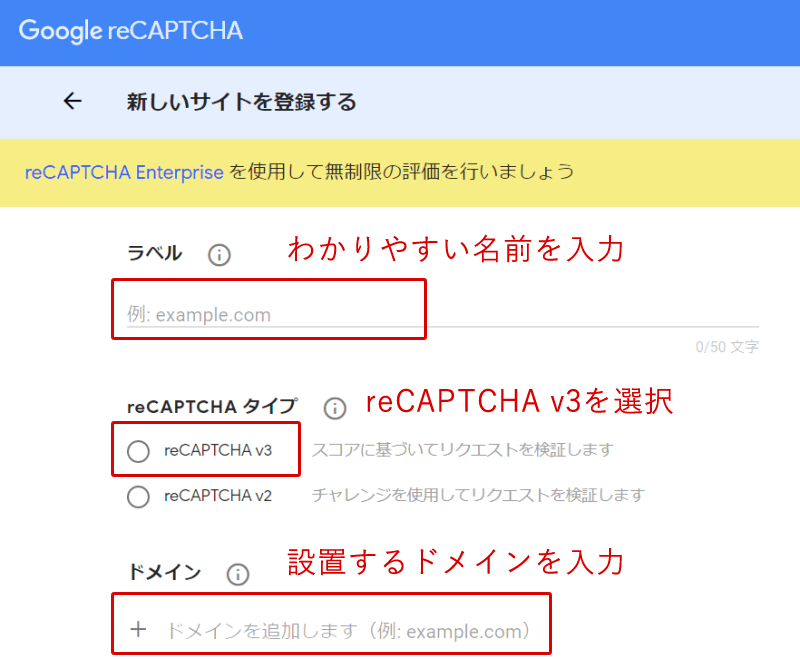
ラベルと使用するドメインを入力し、使用するreCAPTCHAに「v3」を選択します。


ラベルとは、プロファイル名のようなものであり、ひとつのラベルで複数のドメインを登録することができます。
「ブログ用v3」などわかりやすい名前でOKです。
後から変更することもできます。
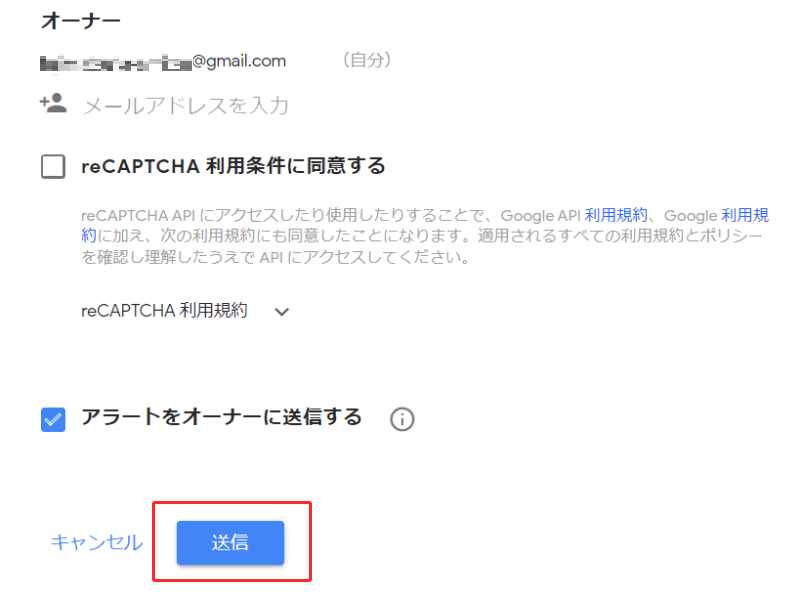
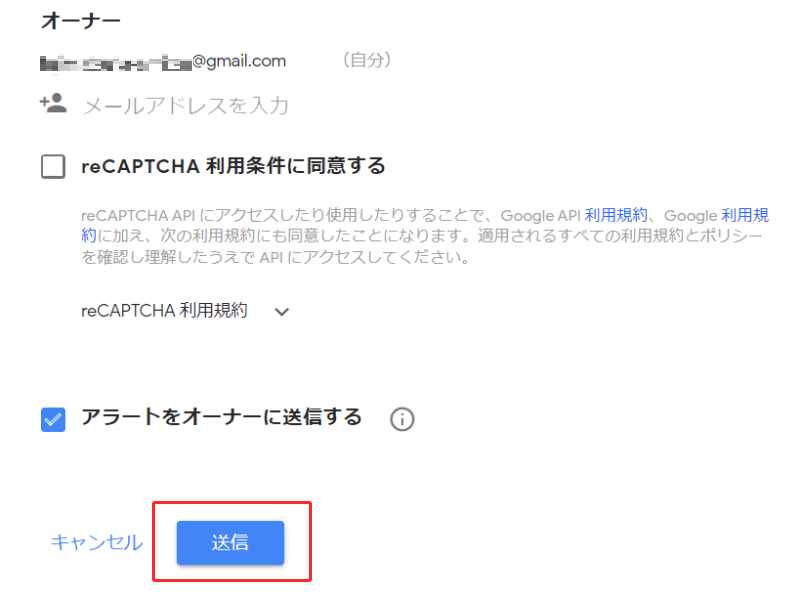
「reCAPTCHA 利用条件に同意する」にチェックを入れ、送信をクリックします。


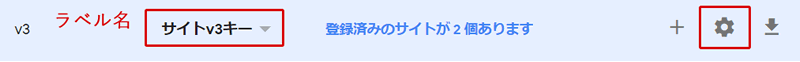
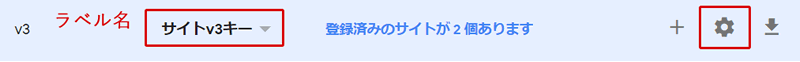
v3 Admin Consoleに戻り、右上のをクリックします。


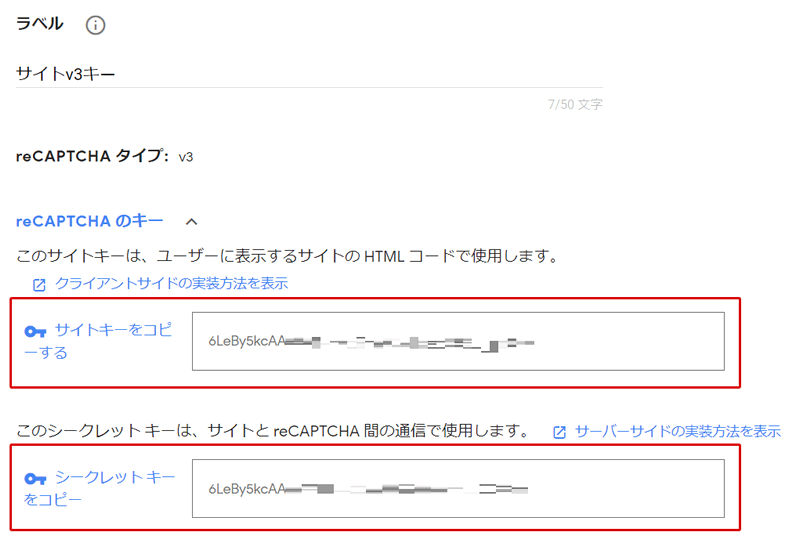
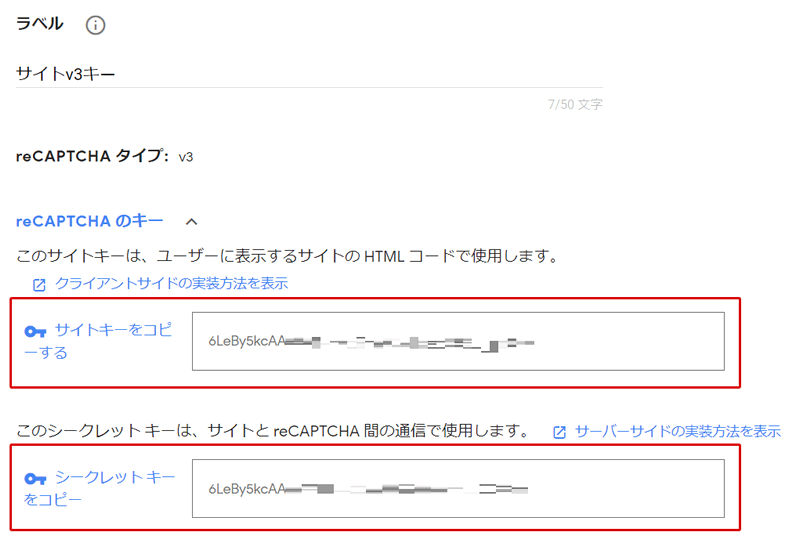
「reCAPTCAのキー」をクリックして、キーを確認します。


2つとも、後ほどInvisible reCaptchaの設定画面に入力しますので、画面は表示したままにしておいてください。
Invisible reCaptchaでのreCAPTCHA v3の設定方法


Wordpressに戻り、「Invisible reCaptcha for WordPress」をインストールして有効化してください。
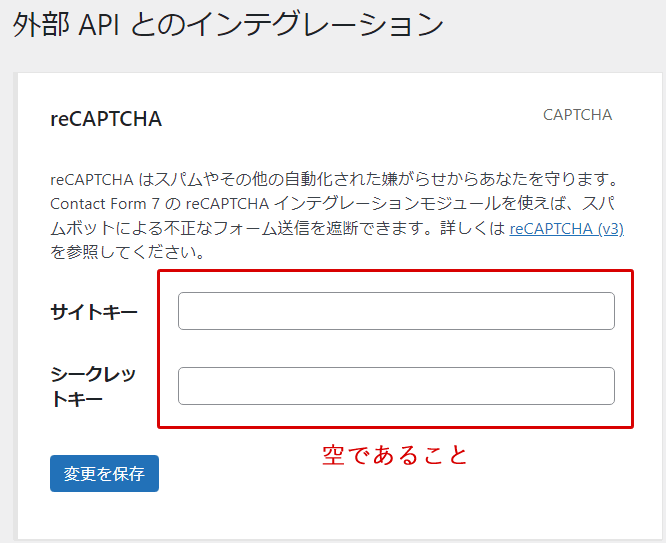
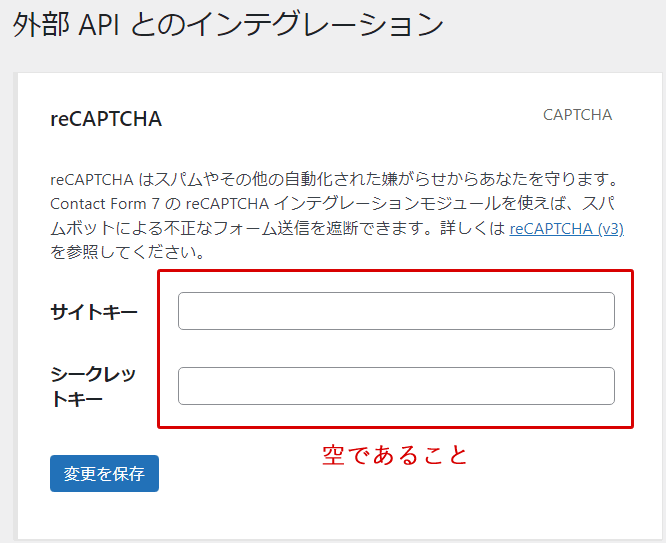
Contact form7側でreCAPTCAキーが設定されていないことを確認します。
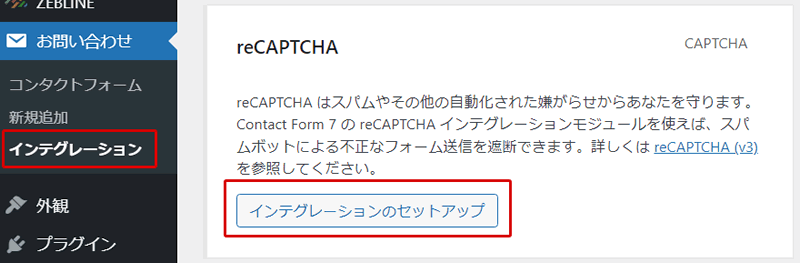
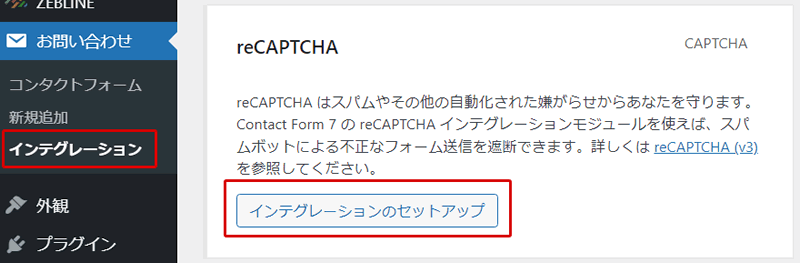
お問い合わせ–インテグレーションをクリックし、続けてインテグレーションのセットアップをクリックします。




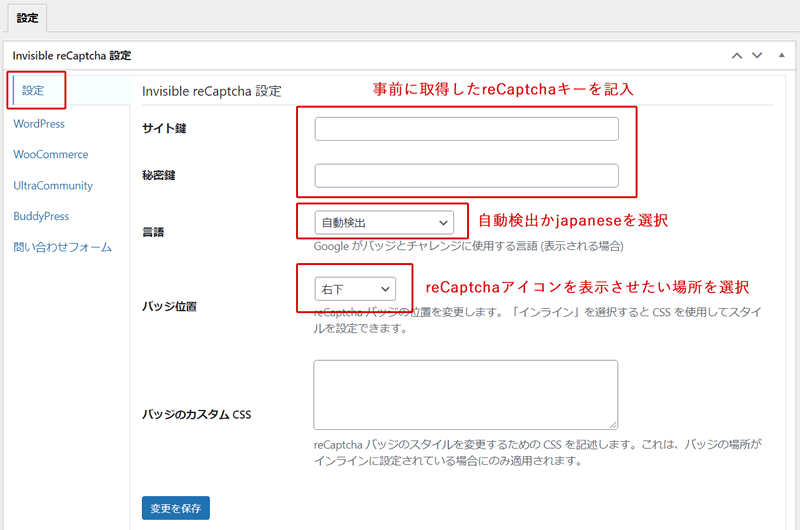
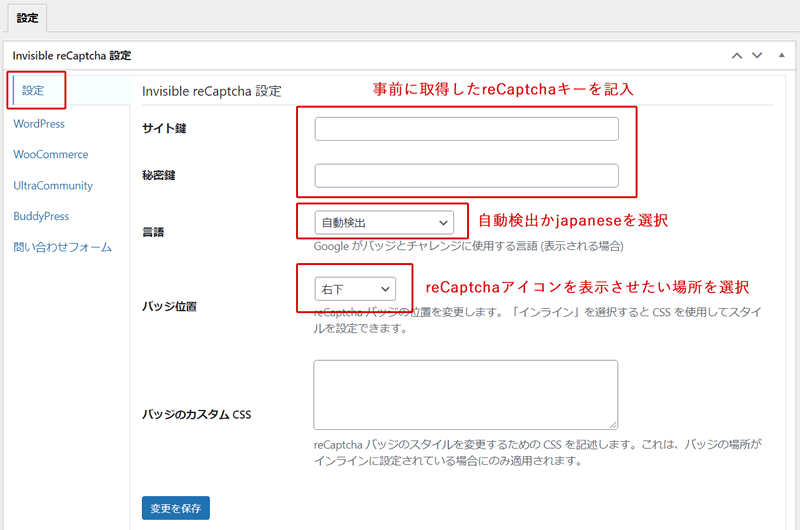
言語については、自動検出またはjapaneseを選択し、reCAPTCAアイコンを表示させたい場所を選んで変更を保存をクリックします。




問い合わせフォームについては次のステップで設定します。




まとめ
Contact form7の問い合わせメールフォームにreCAPTCHA v3を設置するため、Invisible reCaptchaというプラグインを使う場合の設定方法についてお伝えしました。
reCAPTCHA v3は現在のところ無料で提供されているreCAPTCHAでは最新のタイプです。
特徴としてAIでユーザー動作を判断してスパム判定を行っているため、精度については改善の余地があるかもしれません。
しかし、Contact form7の問い合わせフォームをそのまま使っているよりもずっと迷惑メールを減らすことができるはずです。
さらに強固にスパムボット対策をしたいという方は、Contact form7のフォーム内にチェックボックスを設けてみてはいかがでしょうか。
今回のreCAPTCHA v3との併用も可能です。