ショートコードの作成
初心者が独学で作った内容ですので、誤りを多く含んでいることがあります。正確な知識を得るには、上級者の方のサイトを確認してみてください。
functions.phpとは
WordPress Codex 日本語版 によると、
WordPress のデフォルトの動作を変更する方法のひとつに functions.php という名前のファイルの利用があります。これはテーマのフォルダーに入れるものです。
この functions ファイルは WordPress プラグインのように振舞って、WordPress サイトへ特徴や機能を追加します。これを使って、PHP と WordPress 組み込みの両方の関数を呼び出したり、独自の関数を定義したりできます。
簡単に言うと、PHPを使用してプログラムを作成することで、Wordpressに独自の機能を追加することができるファイルということになります。
今回作成しようと考えている「ショートコードの作成」は、このfunctions.phpでできることの一部に過ぎないということです。
functions.phpの場所

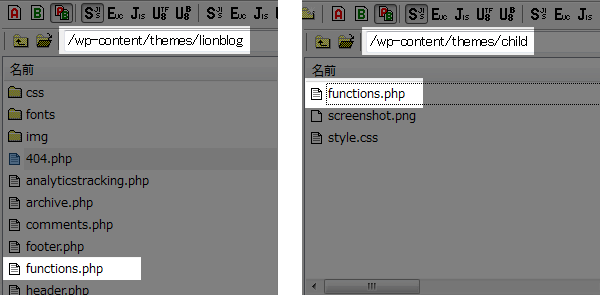
functions.phpは、テーマディレクトリの中にあります。
子テーマを使用していて子テーマディレクトリにfunctions.phpをテキストエディタなどで作成します。
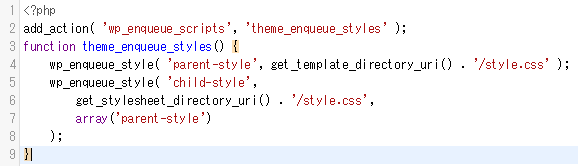
通常、子テーマのfunctions.phpを開くと下の画像のようなコードが既に書かれています。
これは、親テーマのCSSファイルと子テーマのCSSファイルを読み込むために必要なコードです。
ショートコードなど、これからカスタマイズする場合は、このコードより下に追記していきます。

自己完結型ショートコードの使い方
自己完結型ショートコードというのは、ショートコードのタグ単独で動作するショートコードのことです。
例として、下記のコードをfunctions.phpへ追記してみます。
code 例1
function test01_code() {
return "ショートコードtest01の結果です";
}
add_shortcode('test01', 'test01_code');そして、テキストエディタに [test01] と記入して記事をプレビューしてみると、ショートコードtest01の結果ですと表示されているはずです。
これだと、単に文字列を出力しただけで、機能性は全くありませんね。
続いて、下記のコードをfunctions.phpへ追記してみます。
code 例2
function test02_code() {
ob_start();
?><span style="color:#FF0000;">赤文字が表示されます</span><?php
return ob_get_clean();
}
add_shortcode('test02', 'test02_code');そして、テキストエディタに [test02] と記入して記事をプレビューしてみると、ショートコードtest01の結果ですと表示されているはずです。
このようにHTMLタグを出力することもできます。
プラグイン「AddQuicktag」でタグを登録しているのと同じような感覚ですね。
他にも、Wordpressの関数を使用することもできます。
code 例3
function test03_code() {
$url= get_bloginfo('url');
$date=date("Y/m/d H:i:s");
return $url . '</br>' . $date;
}
add_shortcode('test03', 'test03_code');こちらも、テキストエディタに[test03]と記入してプレビューすると、ブログトップのurlとそのときの日時が表示されます。
「function 関数名(){ コード内容 }」のコード内容の部分に、実際の処理内容を定義しています。
そして、「add_shortcode(‘ショートコード名’, ‘関数名’);」の部分で、Wordpressにショートコードとして、登録しています。
囲み型ショートコードの作り方
囲み型ショートコードはHTMLのタグのように、コンテンツを囲むことで使用できるショートコードです。
囲みcode 例1
function kakomi01_code( $atts, $content = null ) {
return '<span style="color:#FF0000;">' . $content . '</span>';
}
add_shortcode('kakomi01', 'kakomi01_code');そして、テキストエディタに [kakomi01][/kakomi01] で囲んで、プレビューすると囲った部分の文字が赤色に表示されているはずです。
続いて、引数を与える囲み型ショートコードを書いてみます。
囲みcode 例2
function kakomi02_code( $atts, $content = null ) {
extract( shortcode_atts( array(
'size' => '1',
'tani' => 'em'
), $atts ) );
return '<span style="font-size:' . $size . $tani . '">' . $content . '</span>';
}
add_shortcode('kakomi02', 'kakomi02_code');テキストエディタに[kakomi02 size=”3″ tani=”em”]文字サイズ[/kakomi02]と記入して、プレビューすると、文字サイズと、指定の文字サイズで表示されます。
このように、引数を指定したり、コンテンツの一部を囲えることによって、汎用性があがります。
工夫してプログラムを組むことで、とても便利な機能を作り出すことができそうです。
「$atts」にショートコードの引数が格納されます。「$content」にショートコードで囲まれた部分が格納されます。「shortcode_atts関数」で、引数を指定して初期値を格納しています。
「extract関数」で、PHPで呼び出せるよう変数に格納しています。
作成時の注意点
functions.phpのバックアップ
functions.phpはショートコードを作るためだけのものではなく、WordPress全体の動きに関わるものです。
PHPの構文エラーなどがあると、画面が真っ白になってしまうことがあるので、必ずfunctions.phpをバックアップして、エラーでWordpressが動作しなくなった場合には、FTPクライアントなどから復旧するようにしましょう。
ショートコードの処理結果が記事の一番上に表示される
WordPress Codex 日本語版-ショートコード API にも記載がありますが、PHPでは文字列の出力を行うには、「echo」または「print」を使うことができますが、「echo」を使うとショートコードで指示した内容が、記事の一番上に表示されてしまいます。
これに対処するために、出力には「print」を使うようにしましょう。
このほか、同様にショートコードで指示した内容が、記事の一番上に表示されてしまう場合、今回の例2のようにob_start関数を使って、処理結果をバッファしておき、ob_get_clean関数で出力してからバッファを解放することで、適正な位置に処理結果を出力することができます。