WordPress5.0からのグーテンベルク対応の有料テーマとして人気のあるSWELLをご存じですか?
私は、多くの有料テーマを使ってきましたが、今回SWELLを購入して当ブログのテーマとして導入してみました。
数あるテーマの中からSWELLを選んで良かったと思っています。
ここでは、実際に使用してみたレビューと選んだ理由やポイントについて正直な感想や評価をお伝えしていきます。
 おと
おと今現在ではこのSWELLがベストチョイスだと思っています。
SWELLとは


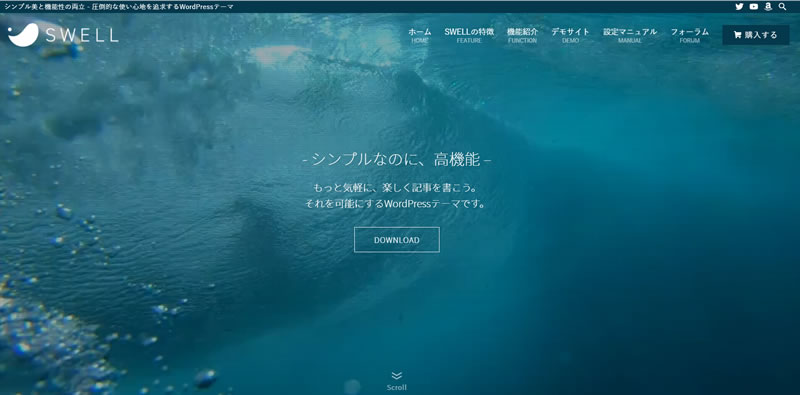
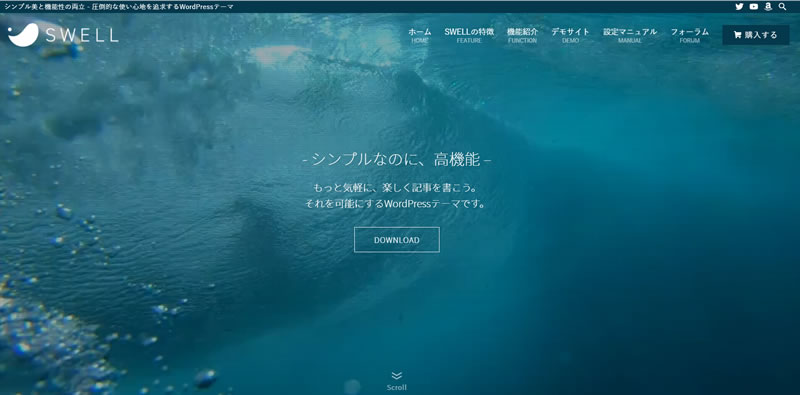
転載元:SWELL公式サイト
フリーランスのWEB屋さんの了さん(@ddryo_loos)が開発したWordpress用の有料テーマです。
WordPressに魅了され、カスタマイズなどの仕事をしたり、ツイッターなどで日々有益な情報を発信されている方です。
コンセプトとして、「コンテンツ制作のモチベーションを高めるための良きツールであること」を重視して開発されているテーマです。
SEO対策や高速化も重要ですが、それよりも以下の3点を大切に作られていて、私は共感できました。
SWELLのコンセプト
- 美しいデザイン
- ストレスの少ない快適な使い心地
- 思い通りのコンテンツが簡単に作れる楽しさ



販売価格と動作環境
| 販売価格 | 17,600円(税込) |
|---|---|
| 販売元 | 株式会社LOOS |
| 支払方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | 複数サイトで利用可能 |
\ すぐにさらに詳細を確認 /
価格に関しては、ブログやアフィリエイトサイト向けの他テーマと比べると少し高いです。
ただ、今人気のあるテーマであるTHE THORやAFFINGER5と比較すると1000円程度の差がありますね。
どのテーマを購入するにしても、価格は気になってしまいますが、これから長く使っていくことを考えると大きな問題ではありません。
ほしいテーマの詳細を確認してみて、あなたに必要な機能を備えていたり、デザインが気に入ったということであれば数千円の差はほとんど無いのと変わりません。



SWELLをブログテーマに選んだ5つの理由
神テーマだとか大袈裟に評価されている人も多いですが、そういうステマは嫌いなので冷静に評価していきたいと思います。
私がSWELLに満足しているところや、特に良いと思っているのは次のようなところです。
- 他テーマの良いとこを取り入れている
- Gutenberg対応が強力
- 記事ごとに多くの個別の設定ができる
- 多彩な記事装飾が簡単に使える
- 詳細なマニュアルで使い方がわかりやすい
ひとつずつ説明していきますね。



①他テーマの良いとこを取り入れている
私がもっともSWELLのことを評価している点で、満足のできるコンテンツの配置や設定ができました。
今は有料テーマだけでなく、無料のテーマでも多機能なものが多くあります。
THE THORやAFFINGER、DIVERやSANGOなど、それぞれに便利な機能や設定項目が備わっていますが、すべてを備えているものはありません。
例えば、テーマによっては下記のような独自の機能を備えていることがありますよね。
- トップページ画像の上にボタンを表示できる
- 関連記事を指定できる
- ヘッダーを追随させることができる
- 独自の目次機能
- トップページにタブ切り替え付きの記事一覧が表示できる
- スライドショーを設置できる
- CSSなどの遅延読込による高速化ができる
他にももっとありますが、THE THORではできるけれどDIVERにはできないとか、AFFINGERはできるけれどSANGOにはできないとかそういうことってありますよね。
その点、SWELLは他のテーマのことをよく研究していて、他のテーマの良いところを取り入れているので、できないということがとても少ないです。
ひとことで言えば「全部盛り」ってやつです。



②Gutenberg対応が強力


Gutenbergとは、Wordpress5.0から導入されたブロックエディターのことですよね。
これが使いにくいと感じる人が多く、わざわざプラグインを入れてまで以前のエディタ(クラシックエディタ)を使用している人も多いと思いますが、2022年からはクラシックエディタは使用できなくなると言われています。
多くのテーマは、Gutenbergに対応しているものが少ないのが現状で、Gutenbergを使用したときには使っているテーマの機能をほとんど使えないという状況になっています。
WordPressではクラシックエディタは消えていく運命ですから、今後はGutenbergでフル機能が使えるテーマを選んでおくのがベストです。
私もGutenbergを使ってみましたが、慣れてしまえばサクサクと記事を書くことができますし、記事の装飾を簡単に呼び出すことができるので、ビジュアルエディタを使って記事を書いている方であれば早いうちにGutenbergに慣れておくべきです。
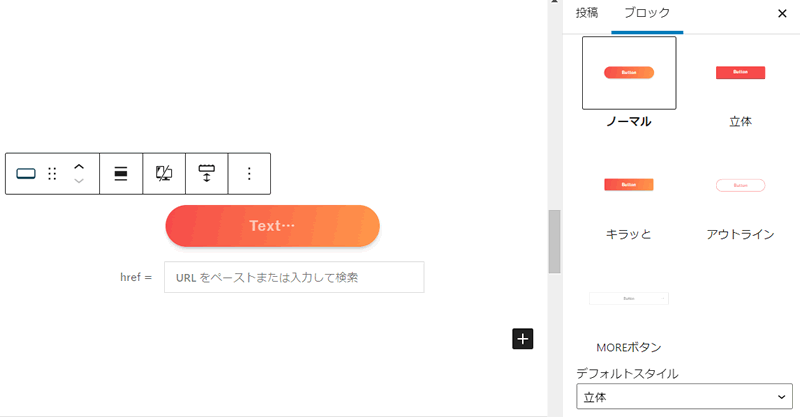
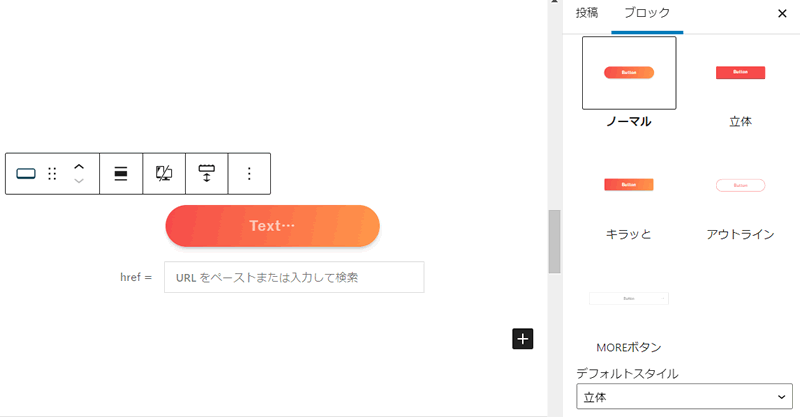
SWELLでは、Gutenbergを使うことを前提としていて、便利な機能を簡単に呼び出すことができます。
上の動画は、SWELLでのGutenbergを使った操作ですが、ポンポンと記事を装飾できることがわかると思います。



また、旧エディタでも一部機能を除いて使用することはでき、私は旧のテキストエディタでSWELLを使用しています。
③記事ごとに多くの個別の設定ができる


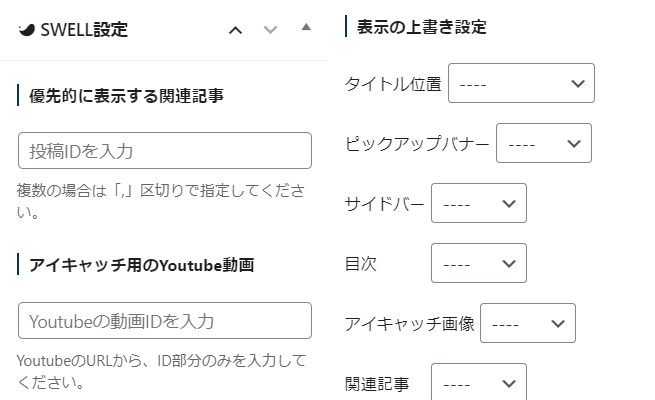
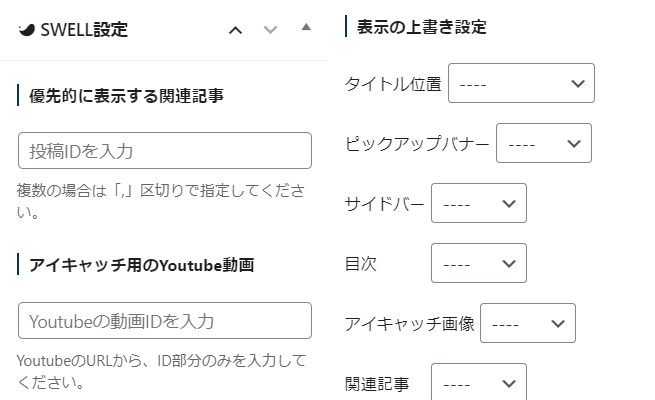
上の画像は投稿画面のSWELL用設定画面の一部です。
この機能のおかげで、かなり自由にコンテンツを配置できます。
サイト全体やカテゴリ単位で、タイトルのデザインや広告の表示位置などを指定できるテーマは数多くありますが、SWELLなら投稿記事単位で設定できる項目が非常に多く用意されています。
記事単位で設定できる項目の例
- オリジナルのJavaScript/CSSの追加
- 優先的に関連記事に表示したい記事の指定
- アイキャッチにYoutubeを指定する場合のURL
- タイトルの背景に画像を表示する設定
- 記事タイトルの表示位置
- 1カラム化
- 関連記事の表示/非表示
- 上下ウィジェットの表示/非表示
- 自動広告の表示/非表示
大は小を兼ねるではありませんが、できることが多いというのは安心。
カテゴリごとにAdsenseの表示を制御したりと、コンテンツを自在に組み合わせることができるので、オールジャンルのブログやコーポレートサイトにも最適ですよね。



この中で最も気に入っている機能のひとつが、Adsenseの自動広告の表示/非表示ですね。
Adsenseの自動広告は収益率が高いので重宝してはいますが、アフィリエイト記事の場合はAdsense広告が入り過ぎてコンテンツの邪魔になってしまうのが難点でした。
Adsenseの管理画面からでもひとつずつURLを登録すれば、記事ごとに自動広告のON/OFFを行うことができますが、正直めんどうです。
SWELLならWordPressの投稿画面から、記事ごとにAdsenseの自動広告の表示を制御できるのでとても助かります。



④多彩な記事装飾が簡単に使える
読みやすい記事を作成するのに文字のカラーやボックス、リストや見出しなどの表現が必須ですよね。
他のテーマでも多くの装飾が用意されているので、有料テーマでは当たり前になってきていますが、それぞれデザインは違います。
あったらいいなと思う装飾が揃っているテーマは意外と少なくて、テーマ購入の決め手に欠けてしまうと感じることがありました。
先ほど、SWELLは他のテーマの良いとこ取りとお伝えしていましたが、この記事装飾の面にも言えて、他テーマの使い勝手の良い装飾と似たデザインのアイテムが多く用意されています。
こんな装飾や
手順を説明するときにわかりやすく説明できます。
手順2の説明
- FAQっぽいデザインはできますか?
-
このようなFAQデザインもできるのでわかりやすいですね。
また、カラーの設定も、事前にSWELLの管理画面から複数色設定しておくことができますし、仮に色に飽きてしまった場合でも、管理画面から変更するだけですべての投稿記事に一括で変更を反映できるのもかなり便利ですよ。
投稿画面から、配置した装飾の色を簡単に変更できるのもGutenberg対応している強みです。
(少し知識があればクラシックエディタでも色の変更はできます。私はクラシックエディタの中でもテキストエディタで記事を書いています。)
記事の装飾が多く用意されているテーマでも、1色しか選べなかったり、色を変えるとなると面倒くさい手順が必要となる有料テーマもけっこうありますよね。
あまり色が選べないものなら「JIN」、カラー変更がしにくいなら「THE THOR」などですね。
AFFINGERは逆に、記事内でカラーを指定できるようにしていますから、同じ装飾でも毎回違う色にするなんてことも簡単にできるようにはなっています。
(デメリットとしては、投稿画面上からは装飾の確認ができず、プレビュー画面でチェックする必要があることです。)



⑤詳細なマニュアルで使い方がわかりやすい


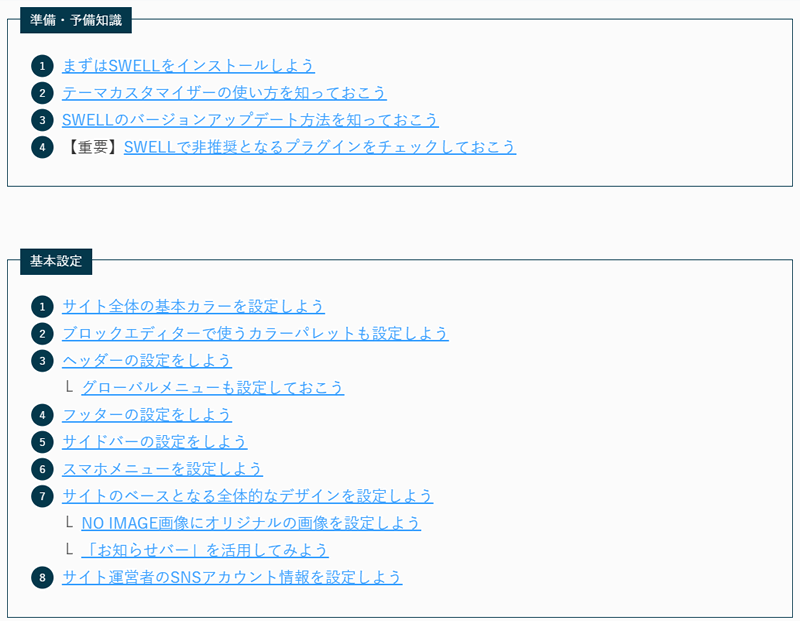
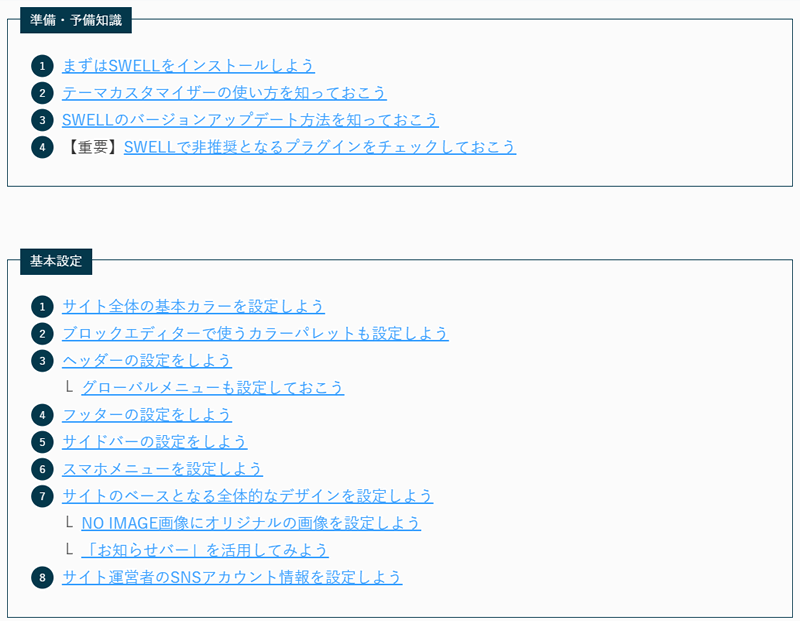
転載元:SWELL公式マニュアル
マニュアルやフォーラムが用意されている有料テーマが増えていますが、とりあえず作った感のあるものも少なくありません。
例えば、SWELLとよく比較されるTHE THORにもマニュアルがありますが、調べたいことがすんなりと見つかることは少なかったです。(毎回ググってブログ記事を探すのがとても面倒でした。)
その点、SWELLのマニュアルはかなり詳しくなっていますし、何より購入前の方でも事前にマニュアルを確認できるのは好感が持てます。
特に、インストールから順を追って作ってくれているので、初心者の方にベストなテーマとも言えるかもしれませんね。
他にも、詳細なマニュアルが用意されているのは「AFFINGER」や「JIN」、「SANGO」といったものがありますが、SWELLのマニュアルも同等以上にわかりやすいですよ。



SWELLの不満なところ
基本的にはSWELLに満足できる人が多いとは思いますが、強いて挙げるならの2点ばかり不満点もあります。
クラシックエディタでは機能が制限されてしまう


SWELLは読み手のことを考えて、いろんな記事装飾や多彩なコンテンツレイアウトを使えるというのが最大のメリットであることはお伝えしたとおりです。
しかし、すべての機能を利用するにはGutenbergというブロックエディタを使用しなければなりません。
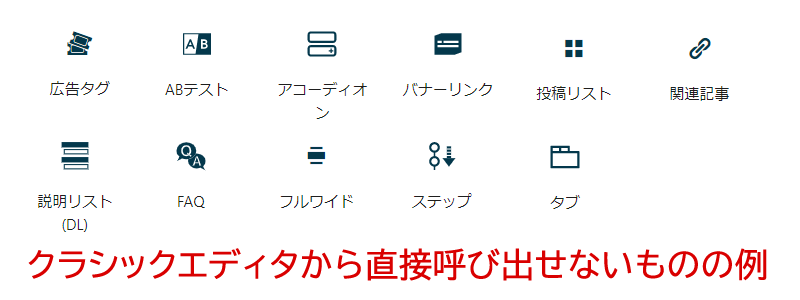
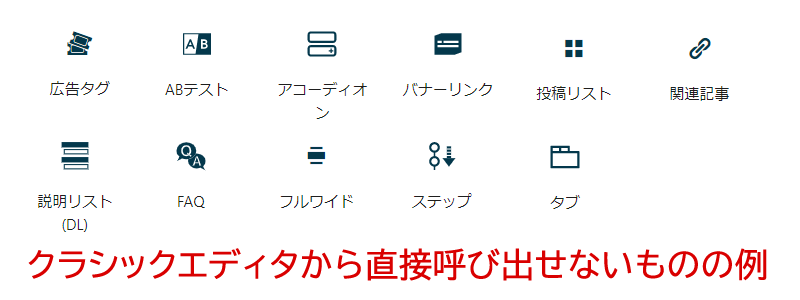
上の画像のようなアコーディオンボックスやステップ見出し、FAQなどの一部装飾を、旧エディタであるクラシックエディタからは記事内に呼び出せない仕様になっているのが残念なところです。
クラシックエディタでも十分な機能が使えますが、せっかく購入するのですから、できればクラシックエディタでも全ての機能を使いたいと思いますよね。
ただ、こちらについてはある程度知識のある人なら対処することができます。
事前準備が必要にはなりますが、クラシックエディタでもほとんどの機能を使うことができるので、デメリットとまでは言えないかもしれません。



表示速度は特別高速というわけでもない
はっきりと言っておくと、SWELLの表示速度は決して遅いわけではありません。
ただ、特別に速いわけではないということを知っておいてく必要があります。
不満点を強いて挙げるなら、高速と言われているTHE THORやEmanon Proと比較するとそれほど高速でもないという感じですが、私自身は合格点に達していると思っています。
実際に、当ブログのSWELL移行前の状態(THE THOR使用)をアップしたままにしていますので、体感速度を感じていただくと早いと思いますが、それほど大きな違いはありません。
どちらも同じ、エックスサーバーにアップしています。。
SWELLも十分な表示速度だと思いますし、コンテンツの表示内容などを工夫すれば速くすることはできます。





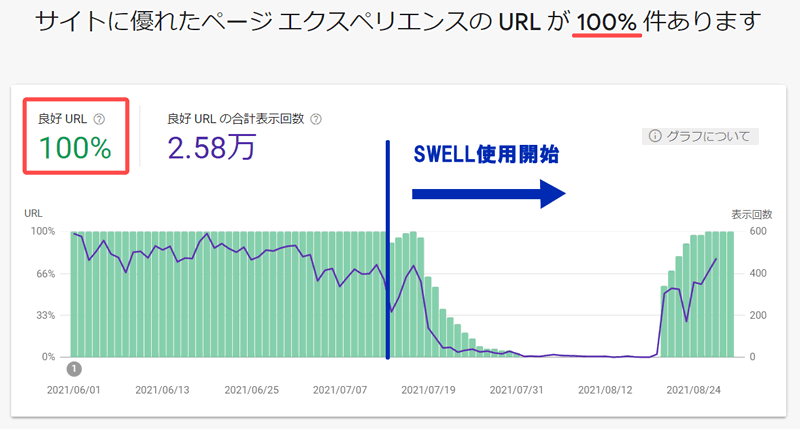
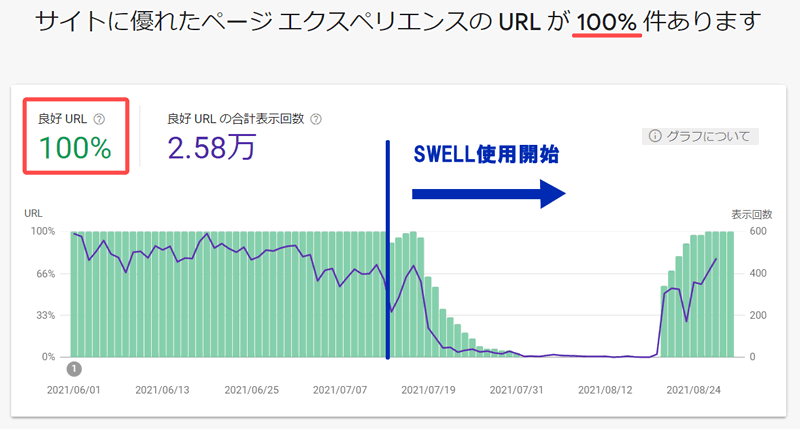
上の画像は、当ブログのGoogle Search Consoleのページエクスペリエンスの評価画面です。
SWELLテーマを変更しただけの状態だと、ページエクスペリエンスの評価はどんどん下がっていっていますが、高速化対策をしたあとはすべてのページでページエクスペリエンスが優れているという評価に変わりました。
体感的な表示速度だけでなく、Googleが分析した結果でも良好な評価となっているので安心です。
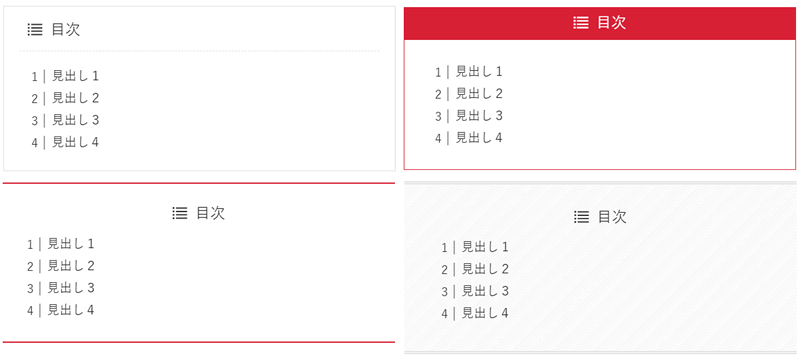
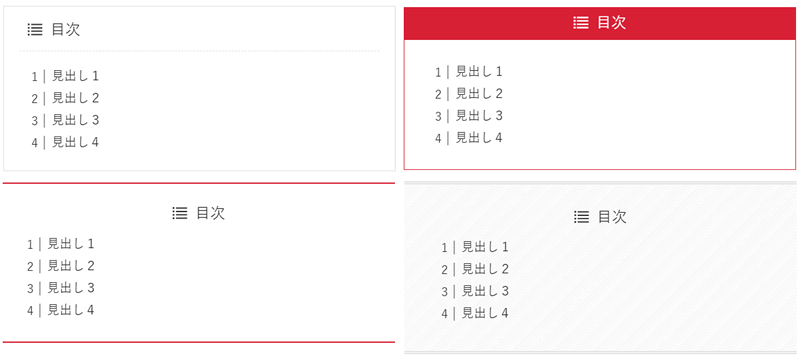
目次を開閉できない


SWELLには、独自の目次機能があり、4つのデザインから選ぶことができて大変便利です。
THE THORも独自の目次機能を持っていますが、デザインの変更などはできないことを考えると、SWELLの目次はデザインを選択できる分、優れているようにも感じます。
しかしSWELLの目次は、閉じたり開いたりすることはできません。
長文の記事になるとどうしても見出しが多くなり、目次が長くなってしまいがちです。
通常の記事であれば目次の開閉ができないことはそれほどデメリットにも感じませんが、長文や見出しの多い記事の場合は不快に感じることもあります。
それほど大きな機能ではないと思うので、ユーザーの判断で閉じたり開いたりできるようにしてほしいなと個人的には感じました。
フォーラムでも同様の要望が出ていて、開発者の方もいつになるかはわからないが、テーマ本体ではなくプラグインなどで機能追加しようとは考えてくれているようです。
機能追加されるまでは、自分でカスタマイズするか、別のプラグインをインストールして対応するしか無いようです。
当ブログの目次のような動作が可能になります。
まとめ
Gutenberg(ブロックエディタ)対応を強化して、多くの機能や便利な記事装飾ができるのが最大のポイントのWordpressテーマです。
また、他テーマの良いとこどりになっているので、デザイン的にも似ているTHE THORや、JINなどのブログ系テーマの上位互換ですからそれだけで選ぶ理由になります。
SEO対策についてはそれほど重視していないと言いつつも、無料のプラグインも用意してくれているので、実はSEO的にも十分な設定ができますよ。
今後はGutenberg(ブロックエディタ)が主流になっていくことが決定的ですから、Gutenbergを使った強力な機能を持っているテーマを選ぶのがベストと言えます。
Gutenberg対応を強化しているテーマは、他にもAFFINGER6やSnow Monkey、STORK19などがあり、増えていくと思いますが、SWELLは多機能ですが詳細なマニュアルがあるため特に初心者の方でも十分に使いこなせると思いますので、おすすめできます。
逆に、「Gutenbergを使う気がない方」や、「CSSをカスタマイズして独自の記事装飾をする」というのであれば、SWELLにこだわる必要はないかと思います。
私の場合、特に理由がなければSWELLを使い、CSSで記事装飾を自分でカスタマイズしたり、テーマファイルにも手を入れるようなサイトを作るときには、THE THORを使うようにしています。



このブログは、アフィエイト報酬やSEOを無視して気楽に運営していますから、正直に書いているつもりなのです。

