先日、アドセンスの審査を無事通過しました。
その後も記事を追加し続けて記事数は約60記事になりました。
ブログを開設してまだ1ヶ月にも満たない状況なので、PV数はまだあまりありません。
今まで広告を貼らずにいたのは、このブログは収益目的というよりは、実験や備忘録という目的の方が大きかったので、質の高い記事をどうすれば書けるのかということを調べたり、実際に記事を追加することを優先していました。
次に収益ということにも目を向けるため、それのための実験もこのブログでしてみるために、Adsense広告を貼ってみて配置などを実験してみようと思います。
広告を配置することができる数
以前まではAdsense広告を配置できるのは3つまでと上限が決められていました。
それが2016年8月中旬から、Adsense広告を配置できる上限数がなくなりました。
AdSenseヘルプ 広告の配置に関するポリシー
広告や有料の宣伝用資料は、配信するページのコンテンツよりも多くなってはならないものとします。また、コンテンツは、ページを訪れるユーザーの関心に合った、価値ある情報を提供するものでなければなりません。そのため、ユーザーにとって価値がほとんどないページでの広告配信と広告の過度な表示は、修正が行われるまで制限または無効にされる場合があります。(https://support.google.com/adsense/answer/1346295?hl=ja)
上記のように記載されており、具体的な数値が示されなくなりました。
そのかわりに、価値のあるページで、コンテンツ量がしっかりとないと広告を貼る数を増やすことはできないということになります。
あくまでコンテンツ内容がメインで、それ以上に広告が目立ってはいけないということになります。
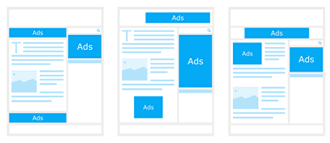
良く見かけるAdsense配置場所


よく見かける配置やおすすめされている配置の一例が上の画像のような配置です。
記事上やサイドバーなど、ある程度最適なサイズは見えてくるのですが、配置場所についてはよくよく考える必要があります。
配置について記載しているサイトを見ていると、パソコンとスマホ表示を場合分けせずに記載しているところも多く、その時点で参考にするのをやめました。
現在では、スマホからのアクセスが半数以上を締めると言われているわけですから、これについて対策をしないのはおかしいと思ったからです。
スマホ表示での配置について良く分析されているサイトの情報と、自分のブログの配置と相談してみることにしました!
記事下ダブルレクタングル広告
当ブログで使用している無料テーマLION BLOG(ライオンブログ)では、簡単に記事下にダブルレクタングル広告を配置できる機能があります。
Adsense広告の336×280サイズをふたつ横並びにすることができます。
ダブルレクタングル広告の効果が高いという情報を目にすることが多かったので、この配置を試してみることにしました。
ライオンブログでのダブルレクタングル設定では、ひとつめの広告はパソコン/スマホともに表示され、ふたつ目はパソコンでしか表示されないという設定になっています。
ライオンブログ公式サイトでは以下の赤字の部分を削除した方が良いという案内がありましたので、削除して設置してみました。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 広告名 -->
<ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-【ユーザーナンバー】"
data-ad-slot="【広告ナンバー】"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
CSSから赤字の部分を削除して配置してみましたが、どうも広告が表示されるときとされないときがありました。
いろいろと試してみましたが、解決しないので仕方なく該当のCSSを追加して表示させています。
記事中に1ヶ所
記事の文字数が2000文字~3000文字程度になると、スマホからの表示だとかなりページが長くなり、スクロールすることが多くなってしまいます。
そうすると、少し読み手も疲れてしまうような気がしますので、そこに一息入れるためにレスポンシブの広告を入れてみることにしました。
記事ごとに手動でタグを貼るわけにもいきませんので、レスポンシブ広告を設置するショートコードを事前に作成することにしました。
PCサイドバー最上段
パソコンでのサイドバーの最上段に広告が表示されているのを良く見かけます。
最近のテーマのほとんどはレスポンシブ対応となっていますが、ほとんどのテーマではパソコンでのサイドバーを記事下に回り込ませて表示しています。

もしここに広告を表示してしまうと、スマホから閲覧したとき、広告が連続して表示されてしまうことになり、Adsenseの規約違反になりかねませんので、この場所にはショートコードを使ってパソコンからのアクセスでしか表示しない ようにしました。
スマホサイドバー最下段
スマホの場合には、パソコンのサイドバー最上段部を非表示にしているので、パソコン表示に比べて1ヶ所広告が少ない状態になってしまうので、少しもったいないと思ってしまったので、スマホの場合はサイドバー最下段に配置して、最後までスクロールしてくれた読者が当ブログから離脱するときに興味のある広告が表示されたときに離脱しやすくなるのではないかと思い設置しました。
本当は、フッター部に配置したかったのですが、ライオンブログにはフッター部へ配置するためのウィジェットがありませんので、とりあえずはここに配置したいと思います。
(不都合があった場合には、テーマファイルをカスタマイズするかもしれません。)
Adsense配置まとめ
ひと昔とは違い、今日ではさまざまなデバイスからのアクセスに対応しなければならず、特にスマホからのアクセスに対しては、広告に限らず、配慮する部分が多くあります。
コンテンツ内容や読者の層などによっても最適な配置は変わってくるかと思いますので、基本的な場所への設置以外はそれぞれで実験を繰り返してみて、試行錯誤が必要だと感じました。