通常レスポンシブに対応したテーマでは、デバイスの解像度によってブログの見え方を制御しています。
LION BLOG(ライオンブログ)も同様です。
LION BLOG(ライオンブログ)は3段階の表示が用意されている
解像度によって以下の3段階で適用されるCSSが異なります。
- [1024px以上]
- [768px-1023px]
- [767px以下]
これは、あくまで見え方を変更しているに過ぎず、解像度によって表示するコンテンツの内容に差が出るものではありません。
なぜ解像度によって違う内容を表示するの?
コンテンツ内容によっては、PCとスマホでそれぞれ扱う情報が違う場合などに、それぞれのデバイスに合った情報を表示することで、不要な情報を提供しないということができます。
例えば、何かのソフトウェアを紹介するページを作成しているとき、その記事の一部にスマホ専用のソフトウェアを紹介したい場合があったとします。
その場合、PCからの閲覧者からすると、不要な情報ということもあり得ます。
そんなとき、解像度によって表示内容を変更することによって、適切な情報を提供することができます。
もっとわかりやすい例で言えば、アフィリエイト広告を表示するとき、スマホユーザーしか利用できないサービスの広告を表示したいとき、PCの閲覧者までその広告を表示しても、報酬がもらえることはありません。
むしろ不要な広告が表示されてしまうデメリットの方が大きいかもしれません。
LION BLOG(ライオンブログ)で解像度によって違う内容を表示するには
LION BLOG(ライオンブログ)にはCSSクラスが用意されている
LION BLOG公式ブログ にも、パソコンとスマホそれぞれで表示/非表示を切り替える方法が紹介されています。
専用のCSSクラスが用意されている
【Class名】:u-none-sp スマホのみ表示(PCは非表示)
【Class名】:u-none-pc
各要素にこれらのClassを適用することで実現することができます。
CSSで「display:none」を使用することで非表示を実現されています。
スマホかどうかの判断は、前述の解像度による見え方の違いと同じブレークポイント(見え方が変わる解像度ポイント)になっています。
Widget CSS Classesはウィジェットアイテムのみ
公式サイトでは、初心者の方向けに、「Widget CSS Classes」というプラグインを使用することで、ウィジェット内に配置するアイテムにチェックボックスをつけるだけで簡単にClassを適用することができる方法が紹介されています。
レスポンシブ対応のテーマだと、PCとスマホでレイアウトが大きく変わるので、アフィリエイトなどの広告を掲載する場所や広告内容を違うものにする場合にとても有効ですね。
ただこれだと、ウィジェットアイテムに限られてしまうので、少しでもHTMLとCSSの知識がある方なら、テキストエディタから要素にClassを指定することで、記事内でも同じことができます。
HTML記載例
<div class="u-none-sp">スマホの人には見えません</div>
<div class="u-none-pc">PCの人には見えません</div>AddQuicktagを使って簡単に記述する
記事投稿を支援する「AddQuicktag」というプラグインがあります。
このプラグインは大変便利なプラグインで、WordPressを使用するうえでは必須のプラグイン
と言えます。
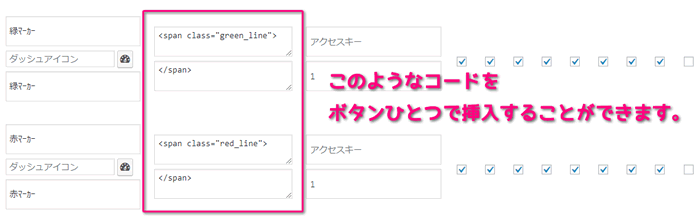
AddQuicktagの機能は、「事前に登録しておいたHTMLコードをボタンひとつで記事内に呼び出すことができる」というものです。

この機能を利用して、事前にAddQuicktagに2つのクラス “u-none-sp” or “u-none-pc” を適用させたDIV要素などを登録しておけば、記事内へ簡単に表示/非表示のHTMLコードを挿入することができます。
LION BLOG(ライオンブログ)では、このような方法でPCとスマホで表示内容を変えることができます。
スマホとPCで違う内容の表示する方法まとめ
LION BLOG(ライオンブログ)では、このようなことに対応するために、あらかじめ2つのクラスをCSSに作成されていました。
ユーザーは、どのような方法であれ、この2つのクラスを要素に適用することができれば、デバイスによって表示/非表示を操ることができます。
LION BLOG(ライオンブログ)以外のテーマを使用していて、同様のことをしたい場合には、CSSをカスタマイズすることで同様のことができます。
それ以外にも、ショートコードを使ってスマホとパソコンで内容を変えることも可能 です。