当ブログでは、無料で高機能なWordpress(ワードプレス)テーマのLION BLOG(ライオンブログ)を愛用しています。
そんなライオンブログですが、こういった機能もあれば良いなと思う項目 もあります。
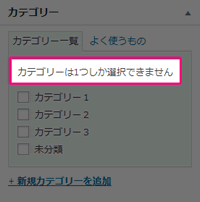
記事を複数のカテゴリに登録することができない

ライオンブログでは、記事を投稿したときに複数のカテゴリに所属させることができません。
おそらく「記事をきちんと整理しましょうね」ということだと思われます。
ブログの記事が多くなってくると、内容によってどうしても複数のカテゴリーにまたがってしまうことも出てきます。
何かに特化したブログであれば整理もしやすいかもしれませんが、雑記ブログのような何を取り扱うかはそのときに次第というような運用もありえるでしょう。
カテゴリーでうまく整理できなければ、タグを使って記事に色づけすることもできますが、そういった場合は得てしてタグをベタベタ貼ってしまいうまく整理できないことが多いように思います。
とはいえ、記事を整理することは読者視点からするととても重要なことで、求めている記事に簡単にアクセスすることができるので、結果的にブログへの滞在時間も伸びることになるわけです。
それでも複数カテゴリーに登録したい
記事をしっかりと整理しているにも関わらず、どうしても複数のカテゴリーに所属したい場合もあります。
当ブログでは、うつ病にかかった私がそれから回復していく過程で、アフィリエイトというものに出会ったということを記事にしていることがあります。
そういった場合、どうしてもうつ病に関するカテゴリーとアフィリエイトに関するカテゴリーのどちらにも登録することが最適ということも仕方のないときもあります。
LION BLOG(ライオンブログ)をカスタマイズして実現する
jQueryによってチェックボックスが制御されている
LION BLOG(ライオンブログ)の親テーマのfunctions.phpの中身を確認すると下のような記述で、アクションフックが登録されていました。
ここで、JavaScriptのコードを記述しているようですね。
親テーマのfunctions.php(抜粋)
//////////////////////////////////////////////////
//投稿ページカテゴリー選択を1つのみに変更
//////////////////////////////////////////////////
function limit_category_select() {?>
<script type="text/javascript">
jQuery(function($) {
// 投稿画面のカテゴリー選択を制限
var categorydiv = $( '#categorydiv input[type=checkbox]' );
categorydiv.click( function() {
$(this).parents( '#categorydiv' ).find( 'input[type=checkbox]' ).attr('checked', false);
$(this).attr( 'checked', true );
});
// クイック編集のカテゴリー選択を制限
var inline_edit_col_center = $( '.inline-edit-col-center input[type=checkbox]' );
inline_edit_col_center.click( function() {
$(this).parents( '.inline-edit-col-center' ).find( 'input[type=checkbox]' ).attr( 'checked', false );
$(this).attr( 'checked', true );
});
$( '#categorydiv #category-pop > ul > li:first-child, #categorydiv #category-all > ul > li:first-child, .inline-edit-col-center ul.category-checklist > li:first-child' ).before( '<p style="padding-top:5px;">カテゴリーは1つしか選択できません</p>' );
});
</script>
<?php }
add_action( 'admin_print_footer_scripts', 'limit_category_select' );remove_actionを使って無効に
子テーマのfunctions.phpに以下のように記述します。
/*投稿ページのカテゴリーを1つだけ選択可能制限を無効に修正*/
function remove_action_limit_category_select() {
remove_action('admin_print_footer_scripts','limit_category_select');
}
add_action('after_setup_theme','remove_action_limit_category_select');//親テーマの後に実行子テーマのアクションフックは、親テーマよりも後に読み込まれるので「after_setup_theme」(親テーマ読込後)のタイミングにremove_action()で、親テーマで追加されたアクションフックを無効にしています。
こうすることで、子テーマから親テーマのアクションフックを削除することができます。
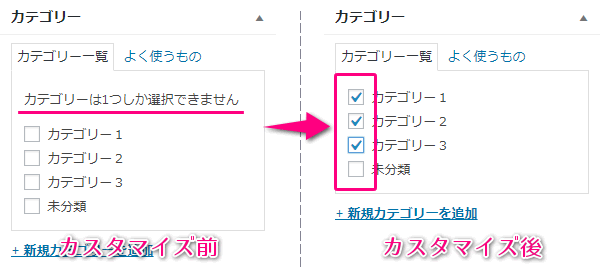
LION BLOG(ライオンブログ)で複数カテゴリが選択可能に

ここまでの作業で、画像のように「カテゴリーは1つしか選択できません」の文言が消え、複数のカテゴリーにチェックを入れることができるようになります。