Simple Custom CSS and JSでできること

Simple Custom CSS and JSは、独自に作成したHTMLやCSS、JavaScriptのコードを簡単に追加することができるプラグインです。
追加する方法も、外部ファイルとして保存するか、インライン化して挿入するかを選択することができ、挿入する場所もヘッダーとフッターのどちらかを選択することができます。
さまざまな用途に使用することができますが、以下のような使い方が考えられます。
(他にもアイデア次第で便利な使い方があるかもしれません)
通常のコードとは別に管理したいコードがあるとき
独自にカスタマイズしたコードなどを他のコードと同じ場所に書いたら、レイアウトが壊れたり、動作がおかしくなってしまったりしたとき、どこを直せば良いのかわからなくなってしまうことがあります。
別ファイルとして管理することで、原因を調べやすくしたり、一時的に挿入することを止めることも簡単に行うことができます。
その他、大量のコードになったとき、別ファイルとして管理することで整理しやすいなどということがあります。
使用しているテーマにヘッダーやフッターにコード追加できないとき
ワードプレスのテーマには、Googleアナリティクスなどの設定などのために、ヘッダーやフッターにコードを追加できる欄が設けられていることがあります。
しかし、あなたが使用してるテーマにそういった欄が用意されていなかったり、GoogleアナリティクスのIDしか登録できない場合があります。
そんなとき通常は、テーマファイルを編集するなどしてコードをしますが、初心者の方にとっては敷居が高かったり、上級者の方にとってもめんどうに感じることもあります。
そんなとき、簡単に思い通りのコードを挿入することができるのでとても便利です。
子テーマを使用せずに使用したいとき
超初心者の方のなかには、「子テーマってなに?」という方もおられます。
でも、「テーマを直接カスタマイズするのは良くないんでしょ?」という人なら、このプラグインを使うことで親テーマに影響を与えることなくCSSやJavaScriptを追加することができるので、functions.phpなどの編集を行うつもりがないのであれば、このSimple Custom CSS and JSがあれば子テーマを作成することなく、サイトをカスタマイズすることができます。
プラグインのインストール
他のプラグイン同様、ダッシュボードから[プラグイン]-[新規追加]の画面から、Simple Custom CSS and JSを検索して[インストール]をクリックします。

インストールが完了したら、[有効化]をクリックしてプラグインを有効にします。
Simple Custom CSS and JSの使い方

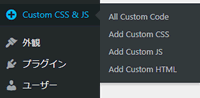
インストールしてプラグインを有効化すると、「Custom CSS & JS」というメニューが現われるのでクリックします。
まだ、何もコードが作成されていない状態です。
画面上にある「Add CSS Code」「Add JS Code」「Add HTML Code」または左メニューから、作成したいコードのボタンをクリックします。

作成するコードに名前をつけ、追加したいコードを記述します。

画面右にあるオプションを指定して、「公開」をクリックするとコードが適用されます。
・Linking type(コードの反映方法)
[External File]:外部ファイルとして保存され、ページ内ソースから呼び出されます
[Internal]:ページ内ソースの中に直接出力されます
・Where on page(出力場所)
[Header]:ヘッダー部に出力されます
[footer]:フッター部に出力されます
・Where in site(出力するページ種別)
[In Frontend]:一般の閲覧者向けページ
[In Admin]:管理者ページ
[On Login Page]:会員制ページなどログインを必要とするページ

コードが保存されると、コード名や種類で一覧表示されます。
対象のコードの名称付近にマウスカーソルを持っていくと、そのコードに対する処理を選択することができます。
「Deactivate」をクリックすると、対象のコードを無効化することができます。
Simple Custom CSS and JSまとめ
もっともポピュラーな使い方は、Googleアナリティクスやサーチコンソールなどのコードを挿入することでしょうか。
他にも、Awesomeなどのwebフォントを使用するためのコードを挿入するのにも便利です。
私は、本来のコンテンツとは別に実験してみたいことなどを記述して、問題があればその部分をワンクリックで無効化できるので、大変便利でおすすめのプラグインだと思っています。
テーマやfunctions.phpをカスタマイズすることで、単純にヘッダーやフッターにコードを挿入することもできますが、Simple Custom CSS and JSならそれらを簡単にできることがもっともおすすめの理由です。