当ブログでは、人気上昇中の新しいWordpress(ワードプレス)テーマ「LION BLOG(ライオンブログ)」を採用 しているのですが、すべてに満足しているわけではありません。
LION BLOG(ライオンブログ)のここが惜しいということをまとめていきます。
記事を複数のカテゴリに登録ができない
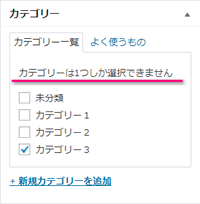
 LION BLOG(ライオンブログ)では、投稿記事はひとつのカテゴリーにしか登録することができません。
LION BLOG(ライオンブログ)では、投稿記事はひとつのカテゴリーにしか登録することができません。
Wordpressデフォルトの機能では、投稿記事は複数のカテゴリーに登録することができます。
ブログ記事が増えると、どうしても記事の管理が煩雑になってしまいます。
記事の適正な分類は、SEO的にも良いと言われています。
しかし、どうしても複数のカテゴリーに属させたいこともあります。
例えば、当ブログなら、アフィリエイトを始めるきっかけになったのが、うつ病から回復して新しい収入を得るための手段としたことを書きたい場合などがあります。(それも考えて整理しなよってことかもしれませんが)
この機能のON/OFFできるようになれば便利かなと思います。
当ブログでは、カスタマイズすることで複数カテゴリーに登録可能 にしています。
ヘッダー/フッター部にコード挿入できる項目がない
最近のブログでは、「Font Awesome」を使って、おしゃれなデザインを作っていることが多くあります。
GoogleのWebフォントを利用するなど、外部のファイルを読み込むことも増えています。
他にも、独自のJavaScriptなどを読み込ませたいときや、画面下に固定広告スペースを挿入したいときなど、「<head>~</head>」にコードを読み込ませたい場合もあります。
私は、「原則としてテーマファイルをカスタマイズしないで使用する」という考え方で運用しているので、この機能はぜひとも欲しいと思っています。(LION BLOG Ver.1.3.0でこの機能が実装されました)
現在、当サイトではプラグイン(Simple Custom CSS and JS)を使って「<head>~</head>」にコードを挿入することで対応しています。(できればプラグインの数を減らしたいのですが)
⇒ Simple Custom CSS and JSで簡単にコードを追加する
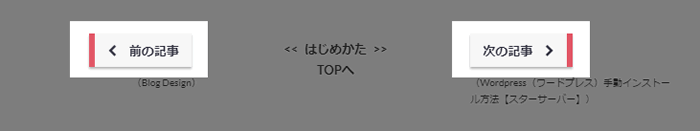
次の記事/前の記事のページャーがない

ブログのジャンルによっては、記事を時系列順に読んで欲しいことがあります。
何かの体験談やスポーツの試合などを書いている場合には、検索エンジンからの流入で訪れた人であっても、気に入っていただけた場合には、過去の記事を時系列順に読んでいただけることが期待できて、ブログへの滞在時間や離脱率に良い影響がでるのではないかと思っています。
前後の記事を表示するページャーを出力するかしないかの設定があればより汎用性のあるテーマになるのではないかと思います。
原則としてテーマファイルをカスタマイズすることはしないようにしていますので、当ブログではfunctions.phpに記述して、ショートコードで呼び出すことができるようにカスタマイズして実現 しています。
TOPへ戻るボタンがページ最下部にしかない

LION BLOG(ライオンブログ)でも、ページトップへジャンプするボタンが実装されています。
最近のブログへのアクセスはスマホやタブレットから行われることが増えています。
記事が1000文字~3000文字を超えてくると、かなり下へとスクロールしていることになります。
そのため、多くのテーマでは、ページトップへジャンプする機能が実装されていますが、そのほとんどはJavaScriptを利用して一定量スクロールしたタイミングで、このボタンが表示されるというものです。
LION BLOG(ライオンブログ)では、JavaScript不使用という思想のもと作成されているので、このようなボタンはありません。
しかし、ある程度スクロールをしてみたものの、求めていた情報がないと判断した場合など、別の記事を見たいと思ったときにページトップへジャンプしたいときがあります。(そうならないよううまくメニューを使いなさいということかもしれませんが)
ブログ内の導線によっては、このようなボタンが欲しいと思うことがあります。
JavaScript不使用で、常時表示するようなボタンが実装されると助かるなと思っています。
当ブログでは、CSSのみで常時表示するようカスタマイズして実現 してみました。
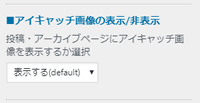
アイキャッチ画像の表示/非表示

LION BLOG(ライオンブログ)では、アイキャッチ画像の表示/非表示機能はすでに実装されていますが、その仕様は、記事一覧での表示と記事内トップでの表示はセットになっています。
記事一覧でのアイキャッチ表示はしたいけれど、記事内では非表示にしたいというようなことはできません。
記事内トップのアイキャッチを非表示にすることは、CSSで対応することは可能です。
今のところ、私はアイキャッチを非表示にする予定はありませんが、このような機能があっても良いかなと思いました。
このほか気になるところは、記事一覧に表示されているアイキャッチ画像は、記事の投稿時に設定したアイキャッチ画像そのものを表示して、CSSで縮小表示しているので、表示速度という観点からみるとあまり良くないような気がしました。
素人なので、技術的なことはわかりませんが、Wordpressでは画像をアップロードすると、その画像をリサイズしたものを生成すると認識しているのですが、記事一覧に表示するときのアイキャッチ画像はリサイズ後の画像を表示することで表示速度が上がるのではないかなと感じました。(仕様を理解していないので、間違っているのかもしれません。)
HTMLサイトマップページ作成機能がない
プラグインをインストールすると簡単にできることですが、簡易問い合わせフォームなどを備えているLION BLOG(ライオンブログ)なので、このサイトマップ作成機能も実装してもらえると、とてもうれしいというわがままな考えを持ってしまいます。
ブログカード出力機能がない
近頃のテーマでは良くある機能です。
個人的にはそこまで必要性を感じませんが、あっても良いかもしれないです。
今後、当ブログで必要性を感じた場合は、ショートコードで挿入できるようなものに挑戦してみたいと考えています。
見出しの種類を選べない
これについては、あえてできないようになっているのか、それともデフォルトの見出しがベストなデザインだと考えられているのかはわかりません。
ユーザーが好きにカスタマイズして、オリジナリティを出すことができるようにプレーンになっているのかもしれません。
しかし、LION BLOG(ライオンブログ)の魅力のひとつは、デフォルトのままでもとてもカッコよくて、すぐにでもブログを始められることだと私は思っています。
この魅力は同時に、Wordpress初心者の方や、CSSの知識が無い方にとっては、とても大きな魅力だと思います。
数パターンでも見出しのデザインが容易に変更できる機能があるととても喜ばれるのではないでしょうか。
サイト全体の詳細なカラー指定ができない
これはただのわがままになってしまいますが、今の仕様では、1色のカラーをメニューや部分的に適用されています。
例えば、最上位のニュースティッカー部分についてもカラーパレットから色指定できると、オリジナリティが出せるので良いかなと思います。
LION BLOG(ライオンブログ)に欲しい機能まとめ
かなり好き勝手に私の希望を書いてしまいました。
上から順に、あればいいなを書いてみましたが、無料でこれだけの機能を備えたすばらしいテーマを提供していただいているのですから、これ以上を求めるのはわがままかもしれませんね。
私は、LION BLOG(ライオンブログ)にもう少し機能を付加した有料版があれば購入したいと思うくらい気に入って使用しています。

