WordPressでブログを運営する際、お問い合わせフォームを設置することが一般的なルールになってきています。
サイトの信頼性という点からも設置されている方が多いと思います。
私自身も、Wordpressで複数のブログやサイトを運営しているのですが、ここ1,2年ほどでしょうか、迷惑メールが多く困っています。
初めのうちは削除していたのですが、複数サイトとなると数が多いため、スパム対策に乗り出すことにしました。
簡単に導入できるように、プラグイン「Contact form7」を使って対策できる方法をまとめています。
 おと
おとContact form7の問い合わせフォーム機能での迷惑メール対策方法


ここでは、すでにContact form7をインストールされていることを前提にしていますので、インストール方法については触れません。
Contact form7は、フォーム内に名前やメールアドレスなど任意のパーツを呼び出すことができます。
今回、迷惑メール対策として、「チェックボックス」や「承諾確認」というパーツを配置し、チェックボックスにチェックを入れなければ送信できないようにします。
どちらも似たような操作で実装できますので、ここでは「承認確認」を追加する例をお伝えします。



ダッシュボードの左メニューからお問い合わせ–コンタクトフォームをクリックします。


編集したい問い合わせフォームをクリックします。


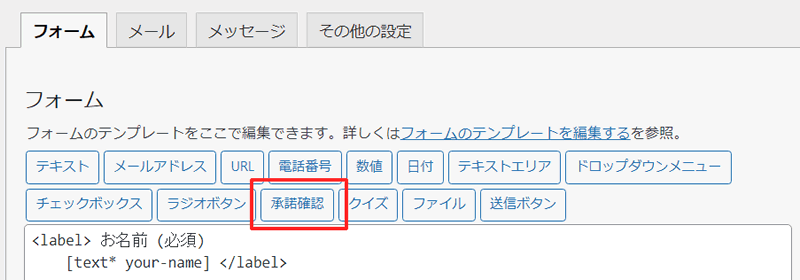
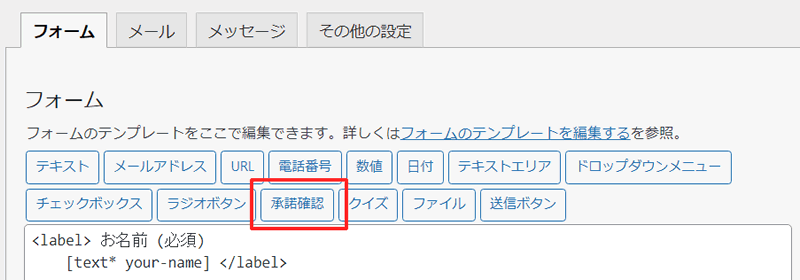
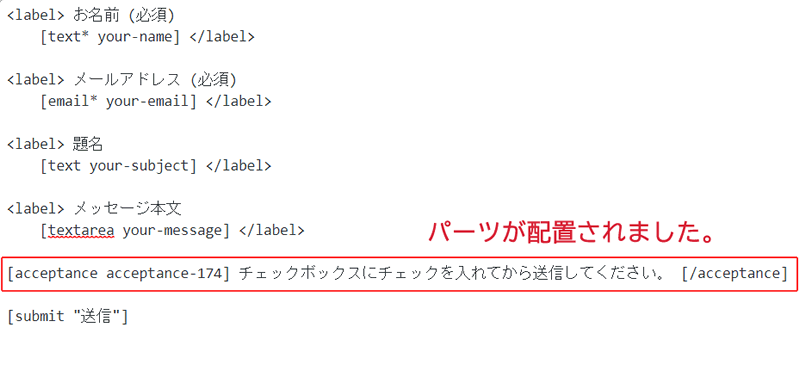
フォーム内のパーツを追加したい場所にカーソルを合わせてから、上部にある承認確認をクリックします。


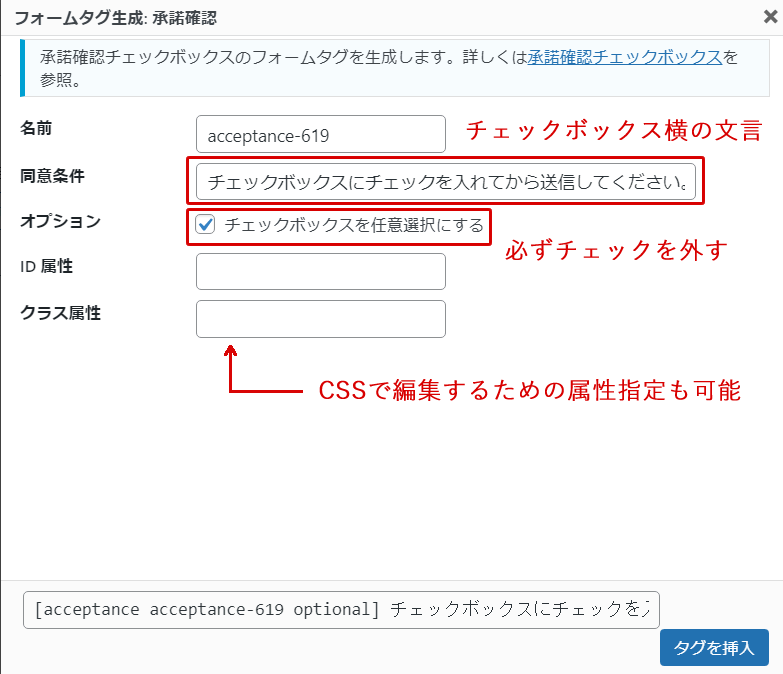
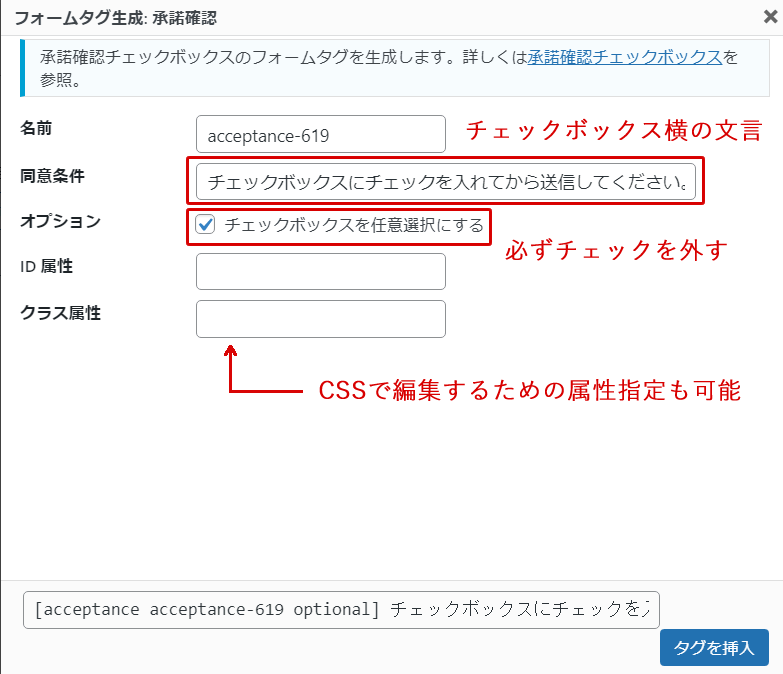
送信前にチェックボックスを入れて欲しい旨のメッセージを入力して、タグを挿入をクリックします。


CSSを使ってフォームのデザインを整えるために、ID属性やクラス属性を指定することもできます。
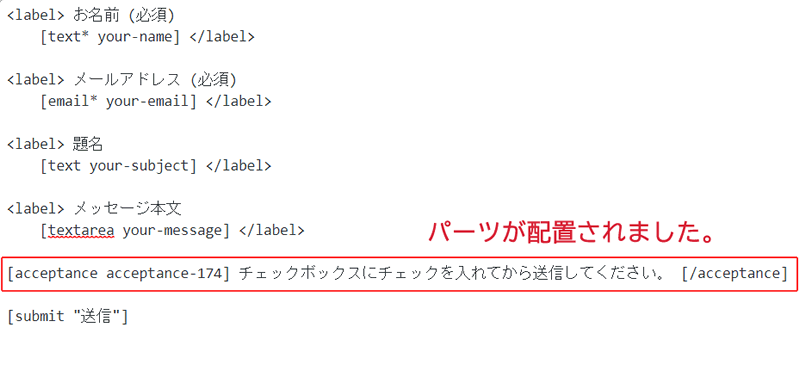
フォーム内に承認確認パーツのコードが追加されていることを確認して、保存をクリックします。


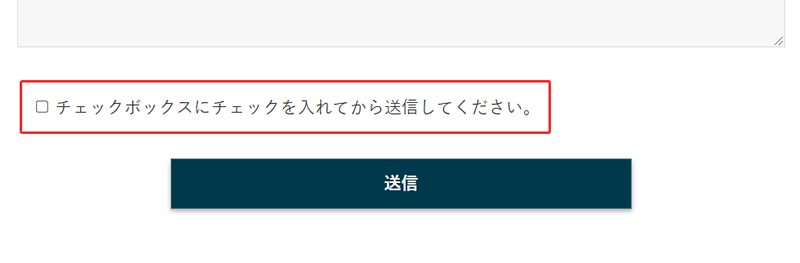
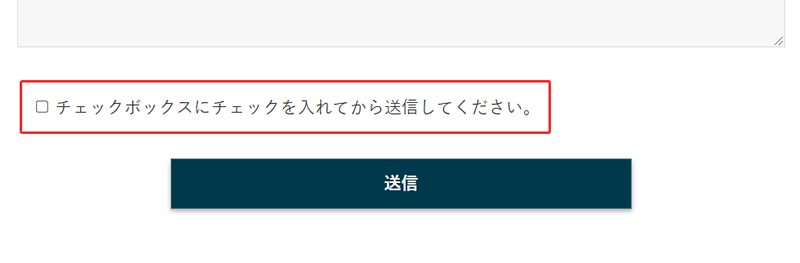
問い合わせフォームのあるページを開いて、設置したチェックボックスが表示されていることを確認します。


今回は、送信ボタンの直前に、送信確認用のチェックボックスを設置してみました。
非常に簡単な操作ですが、チェックボックスをひとつ入れるだけで、迷惑なスパムボットも対応できなくなるようです。
reCAPTCHAを使ってスパム対策する
reCAPTCHAとは


reCAPTCHAとは、Googleが無料で提供しているサービスのひとつで、フォーム入力をスパムボットから保護することを目的としています。
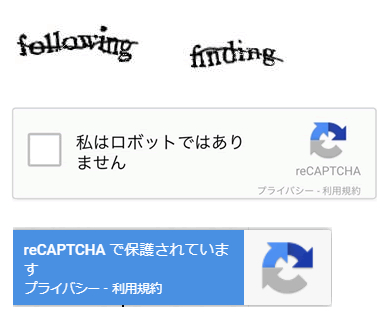
みなさんも、フォーム送信時に画像の文字を入力させられたり、「私はロボットではありません」にチェックをしたことがあるかと思います。
これにより、「スクレイピング」や「不正取引」、「虚偽の投稿」などを防止できます。
reCAPTCHAの導入には、Googleから提供されるコードをサイト内に埋め込む必要があります。
reCAPTCHAのv2とv3の違い
reCAPTCHAにはいくつかのバージョンがありますが、現在無料で利用できるのはv2とv3の2つのバージョンがあります。


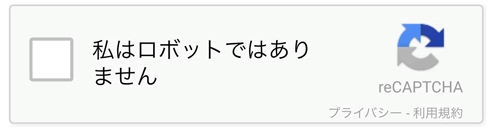
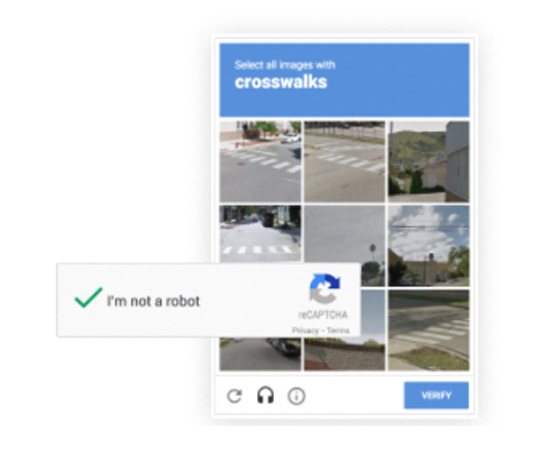
reCaptchav2の例
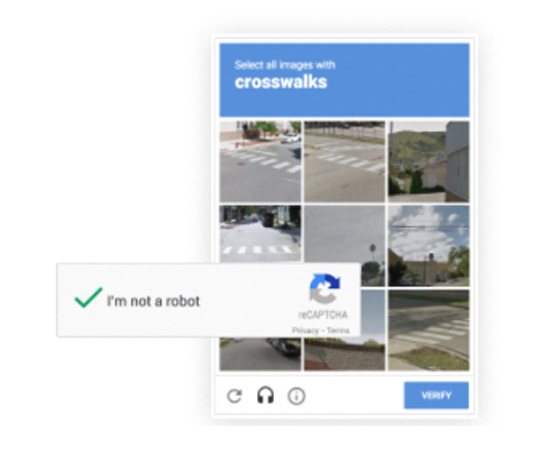
reCAPTCHA v2は2014年から提供されていて、上の画像のように、ユーザーにチェックをさせることでボットから守る仕組みになっています。


さらに、ボットのような動作を検知した場合、複数の画像から指定のものを選択させることでスパムボットをブロックします。
デメリットとしては、ユーザーに手間をかけるという点で、不便ではあります。


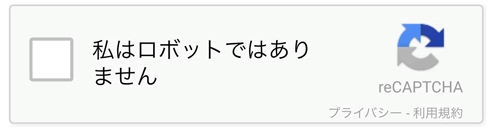
reCaptchav3の例
reCaptcha v3は、2018年から提供されている、上の画像のようなものです。
v2とは違い、チェックを入れるなどの動作は不要となりました。
v3の仕組みとしては、GoogleがAIを使って、ユーザーの動作をチェックしてスパムボットであるかを判断します。
(ログインしているGoogleアカウントについても判断材料になるとの噂もあります。)
デメリットとしては、ユーザーの手間は増えませんが、判断がAIであるため完全とは言えないという点でしょうか。
事前にreCAPTCHAキーを取得する
v2、v3ともに事前に、reCaptchaを使用するためにキーを取得しておく必要があります。
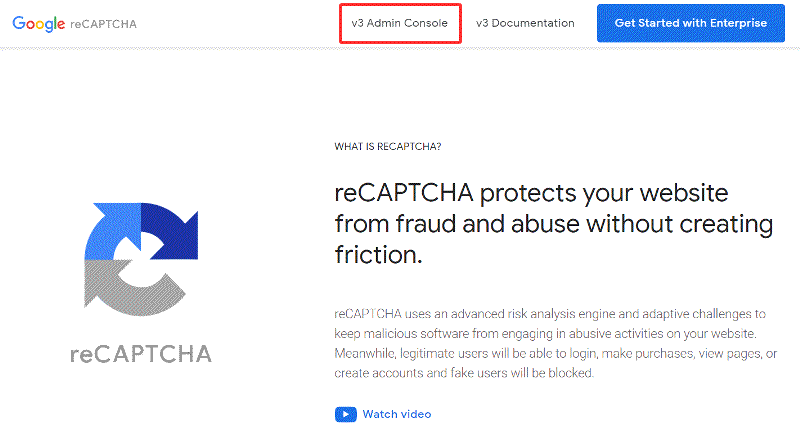
reCAPTCHAサイトへアクセスし、「v3 Admin Console」をクリックします。


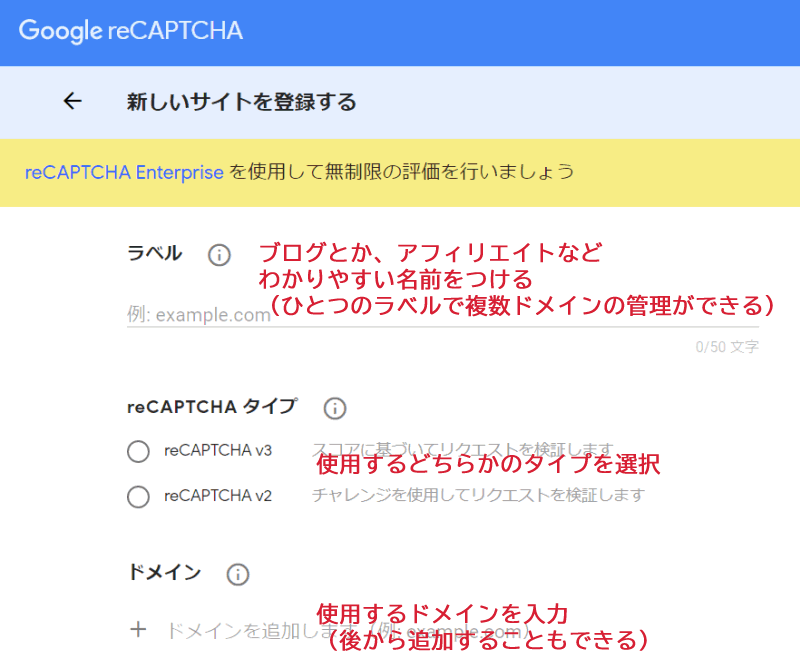
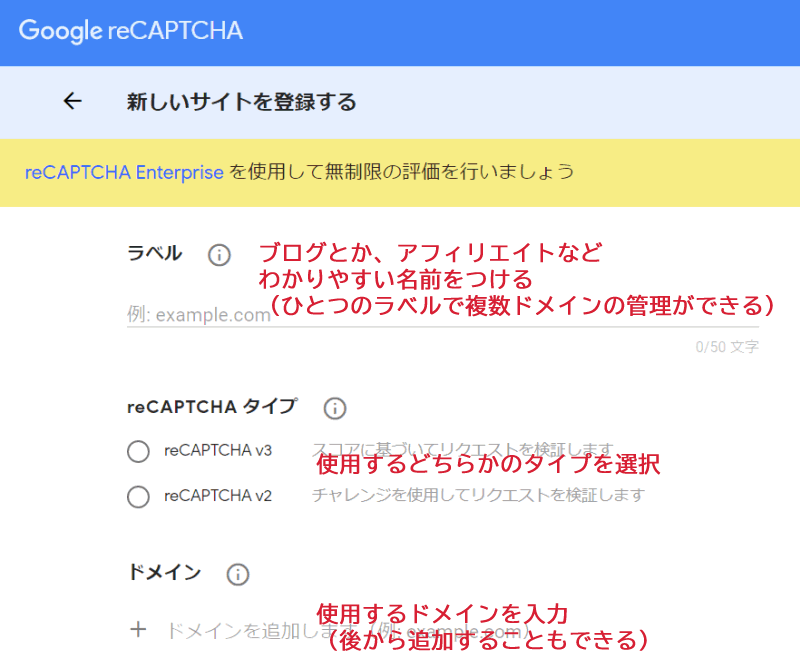
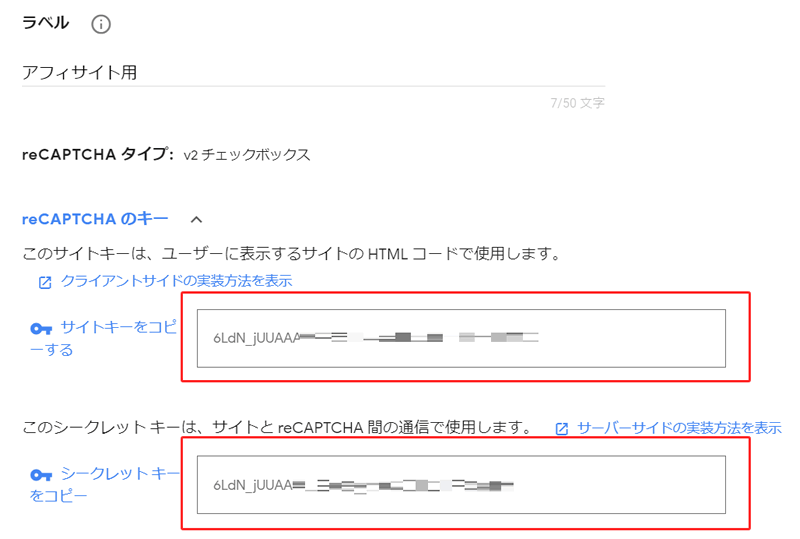
ラベル名(管理上わかりやすい名前)、使用するreCAPTCHAのタイプ、使用するサイトのドメインを入力します。


ラベルとは、プロファイルのようなもので、ひとつのラベルに対して複数のドメインを登録することができます。
また、ラベルの内容は設定画面からいつでも変更が可能です。
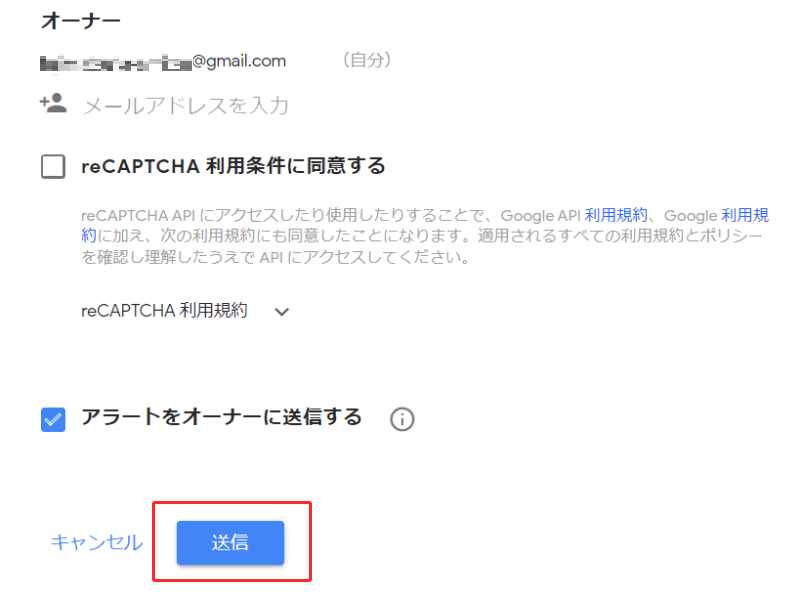
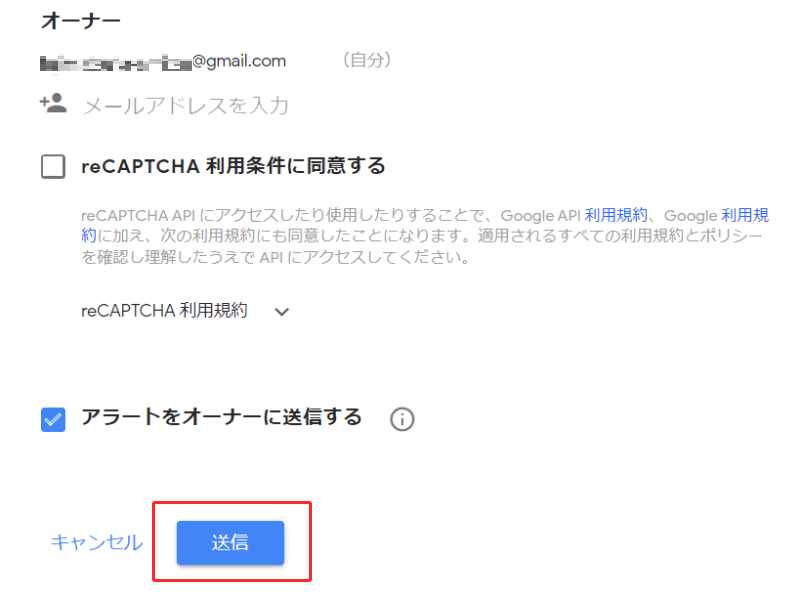
「reCAPTCHA 利用条件に同意する」にチェックを入れ、送信をクリックする。


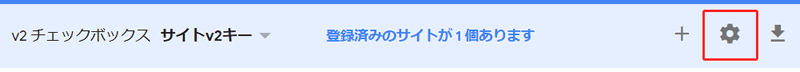
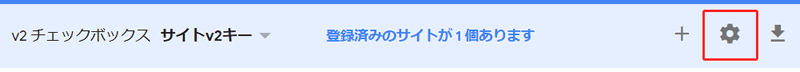
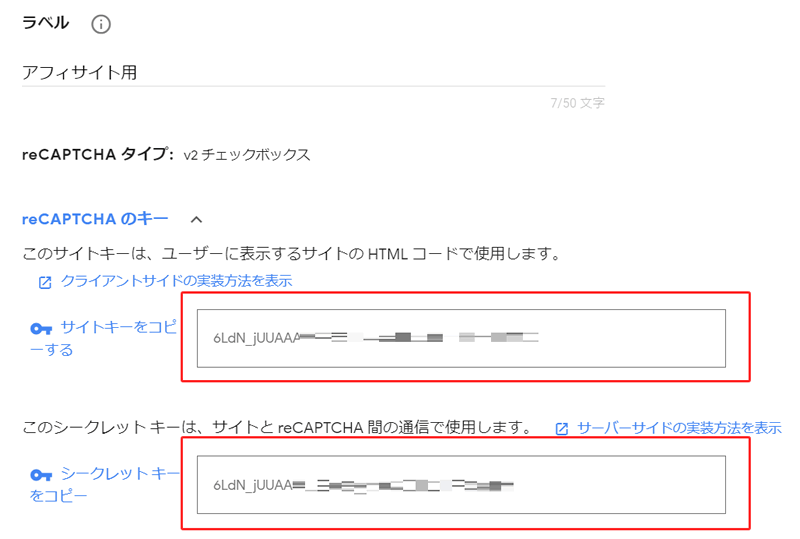
v3 Admin Consoleに戻り、右上のをクリックします。






Contact form7だけでreCAPTCHA導入はおすすめしない


他のプラグインを導入しなくても、Contact form7のみでreCAPTCHAを導入することもできますが、おすすめしません。
理由は、すべてのページでreCAPTCHAアイコンが表示されることになるからです。
すべてのページでreCAPTCHAに対応することでスパムボットに対しては安心できますが、反面、アイコンがユーザビリティを下げてしまう可能性があります。
他のプラグインと併用してreCAPTCHAを導入すれば、問い合わせやコメントなど重要なフォームが設置されているページにだけreCAPTCHAアイコンが表示されるので、ブログデザインに与える影響を少なくすることができます。
以降は、Contact form7に組み合わせて使用するプラグインを紹介していきます。
WordPressプラグインを使って問い合わせフォームスパム対策方法
reCaptchaの導入には、Googleから提供されるJSファイルやスクリプトをサイト内に埋め込む必要があるとお伝えしました。
しかし、できるだけ簡単に導入したいですよね。
WordPressを使ったブログなら、プラグインを使ってreCaptchaを簡単に導入することができます。
reCAPTCHA v2での迷惑メール対策なら「WP reCaptcha Integration」


「WP reCaptcha Integration」というプラグインを使って、WordPressのContact form7を使用した問い合わせフォームにreCAPTCHA v2を導入することができます。Contact form7でreCAPTCHA v2はサポート外となりました。
WP reCaptcha Integrationでは、Wordpressの以下の画面でreCAPTCHA v2を使用できます。
- コメントフォーム
- WordPressログイン画面
- パスワードを紛失したフォーム
- Contact Form 7の問い合わせフォーム
reCAPTCHA v3での迷惑メール対策なら「Invisible reCaptcha」


「Invisible reCaptcha」というプラグインを使って、WordpressのContact form7を使用した問い合わせフォームにreCAPTCHA v3を導入することができます。
WP reCaptcha Integrationでは、Wordpressの以下の画面でreCAPTCHA v3を使用できます。
- ログインフォーム
- 登録フォーム
- コメントフォーム
- パスワード再発行フォーム
- Contact Form 7の問い合わせフォーム
- Gravity Forms
Contact Form 7ではreCAPTCHA v3に対応していますので、v2・v3にこだわりがないのであれば、Invisible reCaptchaを使用してreCAPTCHA v3を導入することをおすすめします。
Invisible reCaptchaは日本語にも対応しているのもポイント。
WordPress迷惑メール対策まとめ
WordPressのContact form7で設置した問い合わせフォームからの迷惑メール対策方法についてお伝えしてきました。
Contact form7単独の機能であるチェックボックスの設置だけでも、迷惑メールらしいものは届きませんでした。
ただし、見た目的には格好の良いものではありませんね。
reCaptchaを設置している方が、なんとなく信頼性のあるブログに見えるかもしれません。
そんなときはプラグインを使でreCaptchaを表示して、スパムボット対策してみてはいかがでしょうか。



もしかしたら、問い合わせフォームのURLを無意味な名称に変更するだけでも効果があるのかもしれませんね。