2018年1月16日にLION BLOG(ライオンブログ)がVer.1.3.0にアップデートされました。
当ブログがテーマを更新したときには、Ver.1.3.1となっていましたが、Ver.1.3.0から新たに追加された機能について説明します。
LION BLOG(ライオンブログ)は独自コードを挿入できなかった
今までのライオンブログには、<head>~</head>などに独自のコードを挿入することができませんでした。
Googleアナリティクスのコード設置機能については以前から備えていましたが、それ以外のコードを挿入することはできませんでした。
ヘッダーにコード挿入すると何ができるのか
- Font Awesomeなどのウェブフォントを使用することができる
- Googleアナリティクス以外のアクセス解析を導入することができる
- 他のJavaScriptやCSSファイルを読み込むことができる
- サイトのアイコンなどを設定するためのコードを挿入することができる
今までどうやって対応していたのか
当ブログでは、プラグイン「Simple Custom CSS and JS」を使ってコードを挿入 していました。
今回、ライオンブログにヘッダー部へコードを挿入することが可能になりましたが、それ以外にもこの「Simple Custom CSS and JS」なら挿入するコードを管理することができるので、当ブログでは使用し続けようと思っています。
この方法の他にも、functions.phpをカスタマイズ すれば同じことができます。
LION BLOGでヘッダー部へコードを挿入するには

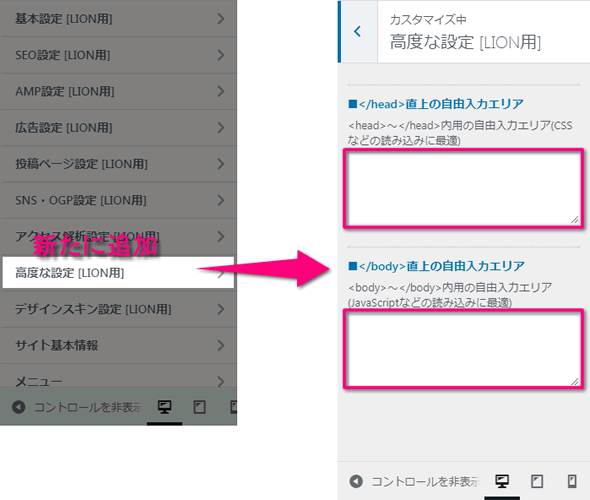
左メニューの[外観]-[カスタマイズ]をクリックすると、新たに「高度な設定」という項目が追加されています。
ここをクリックすると、コードを挿入するためのテキストボックスが表示されます。
- <head>~</head>内用の自由入力エリア
- </body>直上の自由入力エリア
のふたつのエリアにコードを挿入することができます。
ライオンブログ (1.3.0)でヘッダーにコード挿入まとめ
今回のアップデートで、ライオンブログでもヘッダー部やフッター部に簡単にコードを追加することができるようになりました。
ライオンブログは、カスタマイズしなくてもカッコイイ無料のWordpressテーマですが、さらに機能が強化され便利になりました。
それ以外にも、頻繁にテーマを更新していただいているようなので、今後もどんどん改良されていきそうで期待できるWordpress無料テーマだと思います。

