AFFINGER5が発売されてもうすぐ3年。
先日、ACTION(AFFINGER6EX及びSTINGER PRO3EX)β版をEXユーザー限定で先行公開が開始されたと公式サイトでアナウンスされました。
私はEX版のAFFINGERを持っていましたので、さっそくインストールして検証してみることにしました。
ここでは、ACTIONがWINGのときからどう変わって、料金などはどうなるのかについても触れながら、AFFINGER6の使用感についてお伝えしてきたいと思います。
ACTION(AFFINGER6)とは
ACTIONやWINGというのは、STINGER系のテーマ群の世代を表しているものです。
そして今回リリース予定となっている最新世代が「ACTION」ということになります。
私は、そもそも以前からAFFINGERなのかWINGなのかちゃんと理解していませんでした。
今回、ACTIONのマニュアルには次のように記載がありました。
「ACTION」とはWordPressテーマのAFFINGER6、AFFINGER6EX、STINGER PRO3、STINGER PRO3EXの総称となります。
| 世代 | 対応テーマ名 |
|---|---|
| WING | STINGER PRO2 STINGER PRO2EX AFFINGER5 AFFINGER5EX |
| ACTION | STINGER PRO3 STINGER PRO3EX AFFINGER6 AFFINGER6EX |
 おと
おとAFFINGER6の発売時期
現在のところ未定です。
公式サイトには、ACTION(AFFINGER6 / STINGER PRO3)のリリース準備中と書かれていましたので、そう遠くない日に正式リリースとなりそうです。
参考までに、AFFINGER5は3月末にリリースされましたので、もしかするとAFFINGER6も3月末頃になる可能性があります。
WINGユーザーがアップデートするときの価格は?
こちらも正式には未定のようですが、公式サイトには下記のような記載がありましたので、現在AFFINGER5やSTINGER PRO2のユーザーは無料でアップデートできる可能性があります。
※WINGユーザー様は同一バージョンにて無料アップデート対応予定です
正式リリース時点でどれだけ機能が追加されているのかわかりませんが、上記のようにアナウンスされていることを考えると、WINGユーザーであれば有料であっても少ない金額でアップグレードできると予想できます。



WINGからアップデートできるの?


今回、公開されているβ版に関して言えば、WINGからアップデートしてインストールすることが可能です。
ただし、公式サイトには「初回に限り互換バージョンを用意」と書かれていますので、正式版リリース時にはWINGからアップデートはできないと考えて良さそうです。
完全に互換性があるわけではないので、アップデートするよりも別のテーマとしてインストールする方が安全なのは間違いありません。
今回のβ版は、アップデートできる「互換版」と新規にインストールできる「AFFINGER6EX」が用意されていましたので、私はサイトのコピーを作成してから新規にインストールを行ってみました。
AFFINGER5とAFFINGER6の違いは?
ACTIONになって変更や修正された箇所がありますが、全体として大きく変化したところはありません。
不要な機能の削除や、機能追加、デザイン修正などが多いです。
Gutenberg対応の強化


Wordpress5.0から新たにブロックエディタ「Gutenberg」が採用されたことはみなさんご存じかと思います。
このGutenbergですが、使いにくいとの声が多く、わざわざ「ClassicEditor」というプラグインを入れて馴染みのあるエディタを使っている人も多いはずです。
AFFINGERでもクラシックエディタが推奨されていて、「Gutenberg」の使用は推奨されていませんでした。
しかし、2022年からは昔からあるエディタが終了してしまうと言われているため、「Gutenberg」に対応する必要がありました。
AFFINGER5でも「Gutenberg」を使用して記事を投稿することはもちろん可能でしたが、AFFINGER独自の機能やCSSの適用をしたいときにはかなり不便な状態でした。
(というかほとんどの有料テーマでも同じ状況でした)
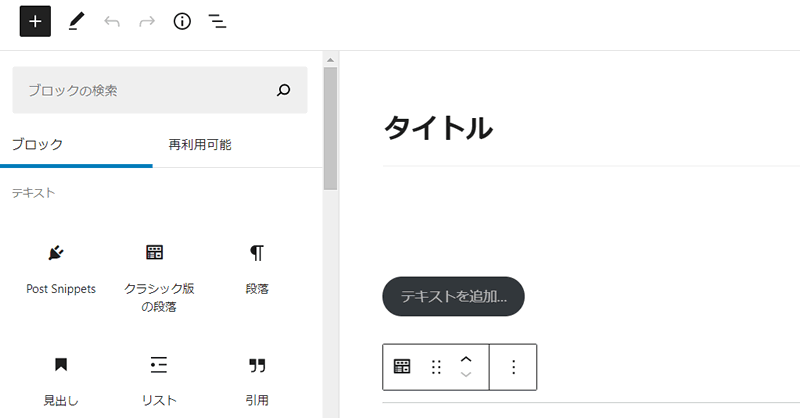
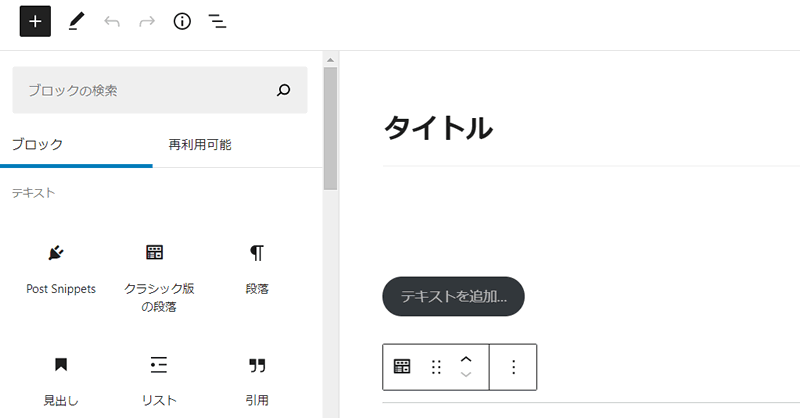
そこで、今回のACTION(AFFINGER6)では「Gutenberg」を使って、AFFINGER独自の機能の追加やCSSを適用したボックスなどを簡単に呼び出せるように機能が強化されています。
「Gutenberg」を強化するために「Gutenbergプラグイン2」(無料)というプラグインが配布されるので、こちらをインストールして使用することになります。
FontAwesome5に対応


FontAwesomeというのは、ウェブアイコンのひとつで、ブログ内に簡単に導入できるということで人気がありますよね。
アイコンを表示することで、ブログを読みやすくするために効果的です。
ただ、WINGではFontAwesome4.7には対応していましたが、今ではFontAwesome5が主流となっています。
AFFINGER6からはFontAwesome5に対応しましたので、さらに多くのアイコンを表示することができるようになりました。
また、WINGで作成したブログでFontAwesome4.7を使っていても、AFFINGER6でFontAwesome4.7も読み込むよう設定できるので、過去のブログとの互換性があるように配慮されています。



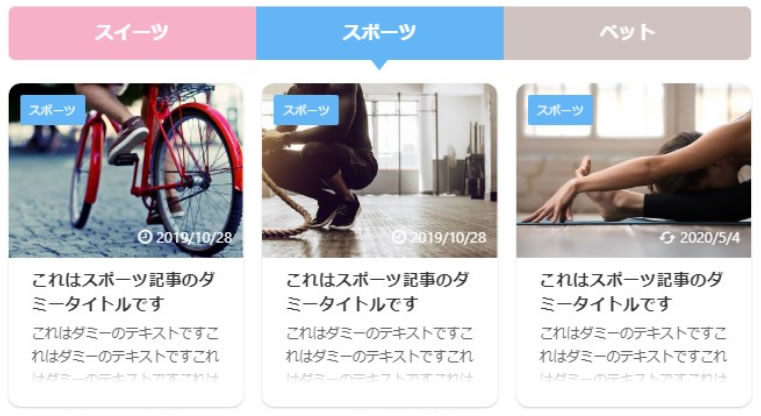
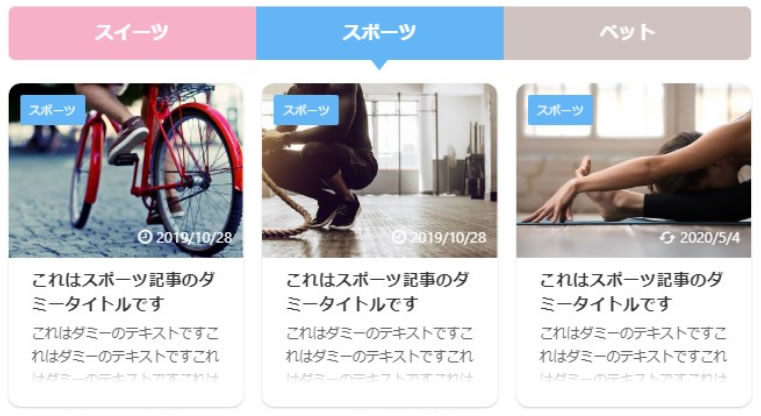
トップページにタブ式カテゴリ一覧が追加可能に


最近の有料テーマではよくある機能でしたが、AFFINGERにはありませんでした。
ブログのトップページには記事の一覧を表示している方も多いと思います。
多くの記事があるブログでは、関連性の薄いカテゴリを扱うことも多いと思います。
訪問者はすべての記事に関心があるわけではないですよね。そんなとき、カテゴリごとに記事の一覧を表示することができると、訪問者が記事を探しやすくて便利になります。
AFFINGER6でも、タブ式カテゴリ一覧が追加できるようになり便利になりました。
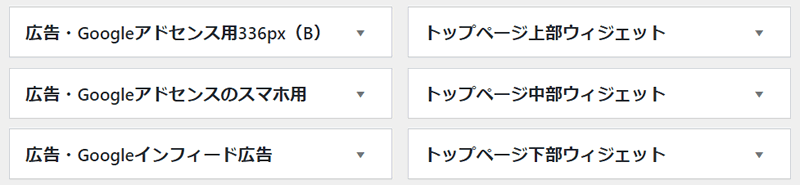
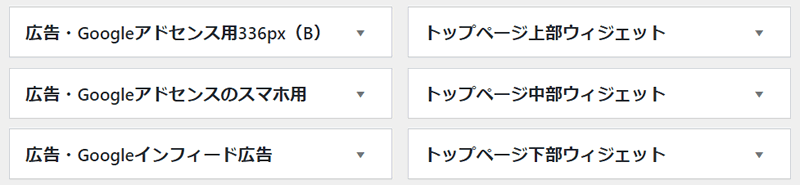
ウィジェットの追加


AFFINGERにはもともと多くのウィジェット表示エリアがあったため、ブログに合った場所にさまざまなコンテンツを挿入できるというのが人気の理由のひとつでした。
今回AFFINGER6になって、ウィジェットエリアが追加されさらに強化されました。
具体的には、トップページには上部と下部にウィジェットが用意されていましたが、トップページに記事一覧または固定ページを表示していることもあり、それぞれウィジェットの表示位置が異なっていました。
今回、「トップページ中部」というウィジェットが追加されたため、トップページの表示内容による違いをできるだけ同じように表示できるようになっていました。
他にも、「投稿記事タイトル下に一括表示」というウィジェットが追加されています。
Adsenseなどの広告を挿入するとき、タイトル下がけっこういいよなんて話を聞いていましたが、不思議なことにAFFINGER5ではタイトル下にウィジェットがなかったんですよね。
テーマのカスタマイズやプラグインを使えば実現はできたのですが、今回テーマに組み込まれているので重くなる心配もありませんし、個人的にはとてもありがたい機能追加でした。
ぱんくずリストの仕様変更
ぱんくずリストの例
ブログ運営の中でもっとも身近なSEO対策のひとつに「ぱんくずリスト」があります。
ぱんくずリストは、構造化マークアップという手法でブログ内の記事がどんなカテゴリに属しているのかをGoogleに正しく知ってもらうために必要な方法です。
ほとんどのテーマにぱんくずリストの機能がありますし、当然AFFINGERにもあります。
ブログの記事は原則としてひとつのカテゴリだけに属するようにしましょうというアドバイスをしているサイトがありますが、実際は必ずしもそうではありません。
ひとつのカテゴリにしか登録してはいけないと言われる理由として、ぱんくずリストは記事にひとつしか設定されないということからです。
複数のカテゴリに記事を属した場合、どの階層のぱんくずリストを作成すれば良いのかというのが問題になってきますが、今回の変更は、記事を複数のカテゴリに属させた場合の動きが以前と変わったという話です。
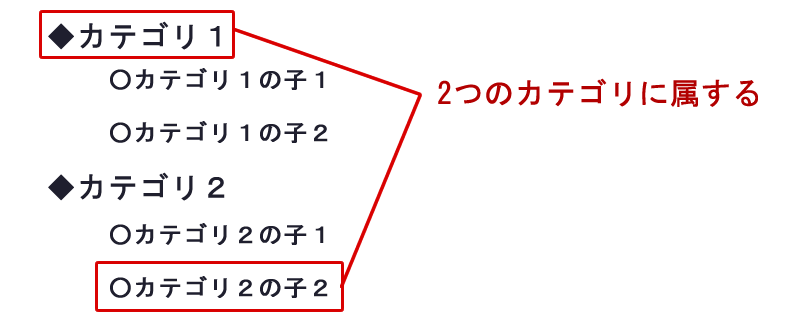
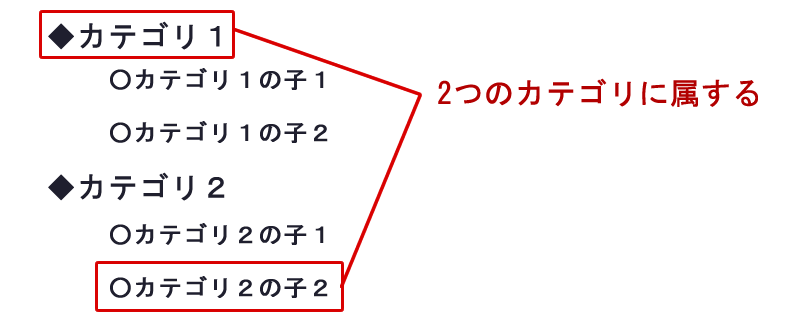
例としては下の画像を参照してください。


上の画像のように、ひとつの記事を「カテゴリ1」と「カテゴリ2の子2」という2つのカテゴリに設定したときのぱんくずリストはそれぞれ次のようになります。
より深い階層にある方を優先的にぱんくずリストを作成するようになっています。
この仕様変更はどちらがSEOに強いとかそういうことではありません。



その他の変更点
管理画面の修正や設定場所の変更など細かな変更もあります。
少し小さい変更点については以下にリストアップしておきます。
- すごい目次のデザイン変更
- 「ビジュアルエディタのデザインを実際に近づける」はデフォルトで有効
- 「トップページに固定記事を挿入」使用時に管理バーに編集リンクを表示
- 非表示にするカテゴリリンク設定
- GoogleAnalytics4「G-」で始まる測定ID対応
- 最新の投稿一覧ウィジェットにタイトル用フォームを追加
- メインページ(投稿ページ)の記事ごとのヘッダーデザイン、固定記事用のウィジェットエリアを反映
- 「ブログカード(ショートコード)」にボーダーなしデザインを追加(myclass属性に「noborder]を指定)
- 王冠アイコンの変更
- ページャーデザインの変更
- リストスタイルのアイコン位置を中央から上に変更
- カスタマイザー「チェックサイズ(%)設定」の反映を「チェック(ボックスタイプ)のデザインをチェックのみにする」有効時のみに変更
- PREV / NEXTリンクをサムネイル画像付きに変更
- ダミー記事内容の変更
- ウィジェットエリア「スライドメニュー(検索)に表示」を「検索(スライド / オーバーレイ)に表示」に名称変更
- スライドショー機能の全停止有効でも記事一覧のカードデザイン化[EX]が有効時はサムネイルを生成
AMP化しているサイトは要注意!?


AMPとGutenbergの併用が仕様上難しい点が多いため、「ACTIONではAMP対応を明記しない」とのことです。
現時点でWINGでAMP対応しているものについては引き続き利用はできますが、AMPとGutenbergを比較したとき、Gutenbergへの対応を優先するということのようですね。
今後5Gに進んでいくことを考えるとwebサイトの表示速度などAMPであろうと通常のWebページであろうと影響はありませんからね。
そもそもAMPにはデメリットもあり、それほど普及していない現状を考えると当然の選択かなと思います。
ただ、今後すでにWINGでAMP対応してブログを運営しておられる方にとっては、AMP化をやめるということも検討する必要がありそうです。
まとめ
現時点でのAFFINGER6の情報を簡単にまとめると次のとおりです。
- WINGユーザーからのアップデートは無料で行う予定
- デザインの大幅変更はない
- 「Gutenberg」対応強化が主な目的
- ウィジェット追加やタブ式カテゴリ一覧など機能追加
- 正式にはAMP対応はしない
- 管理画面や細かな点の修正や変更
時代の流れに合わせた対応と、あとは機能追加などの正統進化といったところでしょうか。
ユーザーに対して困ることがないよう常にアップデートしてくれるところがAFFINGERが常に人気のあるテーマである理由だと思います。
GoogleやWordpressの仕様が変わったとき、知識がないと対応できないことが多いですが、テーマでそれをサポートしてくれるのはとても安心して利用できます。
また、WINGユーザーは無料でACTIONにアップデートできる予定となっているので、購入を迷っている人にとっても朗報ではないでしょうか。
まずはAFFINGER5を購入して慣れておくというのも良いと思いますよ。

