ライオンブログ(LION BLOG)かっこいいですよね。
ライオンブログ(LION BLOG)デザインが完成されていて、カラーパレットから色を指定するだけで好きな色に変更できるので、知識のない人でもすぐにブログを始めることができます。
これって無料テーマではあまりないことで、ライオンブログの長所でもあるんですけど、最近ライオンブログを使っているブログを見かける機会が多くなってきましたよね。
うれしい反面、どこも同じデザインに見えてしまうんです。
もう少し色の変更箇所が多いとオリジナリティが出せるのに…って思いません?
超初心者向けに、CSSの変更箇所をまとめたので、初心者でも簡単にライオンブログの色を変更できるので参考にしてみてください。
目次
ライオンブログのカスタマイザーから変更できるパーツ

- メインメニュー
- サイドバーの見出し
- 続きを読む
- フッター部のページトップへ戻るボタン
トップページだとこのあたりだと思います。
さらに、ライオンブログには4つのデザインスキンが用意されているので、これによって「メニューバーの長さ」「メニュー上部の背景かカラー(白or黒)」の部分が変更されます。
ページ最上部のカラー変更
- ティッカータイトル

.marquee__title{ background:#0000B2; /*タイトル背景*/ color:#BFFFFF; /*文字色*/ } - ティッカー背景と文字色

.l-hExtra{ background:#45A1CF; /*背景*/ } .marquee__item{ color:#FFF; /*文字色*/ } - ソーシャルアイコン

.socialSearch__link{ color:#FFFFFF; /*アイコン色*/ border: #FFFFFF 1px solid; /*枠線*/ }
ヘッダー部のカラー変更
- 背景とヘッダー下境界線

.l-hMain{ background:#F9DB57 !important; /*背景*/ border-bottom:solid 2px #000000 !important; /*ヘッダー下境界線*/ } - サイトタイトルとサブタイトル

.siteTitle__link{ color:#C0D860; /*サイトタイトル文字色*/ } .siteTitle__small{ color:#E6855E; /*サブタイトル文字色*/ }
サイト中央部のカラー変更

/*サイト左背景*/
.l-main::before{
background:#C0D860; /*背景*/
border-right:solid 2px #000000; /*サイドバーとの境界線*/
}
/*サイト右背景*/
body{
background:#FF0000; /*背景*/
}
フッター部のカラー変更

.l-footer{
background: #F44336; /*背景*/
}
.copyright{
color:#FFF; /*コピーライト文字色*/
}
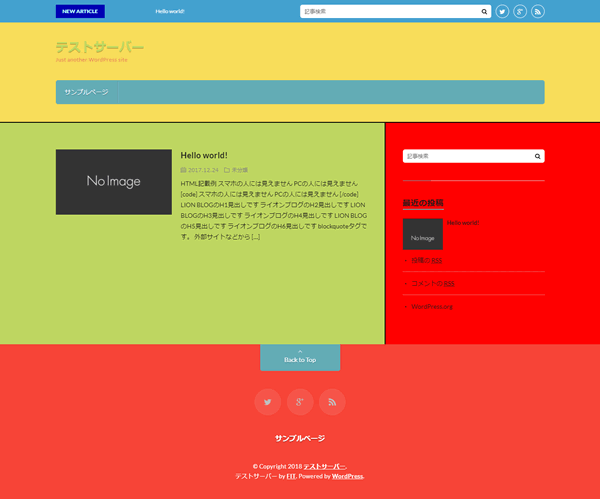
ライオンブログのカラー変更後イメージ

説明のためとはいえ、センスのない配色にしてすみません(笑)
基本的な部分ですが、このあたりの色を変えることで全く同じ雰囲気になってしまうライオンブログに、超初心者の人でも多少のオリジナリティを出すことができるのではないでしょうか。
ただ、注意点として、ライオンブログ「Ver.1.2.3」から子テーマからCSSの読込みタイミングが変更になっているので、ヘッダー部については「!important」を付けないとCSSが反映されないので注意が必要です。