当ブログも記事数が40を超えましたが、未だブログの高速化については何も対策をしていませんでした。
高速化対策をしなくても体感的には、全く遅い(重い)とは感じていなかったこともあります。
(LION BLOG(ライオンブログ)優秀!!)
それと、LION BLOG(ライオンブログ)がどれくらい軽快なテーマなのか確認してみたかったので、あえて放置していました。
今回、ある程度の記事数になったので、ブログの表示速度を上げるための対策をしていきたいと思います。
事前にブログ内に表示するコンテンツを整理して、トップページには固定ページを表示して、最近の投稿をサイドバーに5件表示するように変更しています。
使用した表示速度測定ツール
表示速度測定ツールには、有名な下記の2つを利用しました。
今回の対策前の当ブログの表示速度
LION BLOG(ライオンブログ)のみインストール時
WordPressをインストールして、LION BLOG(ライオンブログ)と子テーマをインストールして有効化しただけの状態です。
(テーマ内の高速化機能未使用)
※ GTmetrixでの計測はしていません

プラグイン(13個)導入時
サンプル記事のみの状態では、プラグインを13個入れても表示速度は誤差の範囲で、ほぼ表示速度に影響はありませんでした。
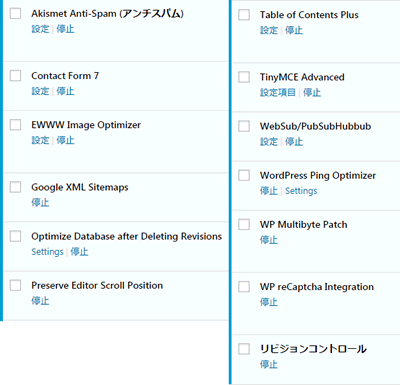
インストールしていたプラグインは下図のとおりです。
※ 後に削除したものも含まれています

トップページを固定ページ表示+40記事投稿時
トップページに、固定ページを表示するなど、レイアウトを見直して軽量化 しました。
その他サイドバーには「最近の投稿を5件サムネイル付」と「人気の記事を3件サムネイル付」を表示していました。
テーマインストール時に比べると、表示速度が遅く(重く)なりましたが、体感的には不満はありませんでした。
| PageSpeed Insightsスコア | GTmetrixスコア | ||||
|---|---|---|---|---|---|
| モバイル | パソコン | PageSpeed Score | Fully Loaded Time | Total Page Size | Requests |
| 68 | 77 | C(78%) | 2.5s | 697KB | 41 |
今回行った高速化対策
CSS非同期読込設定
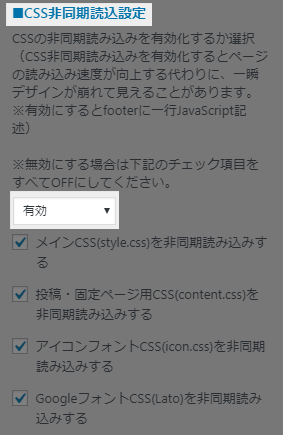
LION BLOG(ライオンブログ)では、テーマの機能として、「CSS非同期読込」をON/OFFで切り替えることができます。
ダッシュボードの[外観]⇒[カスタマイズ]を選択し、「SEO設定 [LION用]」をクリックして設定します。

非同期読込をするCSSファイルを以下の4つの中から選択して実行することができます。
- メインCSS(style.css)
- 投稿・固定ページ用CSS(content.css)
- アイコンフォントCSS(icon.css)
- GoogleフォントCSS(Lato)
CSS非同期読込設定のデメリットは、ページの表示時にCSSを読み込むタイミングで、一瞬だけレイアウトが崩れて見えることがあります。
今回は、高速化が目的なのですべてのCSSファイルを非同期読込することにしました。
結果は以下のとおりです。
| PageSpeed Insightsスコア | GTmetrixスコア | ||||
|---|---|---|---|---|---|
| モバイル | パソコン | PageSpeed Score | Fully Loaded Time | Total Page Size | Requests |
| 67 | 81 | C(78%) | 2.2s | 697KB | 41 |
そもそもページのデータ量が小さい場合は、誤差の範囲の改善しかありませんでしたが、ページのデータ量が大きい場合にはもう少し効果があるのかもしれません。
ブラウザキャッシュとGzip圧縮設定
LION BLOG(ライオンブログ)は、プラグインを使用せずに「ブラウザキャッシュ」と「Gzip圧縮」を利用できるように、「.htaccessファイル」のサンプルを用意してくれています。
既存の.htaccessファイルの後ろに、LION BLOG(ライオンブログ)から提供されているサンプル を追記して保存することで設定は完了します。
ブラウザキャッシュとGzip圧縮を行った結果は以下のとおりです。
| PageSpeed Insightsスコア | GTmetrixスコア | ||||
|---|---|---|---|---|---|
| モバイル | パソコン | PageSpeed Score | Fully Loaded Time | Total Page Size | Requests |
| 74 | 88 | B(83%) | 2.1s | 697KB | 41 |
大きな効果がありました。
プラグインを使用することなく、Wordpressに負担を与えずに、.htaccessを編集するだけで、これだけ表示速度が向上するので、最もおすすめの高速化対策だと言えます。
画像の最適化
ブログで使用する画像を適切なサイズや圧縮をしてアップロードすることでページのデータ量を小さくすることで、ページのロード時間を短縮することができます。
プラグインを使って、既にアップロードした画像の一括圧縮を行います。
このような機能を持つプラグインで有名なものに「EWWW Image Optimizer 」と「Compress JPEG & PNG images 」があります。
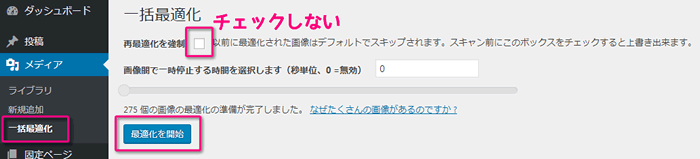
ここでは、EWWW Image Optimizerを使って圧縮します。

ダッシュボードの[メディア]⇒[一括最適化]をクリックして、最適化されていない画像をスキャンして「最適化を開始」をクリックして画像を最適化します。
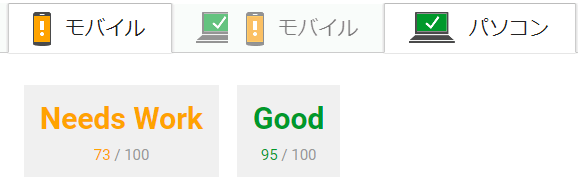
画像圧縮の効果は以下のとおりです。
| PageSpeed Insightsスコア | GTmetrixスコア | ||||
|---|---|---|---|---|---|
| モバイル | パソコン | PageSpeed Score | Fully Loaded Time | Total Page Size | Requests |
| 72 | 90 | B(85%) | 3.0s | 684KB | 41 |
普段からできるだけ画像サイズを小さくするように心がけていたせいか、データ量がそれほど節約できませんでした。
とはいえ、PageSpeed Insightsではパソコン表示の場合はなんとか90にまで上げることができました。
その他の対策(LION BLOGには使わないほうが良い)
これらの他、いくつかのプラグインを使って、高速化を試みましたが効果がなかったものやブログの表示に影響が出たものがありました。
Head Cleaner
既に行っている非同期読込以外の機能に期待して、導入してみましたが、JavaScriptの結合をしたとき、当ブログでコード表示のために使用しているプラグインとの間で、不具合が起こりページが表示されない状況になりました。
そのため、JavaScript関連の設定を全て外して試しましたが、逆に遅くなる結果となってしまいました。
Autoptimize
続いて、HTML/CSS/JavaScript内の改行などを除去し、データ量を圧縮するために、Autoptimizeを使ってみました。
サイト内のデータ量はわずかながら軽量化されましたが、それ以上にプラグインを導入したことによる負荷の方が大きいのか、ページ表示が遅く(重く)なりました。
Lazy Load系
Lazy Loadは、画像の表示を遅らせることで、ページの内容を早く表示するのに有効ですが、当ブログの場合は、導入することで逆に表示が遅く(重く)なりました。
これは、当ブログの画像は最適化されているため、データ量が小さいので、効果が出にくかったのだと思われます。
ページ内に多くの画像を掲載してるブログなら、もう少し効果が出るのではないでしょうか。
LION BLOG(ライオンブログ)高速化検証まとめ
LION BLOG(ライオンブログ)を高速化するには、「.htaccess」を編集してブラウザキャッシュとGzip圧縮をすることが確実に大きな成果を得ることができそうです。
あわせて、画像の最適化についてはデメリットがありませんから、「.htaccess編集」と「画像最適化」はブログ表示速度を上げるために必須の対策だと言えそうです。
他にも一般的に言われている高速化は、万能ではないことがわかりました。
ブログに導入してみて、実際に効果があるか確かめてみてから考えるようにしましょう。

