内容の濃い記事を書いているとどうしても長くなってしまうことがあります。
そのようなときには、適度に見出しをつけて記事の内容が想像できるようにしておくことが望ましいですよね。
適度な見出しがついていれば、記事に目次をつけることで読者が簡単に欲しい情報にたどりつけますね。
最近では多くのブログで「Table of Contents Plus」を使用して目次を追加しているのを見かけます。
LION BLOG(ライオンブログ)なら自動で目次を挿入できる
無料で使える高機能なワードプレステーマのLION BLOG(ライオンブログ)では、記事内に目次を自動で挿入できる機能が備わっています。
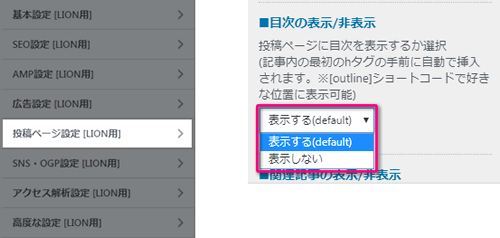
[外観]-[カスタマイズ]-[投稿ページ設定]から設定することができます。

この機能は、ユーザーが自由にON/OFFすることができるようになっていて、スタイルも好き嫌いのないように整えられています。
デフォルトでは、記事内の初めの見出しの上に目次が挿入されますが、ショートコードを使うことで好きな位置に目次を挿入することもできます。
あくまでも簡易な目次に過ぎない
プラグインなしで目次が表示されるのはとてもありがたいことですが、あくまでも簡易的なものになっています。
ひとつでも見出しがあると表示されてしまう
記事内にひとつでも見出しがあると、目次が作成されてしまいます。
他のプラグインでは、あらかじめ見出しの個数を設定しておくことで、目次を表示するルールをユーザー側で決めることができるようになっています。
ただ、LION BLOG(ライオンブログ)にもそれに対応するため、記事ごとに目次を非表示する機能はあります。

私的には、個別設定だと設定することを忘れてしまうことがあるので、目次を表示する見出しの数をあらかじめ決めておくのが良いかなと思っています。
見出しにclassを付与すると表示されない
ブログによっては、見出しに複数のデザインを用意することで使い分けたい場合があります。
ライオンブログで用意されている見出しはそのままにしておいて、独自の見出しを作成するために見出しにクラスを付与したい場合があります。
そうして作成した見出しは、ライオンブログの目次からは見出しと判断されないようです。
目次に表示されない
<h2 class="example">見出しと判断されない</h2>目次に表示されない
<h2>見出しと判断される</h2>これはコンテンツの内容によっては少し困るかもしれません。
有料のワードプレステーマでは、見出しにクラスを付与してデザインしているものもあり、そうすることでユーザー独自の見出しの作成が行いやすいようになっています。
ライオンブログでclassを付与して新たな見出しを作成するとなると、どうしてもデフォルトの見出しデザインが残ってしまうこともあり、「!important」を多用していまうことになります。(私の知識不足が原因ですが)
そうなると、ライオンブログの機能で多くの見出しを選択することができるようになれば良いなと感じました。
目次を表示するなら「Table of Contents Plus」がベストかも
それらの問題に悩まされる必要をなくすには、目次プラグインでもっとも有名なもののひとつの「Table of Contents Plus」のお世話になる方が良いかもしれません。
Table of Contents Plusには、目次の表示以外にもHTMLサイトマップを作成する機能があるので、どちらにしてもサイトマップページ作成のためにプラグインを導入するつもりなら、このTable of Contents Plusを入れておけば目次にも対応できるので、ベストな選択と言えるかもしれません。
しかし、ライオンブログのように頻繁に改良を重ねていただけると本当に有り難い限りです。
今後も愛用していきたいと思います。

