ブログをはじめると、多くの人に読んでもらいたいと思うのが普通です。
そのためには、読みやすいブログであったり、おしゃれなブログであったりと、ブログ内のデザインを整える必要があります。
WordPressをインストールして、テーマを選んだら、次は投稿中に良く使う「見出し」や「リスト」を整えましょう。
そのためには、少しの「HTML」や「CSS」の知識が必要になります。
あなたがもし、これらの知識を全く持っていないのであれば、予めテーマに組み込まれている装飾を使って記事を投稿するか、HTMLとCSSについてネット上の情報をもとに少しで良いので理解するようにしてください。
ある程度はテーマに組み込まれている
テーマによっては、初めから見出しやリストなどにおしゃれな装飾が用意されているものもありますし、さらにテーマの機能として見出しをカスタマイズするなどの機能を持っているものもあります。
あなたがもし、HTMLやCSSの知識がほとんどないならば、文字の装飾などが用意されているテーマを選ぶのが良いかと思います。
LION BLOGに組み込まれている装飾
当ブログでは、Wordpressテーマに「LION BLOG(ライオンブログ)」を使用していますが、見出しなどが装飾されている部分もあります。
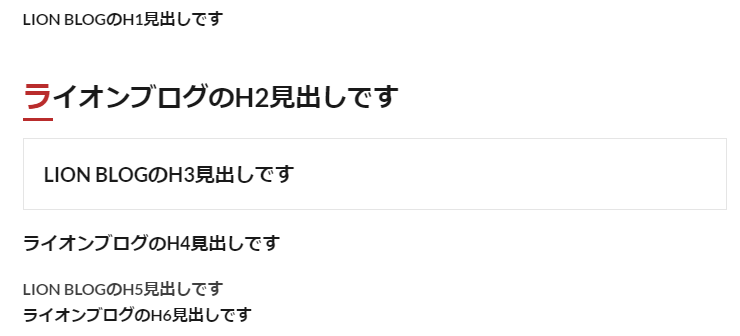
デフォルトの見出し

「H1」タグは、記事タイトルに設定されることが多いので、投稿中に使用することはありません。
「h2」~「h6」まで全体を見ると、比較的おとなしい見出しになっています。
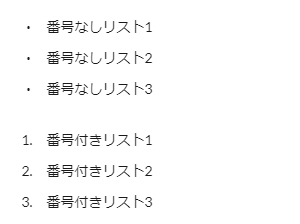
デフォルトのリスト

「ul」タグと「ol」タグです。
かなりプレーンなデザインです。
ただ、シンプルでブログ全体のデザインで見ると、嫌いではありません。
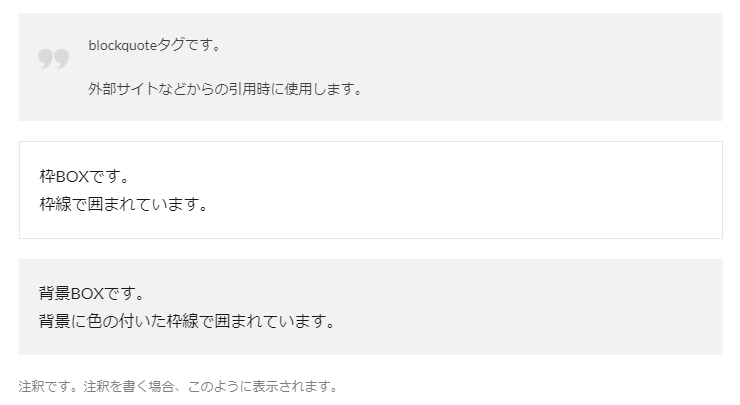
その他のデフォルト装飾

その他、「LION BLOG(ライオンブログ)」で用意されているBOXなどがいくつかあります。
いずれもシンプルで、見やすいデザインになっています。
オリジナルの装飾を準備する
やはりこのままだと味気ないような気がしましたので、当ブログでは少しカスタマイズしています。
文章の中で、強調したい部分もあるので、そのあたりを気にしてカスタマイズしてみました。
ただ、カスタマイズしたことで、LION BLOGのデザインを壊してしまっているかもしれませんが…
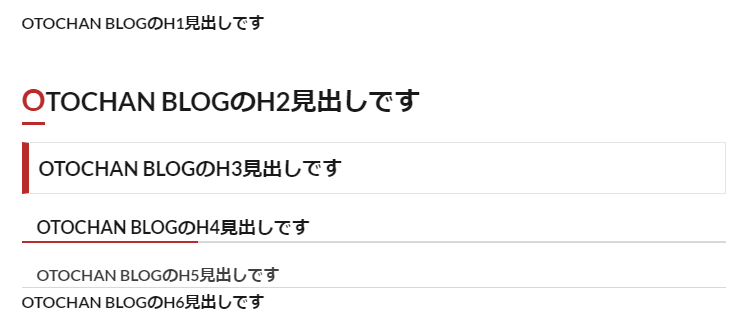
見出しを編集・追加する

見出しが少しさみしい感じがしたので、いじりすぎないようにシンプルな見出しにしてみました。
デフォルトの見出しに追加してカスタマイズしたものと、いちから作成したものとがあります。
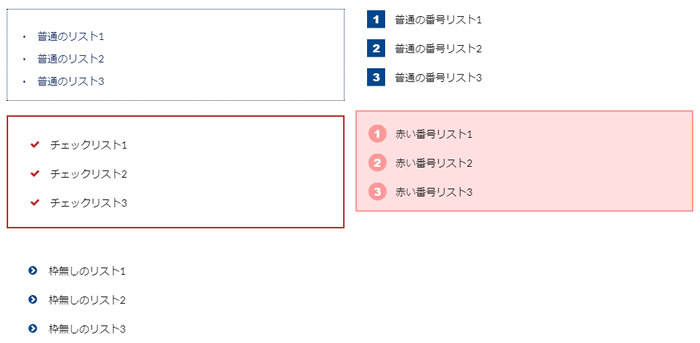
リストを編集・追加する

注意事項など、注目させたいリストなどもあるため、複数のリストを作成しています。
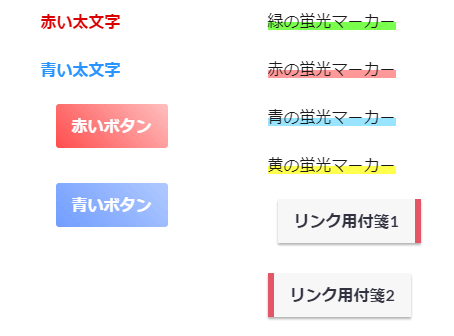
文章を強調するよう文字装飾をする

その他、外部へリンクを貼りたい場合などや、文章中の重要な部分にマーカーを引けるような装飾をカスタマイズして作成しています。
見出しやリストタグを準備しようまとめ
記事を書いていくうえで、読んでいただける方が読みやすくなるように、また、あなたが読んで欲しいと思っている部分を強調するというのはとても重要なことです。
あまり知識のない人からすると、テーマを選ぶうえでも重要な要素になるかもしれません。
テーマによっては、ユーザーがカスタマイズすることを前提に、プレーンな状態にしていることもあるので、各テーマの考え方にもよるかと思います。
その点、有料のテーマだと、細やかなカスタマイズが簡単にできるようになっているものが多いかと思います。
逆に、無料のテーマで同様の機能を持っていればありがたいですが、無料で提供していただいているので、そのあたりはあまり高望みしないようにしましょう。
また、カスタマイズしたHTMLやCSSを記事内に簡単に呼び出すことができるように、「AddQuicktag」などのプラグインを利用することで、記事の投稿を効率化することができます。

