SNSシェアボタン機能
最近では、ブログへの訪問者の流入経路として、検索エンジンだけでなく、SNSからの流入も重要なポイントになっています。
LION BLOG(ライオンブログ)でも、複数のSNSのシェアボタンが用意されています。

- Google+
- RSS
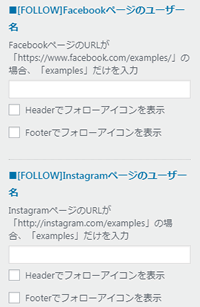
ヘッダー部とフッター部に設置できるようになっており、それぞれ個別に表示場所を設定することができます。

設定によってSNSシェアボタンが表示されない
LION BLOG(ライオンブログ)では、多くの機能が搭載されているので、SNSシェアボタンの設置設定とその他の設定との組み合わせでSNSシェアボタンが表示されないことがあります。(LION BLOG Ver.1.3.1で修正されました)

表示はされていませんが、機能としては動作していました。
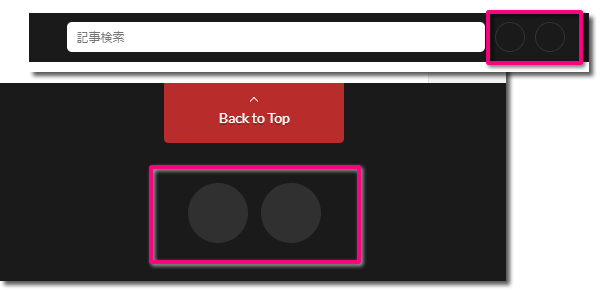
Webアイコンだけが消えている

このSNSシェアボタンが消えてしまうという症状は、複数ある設定の組み合わせによって起きるようです。
LION BLOG(ライオンブログ)では、Webアイコンを使用してこのアイコンを表示しています。
今回の症状は、Webアイコンだけが消えているということで、CSSの読み込み順序などが問題ではないかと検討をつけて、いろんな組み合わせで設定を変更してみました。
原因はCSS非同期読込設定
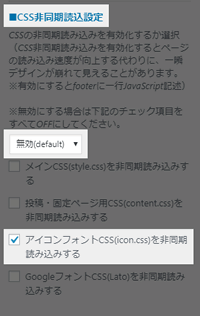
LION BLOG(ライオンブログ)では、CSSの読み込み順序を変更することによって、ページ表示速度を高速にするという機能を備えています。
この機能では、4つのCSSファイルに対して、個別に設定することができるようになっています。
この中のアイコンフォントCSSが怪しいと思い、いろんな組み合わせを試したところ以下の組み合わせの設定でSNSシェアボタンが消えてしまうことがわかりました。
+
「アイコンフォントCSS(icon.css)を非同期読み込み」にチェック
この組み合わせ以外であればすべての設定でSNSシェアボタンが表示されました。(LION BLOG Ver.1.3.1で修正されました)
いまいち設定方法がわからなく、私は「無効(default)」を選択した時点で、すべてのCSSファイルの非同期読み込みがOFFになると認識していました。
「無効(default)」+「アイコンフォントCSS(icon.css)を非同期読み込み」にチェックを入れない場合は、SNSシェアボタンは正常に表示されています。
どちらも「無効(default)」を選択しているにも関わらず、「アイコンフォントCSS(icon.css)を非同期読み込み」のチェックの有無で動作が変わってしまうところが理解できません。
(う~ん、知識不足なだけなのかもしれませんが…)
とにかく、上の設定の組み合わせのときにだけ、症状を再現することができます。
WordPressにLION BLOGをインストールし、デフォルトで入っている3つのプラグインを全て停止して、同様の設定を行った場合でも同様の事象が起きました。(LION BLOG Ver.1.3.1で修正されました)